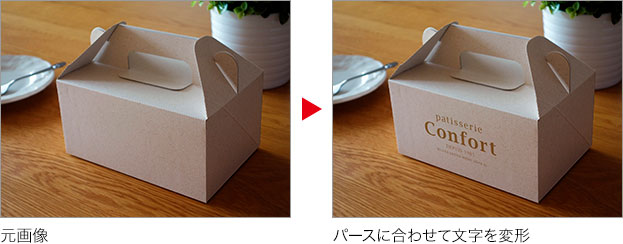
【Photoshop基本操作】文字の変形なんてカンタン! だとは思っていませんか? 素材画像のパースに合わせた変形は、フリーハンドで行うべきではありません。なぜなら、変形の違和感はもちろん、余白とのバランスがとても重要だからです。テキストレイヤーをアウトライン化して、遠近法に忠実な文字の変形を行いましょう。
画質を劣化させない変形!
テキストレイヤーの変形は、ラスター画像のような画質の劣化が現れません。そのため、[ ワープテキスト ] などで、直接、変形を加えてしまいがちになります。しかし、思いどおりの結果にするには、かなりのテクニックと労力が必要です。いや、不可能と言ってもいいでしょう。
そこで活用するのが [ シェイプに変換 ] です。テキストレイヤーをベクトル画像に変換することで、画質を劣化させない変形はもちろん、遠くへ行くほど1点に集約する、遠近法の変形が簡単に行えます。
ケーキ箱にテキストを貼り付ける
これから行う操作は、ケーキ箱の画像に、店名などの文字を貼り付ける方法です。入力した文字に、直接、変形を加える方法では、余白とのバランスが掴みにくく、遠近法に違和感が出ます。

テキストレイヤーをアウトライン化して、デザイン紙面ごと配置すれば、この問題は簡単に解決できます。パースに合わせて、文字を変形する方法をご紹介しましょう。
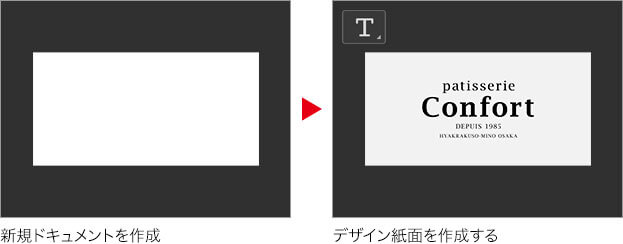
デザイン紙面を作成する
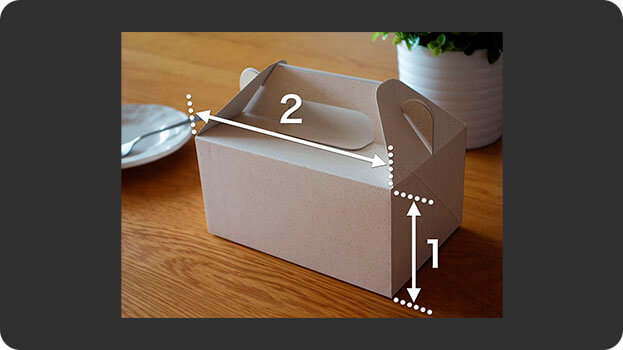
ケーキ箱の画像に貼り付ける、文字の要素をレイアウトした、デザイン紙面を作成します。[ 幅 ] と [ 高さ ] は、ケーキ箱の実際のサイズです。応用する場合は、あらかじめ、計測しておきましょう。

【操作方法】
[ ファイル ] – [ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 : 200 mm ]、[ 高さ : 100 mm ]、[ 解像度 : 72 pixel ]、[ カラーモード : RGB カラー ] を設定します。
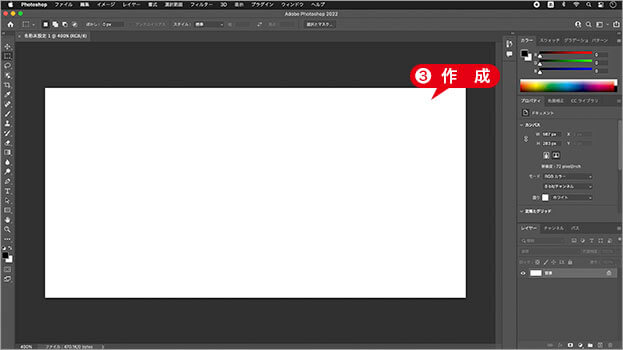
[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/12/ut134_01_01_01.jpg)
[ 新規ドキュメント ] を設定
デザイン紙面を作成するための、新規ドキュメントが作成できました。

新規ドキュメントを作成
同じ比率のデザイン
ここでは、低解像度を設定していますが、印刷用の高解像度でも、同様の配置、変形が行えます。ケーキ箱と同じ比率であれば、どんなドキュメントサイズでもかまいません。

ケーキ箱の実際の比率を算出
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認してください。グループ名を変更
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2021/12/ut134_01_01_04.jpg)
[ 新規グループを作成 ] をクリック
ひとつのグループに
グループの作成は、複数のデザイン要素を、ひとつにまとめる役割と、デザイン紙面の領域を決める、重要な役割があります。グループ単位での移動も行うので、わかりやすい名前に、変更しておきましょう。作例では、[ confort_logo ] を入力しました。

グループに新しい名前を入力
文字の入力
作例のデザイン紙面は、文字の組み合わせだけで構成します。ドキュメントサイズは、ケーキ箱と同じ比率で作成しているので、要素がバランスよく収まるレイアウトを心がけましょう。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/12/ut134_01_02_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定します。
任意のフォントを設定
任意のフォントを設定
作例では、[ Lucida Bright ] を設定していますが、フォント環境は、ご使用のパソコンによって異なります。リスト表示される、任意のフォントを設定してください。
[ フォントサイズを設定] に、[ 72 pt ] を入力します。暫定値
![[72pt]を入力](https://psgips.net/wp-content/uploads/2021/12/ut134_01_02_03.jpg)
[ 72 pt ] を入力
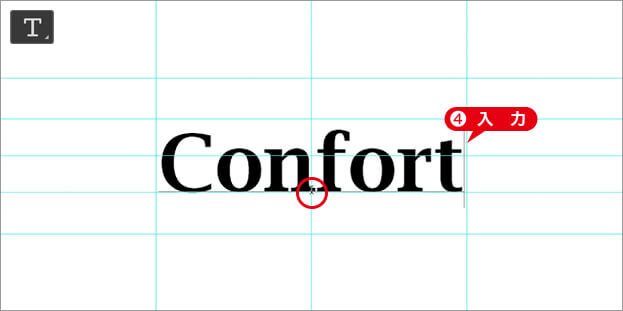
ドキュメント内をクリックして文字を入力します。ここでは、[ Confort ] を入力しました。[ enter ] キーを押して、入力を確定します。

ドキュメントに文字を入力
同様にして他の文字を入力します。サイズや文字間などを調整して、デザイン紙面を決定します。

デザイン紙面を決定
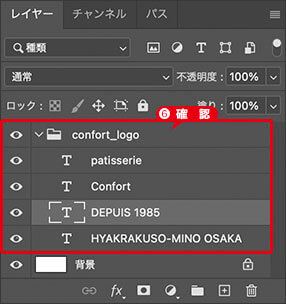
すべてのテキストレイヤーが、グループ [ confort_logo ] 内に作成されていることを確認します。

テキストレイヤーを確認
文字間を調整
[ 文字 ] パネルでは、さまざまな書式設定が行えます。[ フォントサイズを設定] を選択したあと、方向キーの上下を押すと、設定値の微調整が行えます。作例では、[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択、[ 選択した文字のトラッキングを設定 ] に [ 100 ] を設定しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



