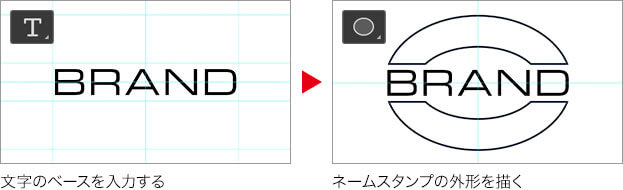
ネームスタンプを描く
ここからは、文字のベースを、ネームスタンプ風にデザインする操作です。テキストレイヤーに、焼印の効果をつけたい場合は、STEP 4 に進んでください。大小の文字を組み合わせた、楕円形のネームスタンプを作成しましょう。

【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を選択します。
![[背景]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_02_01_01.jpg)
[ 背景 ] を選択
[ ツール ] パネルで、[ 楕円形ツール ] を選択します。
![[楕円形ツール]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_02_01_02.jpg)
[ 楕円形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ シェイプ ] を選択します。
[ 塗り ] に [ 50% グレー ] を設定します。任意カラー可能
シェイプの塗りを設定
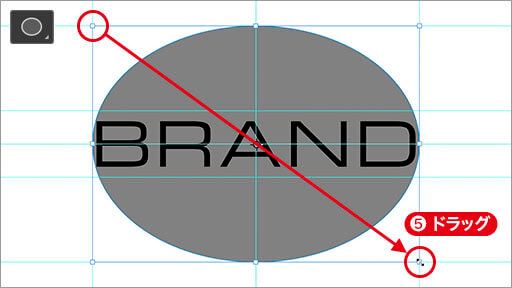
ドキュメント内をドラッグして、楕円形のシェイプを作成します。

楕円形のシェイプを作成
前面シェイプを削除
ネームスタンプの外形は、ドーナツ型のシェイプから、線オプションを設定する方法で作成します。まず、文字列を挟んだ上下に、シェイプの塗りの部分を分割しましょう。
【操作方法】
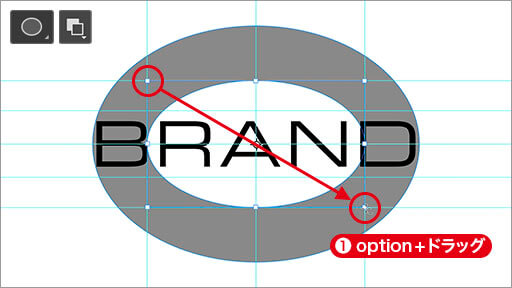
[ option ( Alt ) ] キーを押しながらドラッグして、シェイプの内側に、小さな楕円形のシェイプを作成します。すると、シェイプをドーナツ型にくり抜くことができます。

シェイプをドーナツ型にくり抜く
[ ツール ] パネルで、[ 長方形ツール ] を選択します。
![[長方形ツール]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_02_02_02.jpg)
[ 長方形ツール ] を選択
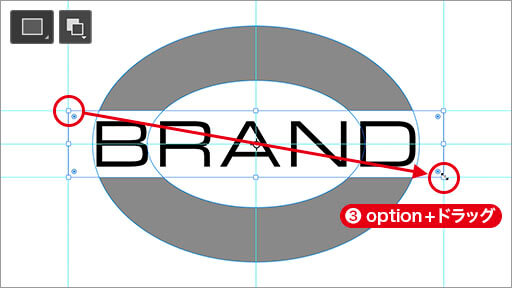
[ option ( Alt ) ] キーを押しながらドラッグして、ドーナツ型を上下に分割します。

ドーナツ型を上下に分割
シェイプの重なり条件
同じレイヤー内で、複数のシェイプ (閉じたパス) を作成する場合、最初のシェイプに対して、次のシェイプに重なり条件を設定します。これを、[ パスの操作 ] と言います。[ パスの操作 ] は、対象のシェイプを選択して適用する方法が基本です。しかし、ショートカットキーを使えば、シェイプの作成時に適用できるので効率的です。
シェイプコンポーネントを結合
シェイプの重なり条件によって、塗りの部分が表示できたら、その塗りの部分だけを残したシェイプに変換しましょう。不要になったシェイプを削除することができます。
【操作方法】
オプションバーで、[ パスの操作 ] に、[ シェイプコンポーネントを結合 ] を選択します。
![[シェイプコンポーネントを結合]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_02_03_01.jpg)
[ シェイプコンポーネントを結合 ] を選択
すると、塗りの部分だけを残した、シェイプに変換することができます。

塗りの部分だけを残したシェイプに変換
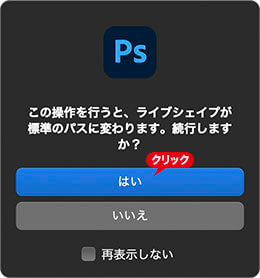
標準のパスに変わる?
[ シェイプコンポーネントを結合 ] とは、パスの操作によって表された図形を、塗りの部分だけを残したシェイプに変換します。たとえば、2つの図形の、重なり部分だけを残すことができます。実行すると、標準のパスに変更され、それまでのライブシェイプ情報は失われます。

警告アラート
線オプションの設定
シェイプの線オプションは、シェイプの外形に境界線が設定できます。整列、線端、角のほか、[ 詳細オプション ] によって、破線を設定することもできます。
【操作方法】
オプションバーで、[ 塗り ] に [ なし ]、[ 線 ] に [ ブラック ] を選択します。
[ シェイプの線の幅を設定 ] に [ 11 px ] を入力します。
[ シェイプの線の種類を設定 ] に [ 実線 ] を選択します。初期設定
[ 線の整列タイプを設定 ] に [ 中央 ] を選択します。
![[線オプション]を設定](https://psgips.net/wp-content/uploads/2021/11/txe05_02_04_01.jpg)
[ 線オプション ] を設定
シェイプの形状に線が設定できました。

シェイプの形状に線を設定
シェイプの線の幅
シェイプには、[ 塗り ] と [ 線 ] のカラーがあります。[ 塗り ] は、シェイプの形状を塗りつぶすものですが、[ 線 ] は、シェイプの輪郭に線を設定するものです。[ 線オプション ] には、[ 実線 ]、[ 破線 ]、[ 点線 ] といった、線のプリセットがあり、破線の間隔や一点鎖線もカスタマイズできます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


