【Photoshop講座】ポスタリゼーションとは、画像の階調数を減らす処理です。地形図の等高線のように、陰影や色の違いが段階的な層になるので、写真をイラスト調にする手法としてよく用いられます。このポスタリゼーションに輪郭線をプラスして、スッキリ&おしゃれな処理にバージョンアップしましょう。
油絵のタッチを利用する!
写真をイラスト調にする心構えは、生っぽさを消すことです。ポスタリゼーションの境界は、ぎこちない形状になりがちです。そのため、階調の段差をぼかして滑らかにします。しかし、輪郭線にとってぼかしは天敵です。ヒゲの男性ではさらに厄介ですね。作例では、詳細な輪郭線を維持させる方法として [ 油彩 ] フィルターを利用します。
ポスタリゼーション風イラストに加工
これから行う操作は、人物写真をポスタリゼーション風イラストに加工する方法です。ポピュラーな手法ですが、詳細なエッジを効かすことで、スッキリと洗練された印象にしましょう。


元画像
ポスタリゼーション風イラストに加工
人物を切り抜く
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1920 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ モード : RGB カラー ] を使用しています。

素材画像を開く
photo by theharpreetbatish
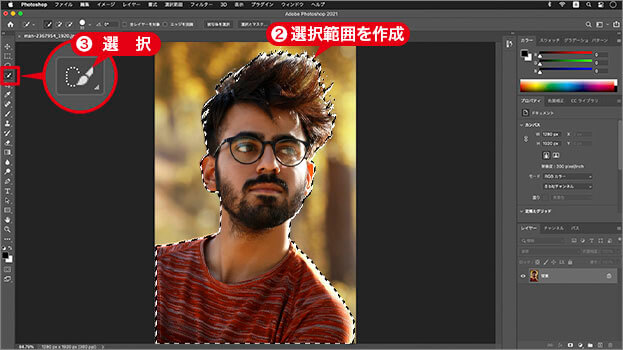
[ 選択範囲 ] メニューから、[ 被写体を選択 ] を選択して適用します。
[ クイック選択ツール ] で選択範囲を修正します。

人物の選択範囲を作成
[ 選択範囲 ] メニューから、[ 選択とマスク ] を選択します。[ 境界線調整ブラシツール ] で、境界線を調整します。
![[選択とマスク]で境界線を調整](https://psgips.net/wp-content/uploads/2021/07/uf020_01_04.jpg)
[ 選択とマスク ] で境界線を調整
[ 選択とマスク ] セクションの [ 出力先 ] に [ 新規ドキュメント (レイヤーマスクあり) ] を選択して、[ OK ] をクリックします。
![[新規ドキュメント(レイヤーマスクあり)]を選択](https://psgips.net/wp-content/uploads/2021/07/uf020_01_05.jpg)
[ 新規ドキュメント (レイヤーマスクあり) ] を選択
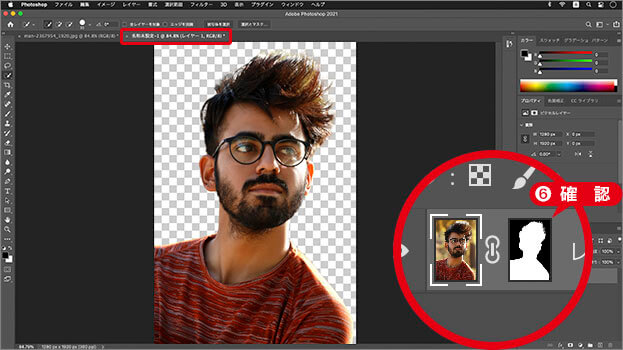
出力された新規ドキュメント (レイヤーマスクあり) を確認します。

出力された新規ドキュメントを確認
切り抜かなくてもOK !
作例では、背景から人物を切り抜いていますが、そのままイラスト調にすることも可能です。被写体との境界が同系色であったり、不鮮明な場合を除けば、スッキリ&おしゃれな、ポスタリゼーション風イラストに加工できます。


元画像
背景を含めた適用例
photo by Free-Photos
背景色を設定
人物を切り抜くことができたら、背景に敷く [ 塗りつぶしレイヤー ] を作成しましょう。[ 塗りつぶしレイヤー ] には、仕上がりを想定したカラーを設定します。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/07/uf020_02_01.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ カラー : H : 40°/ S : 100 % / B : 80 % ] を設定して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/uf020_02_02.jpg)
[ カラーピッカー ] を設定
[ レイヤー ] パネルで、[ べた塗り 1 ] をドラッグ、または、[ command ( Ctrl ) ] + [ [ ] キーを押して、[ べた塗り 1 ] を背面へ移動します。
![[べた塗り1]を背面へ移動](https://psgips.net/wp-content/uploads/2021/07/uf020_02_03.jpg)
[ べた塗り 1 ] を背面へ移動
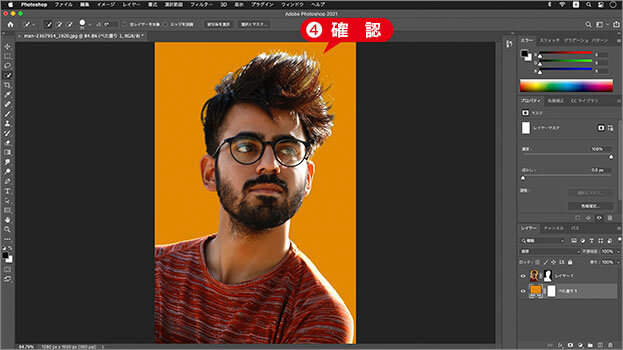
人物の切り抜きの背景色が設定できました。

背景色を設定
被写体との対比を考える
背景色は自由に設定できますが、被写体との組み合わせにより、後に適用する、輪郭線の効果が出にくい色があります。輪郭の検出は、色の違いと明るさの違いから行われます。
たとえば、白い服と白い背景では、輪郭線の効果が出にくくなります。同系色と組み合わせる場合は、被写体を明るく、背景を暗くして対比させましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



