周囲に焼け焦げを広げる
焼印の効果を表現する、最大の見せ場は、周囲に広がる焼け焦げです。焦げ色に変化を加えて、リアルに再現しましょう。

【操作方法】
[ レイヤースタイル ] ダイアログで、[ レイヤースタイルを追加 ] メニューから、[ 境界線 ] を選択します。
![[境界線]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_06_01_01.jpg)
[ 境界線 ] を選択
[ 構造 ] セクションの [ サイズ ] に [ 48 ] px を入力します。
[ 位置 ] に [ 外側 ] を選択します。
[ 描画モード ] に [ 乗算 ] を選択します。
[ 不透明度 ] に [ 75 ] % を入力します。
![[構造]セクションを設定](https://psgips.net/wp-content/uploads/2021/11/txe05_06_01_02.jpg)
[ 構造 ] セクションを設定
塗りつぶしタイプの設定
[ 構造 ] セクションでは、境界線の太さや位置、不透明度を設定しました。[ 塗りつぶしタイプ ] セクションでは、境界線の領域を、どのように塗りつぶすのかを設定します。
【操作方法】
[ 塗りつぶしタイプ ] に [ グラデーション ] を選択します。
[ グラデーション ] の [ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。以下のグラデーションを参照
[ 逆方向 ] を有効にします。
[ スタイル ] に [ シェイプバースト ] を選択します。
![[塗りつぶしタイプ]を設定](https://psgips.net/wp-content/uploads/2021/11/txe05_06_01_03.jpg)
[ 塗りつぶしタイプ ] を設定
グラデーションの設定
[ グラデーションエディター ] ダイアログで、以下のグラデーションを設定します。[ プリセット ] の [ 基本 ] – [ 描画色から透明に ] を選択すると、不透明度の設定が省略できます。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/11/txe05_06_01_03b.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ 不透明度 : 0 % ]
[ 位置 : 0 % ] [ H : 34° / S : 68 % / B : 46 % ]
[ 位置 : 50 % ] [ H : 39° / S : 93 % / B : 87 % ]
[ 位置 : 100 % ] [ H : 57° / S : 100 % / B : 100 % ]
シェイプバーストとは?
[ シェイプバースト ] は、オブジェクトの輪郭から爆発したように広がるグラデーションの種類です。[ 境界線 ] の初期設定では、グラデーションに [ 描画色から透明に ] が設定されていて、外側から内側に向けて描画されます。グラデーションの向きは [ 逆方向 ] で切り替えます。[ シェイプバースト ] には [ 角度 ] が存在しません。
すべての項目が設定できたら、[ レイヤースタイル ] ダイアログの [ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/11/txe05_06_01_05.jpg)
[ OK ] をクリック
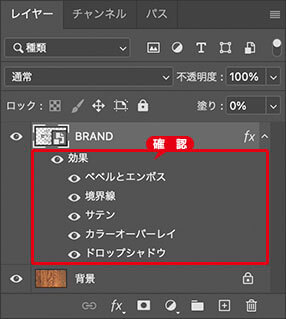
[ レイヤー ] パネルで、[ BRAND ] レイヤーの文字、または、図形に、レイヤースタイルの効果が追加されたことを確認します。

レイヤースタイルの効果を確認
焦げた焼印の文字が完成しました。

焦げた焼印の文字が完成した
紙の焼け焦げに応用
[ シェイプバースト ] を活用すれば、紙の焼け焦げもバッチリ表現できます。表示部分を隠すことができる「レイヤーマスク」には、通常のレイヤーと同様にフィルターなどの加工が行えるので、文字型のレイヤーマスクがあれば一気に解決です。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



