【Photoshop講座】焼印とは、熱した金型を木や皮革などに押し付けて、それを何らかの印 (しるし) とするものです。Brand (ブランド) の語源とされているところが面白いですね。金型という特性があるので、ひとかたまりの文字にすると、それっぽく仕上がります。フォントや図形、イラストなど、あらゆるものに使える技法をご紹介しましょう。
シェイプバーストを効果的に使おう!
[ シェイプバースト ] とは、放射状のグラデーションを適用できる機能です。焼印には、高温の熱を感じさせるような、「焼け焦げ」の演出が欠かせません。透明度の変化だけではなく、広がる色にも変化を付けたいので、ここは、どうしても、手を加えたいところです。
焦げた焼印の効果をつける
これから行う操作は、入力したテキストを焼印風に加工する方法です。作例では、大小の文字を組んだ、スマートオブジェクトをベースとして、他のオブジェクトにも適用できるレイヤースタイルで、焦げた焼印の効果をつけます。使用するフォントは任意で設定しますが、目詰まりしにくいサンセリフ系の細い書体が最適です。

フォントを入力する
焼印の文字のベースにする、フォントを選んで入力しましょう。ここでは、楕円形のネームスタンプを想定しているので、まず、その形状が収まる、新しいドキュメントを作成します。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント] ダイアログで、[ 幅 ] に [ 1920 ] pixel、[ 高さ ] に [ 1080 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ] を設定します。
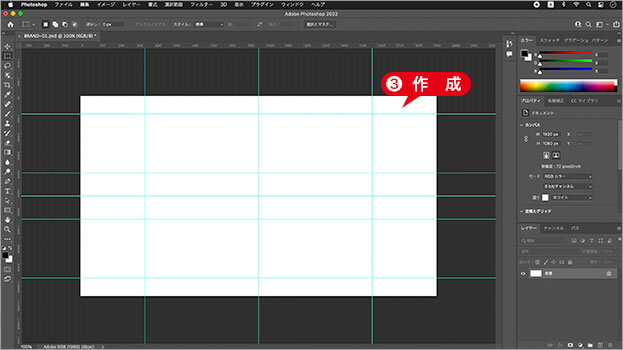
[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/11/txe05_01_01_01.jpg)
[ 新規ドキュメント ] を設定
焼印の文字のベースになる、新規ドキュメントが作成できました。

新規ドキュメントを作成
フォントの設定
ドキュメントの中央に、焼印の文字のベースになる、フォントを配置しましょう。ここでは、ポイントテキストで入力します。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_01_02_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定します。
任意のフォントを選択
[ フォントサイズを設定 ] に [ 200 pt ] を入力します。
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択します。
![[滑らかに]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_01_02_03.jpg)
[ 滑らかに ] を選択
任意のフォントを設定
作例では、「 Square 721 Extend Roman 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。フォントサイズは暫定値です。後ほど調整を行います。[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。
ドキュメント内をクリックして、文字を入力します。[ enter ] キーを押して、入力を確定します。

文字を入力
[ command ( Ctrl ) ] キーを押しながら、入力した文字をドラッグして、ドキュメントの中央に揃えます。

文字を中央に揃える
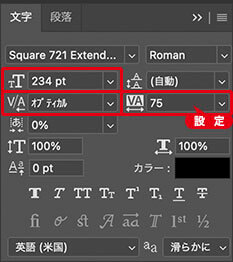
文字間を調整
[ 文字 ] パネルでは、さまざまな書式設定が行えます。[ フォントサイズを設定] を選択したあと、方向キーの上下を押すと、設定値の微調整が行えます。作例では、[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択、[ 選択した文字のトラッキングを設定 ] に [ 75 ] を設定しています。

フォントサイズと文字間を調整

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



