【Photoshop基本操作】「ビネット効果」とは、カメラレンズの特性により、画像の周辺が暗くなる現象です。「ケラレ」と呼ばれるレンズ性能の悪さを示すものですが、主体を際立たせたレトロな効果があります。彩度を濃くする「ディープ」。明度を暗くする「ダーク」。2種類の調整を両立させて、自然なビネット効果を作成しましょう。
ディープとダークを両立させる!
下手なビネット効果は、単にブラックを被せて、周辺を暗くすることです。この方法だと、鮮やかな色は汚くなるし、一律に暗くなるので、メリハリもなくなります。違和感が出るようではマイナスですね。素材画像に応じた、ディープ (濃さ) とダーク (暗さ) があってこそ、恥ずかしくない演出になるのではないでしょうか?
ビネット効果の作り方
これから行う操作は、画像の周辺を暗くする、「ビネット効果」の作成方法です。基本設定から、暗くする領域や適用度が自由に変更できます。


元画像
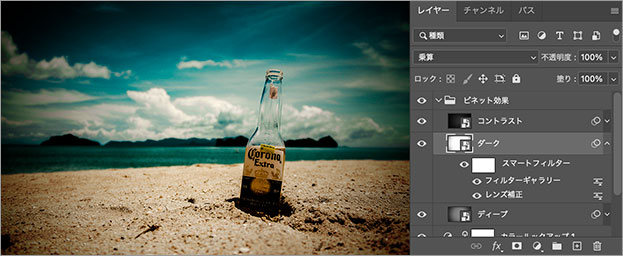
画像の周辺を暗くする
また、効果はフィルターの設定値だけで再現されるので、テクニックを要する、フリーハンドの描画などは一切ありません。誰でも簡単に同じ効果が手早く作成できます。
素材画像を開く
対象となる素材画像を開いて、ビネット効果の元になる、塗りつぶしレイヤーを作成します。塗りつぶしレイヤーを活用することで、どんな比率の画像にも対応できる効果が作成できます。
【操作方法】
素材画像をダウンロードします。素材画像は、[ 幅 : 1080 pixel ]、[ 高さ : 1080 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Digital_Works
どんなサイズにも対応
ドキュメントサイズや解像度はなんでもかまいません。RGB カラーモードなら、スクエア、ワイド (16 : 9) など、どんな比率の画像にも対応できます。

ワイドサイズでの適用例
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
すると、[ 背景 ] の前面に、[ グループ 1 ] が作成されます。
![[グループ1]を作成](https://psgips.net/wp-content/uploads/2021/11/ut171_01_01_02.jpg)
[ グループ 1 ] を作成
グループ名を [ ビネット効果 ] に変更します。

グループ名を変更
塗りつぶしレイヤーを作成
ここでは、50%グレーの塗りつぶしレイヤーを作成します。50%グレーは、すべての階調の中間調になり、描画モードでは、中性色となる重要な色です。これを1枚めの効果の元とします。
【操作方法】
[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ べた塗り ] を選択します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/11/ut171_01_02_01.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ カラー : 50% グレー ] を設定します。[ OK ] をクリックします。
![[カラー:50%グレー]を設定](https://psgips.net/wp-content/uploads/2021/11/ut171_01_02_02.jpg)
[ カラー : 50% グレー ] を設定
レイヤー名を [ ディープ ] に変更します。

レイヤー名を変更
自動的に作成された、レイヤーマスクは必要ありません。レイヤーマスクサムネールを、[ レイヤーを削除 ] にドラッグして、レイヤーマスクを削除します。
![[レイヤーを削除]にドラッグ](https://psgips.net/wp-content/uploads/2021/11/ut171_01_02_04.jpg)
[ レイヤーを削除 ] にドラッグ
すると、警告アラートが表示されます。[ 削除 ] をクリックします。
![[削除]をクリック](https://psgips.net/wp-content/uploads/2021/11/ut171_01_02_05.jpg)
[ 削除 ] をクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





