【Photoshop講座】3D 機能を使わない擬似的な押し出しです。「隠しコマンド」を活用すれば、移動と複製を繰り返すことができます。ベースのフォントからシェイプを作成し、飛び出す方向にグングン押し出しましょう。
遠近法もできる!
連続複製の裏技は、変形の操作も加えることができます。奥行きがある遠近法の押し出しでは、次に来るステップに、左右1ピクセルの拡大率を設定しましょう。これを一度知っちゃうと、病付きになるかも?
テキストを3D風の押し出し文字に加工
これから行う操作は、入力したテキストを、3D 風の押し出し文字に加工する方法です。ベースのフォントからシェイプを作成し、移動と複製を繰り返す裏技を使って、飛び出す方向にグングン押し出します。


ベースのフォントを入力
3D風の押し出し文字
奥行きがある遠近法の押し出しでは、次に来るステップに、左右1ピクセルの拡大率を設定しましょう。使用するフォントは、任意で設定しますが、押し出しの効果が十分に発揮できる、太い書体を選んでください。
フォントを設定する
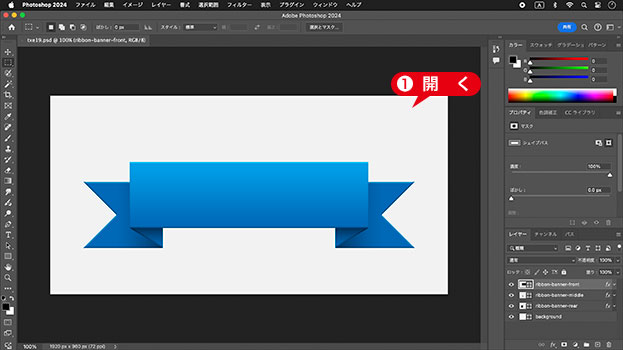
リボンバナーの素材画像を開いて、任意のフォントを入力しましょう。このドキュメントには、あらかじめ、カラーや立体的な効果が設定されています。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1080 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
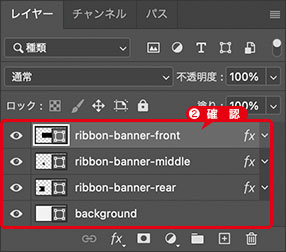
[ レイヤー ] パネルで、あらかじめ作成された、シェイプレイヤーを確認してください。

シェイプレイヤーを確認
[ 新規レイヤーを作成 ] をクリックします。
レイヤーの最前面に、[ レイヤー 1 ] が作成されたことを確認してください。
![[新規レイヤーを作成]をクリック](https://psgips.net/wp-content/uploads/2024/09/txe19_01_01_03.jpg)
[ 新規レイヤーを作成 ] をクリック
新規レイヤーを作成?
あらかじめ、新規レイヤーを作成しておくと、これから作成するテキストレイヤーの操作が、このレイヤーに反映されます。テキストオプションの設定がスムーズに行えるほか、シェイプレイヤー選択時の、パステキストへの変換を回避することにも役立ちます。
テキストを入力
新規レイヤーが作成できたら、押し出し文字のベースにするテキストを入力します。まず、任意のフォントを設定しましょう。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2024/09/txe19_01_02_01.jpg)
[ 横書き文字ツール ] を選択
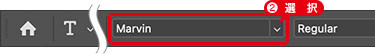
オプションバーで、任意のフォントを設定します。

任意のフォントを設定
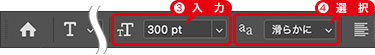
[ フォントサイズを設定 ] に [ 300 pt ] を入力します。
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択します。

アンチエイリアスを設定: 滑らかに
[ 整列 ] に [ テキストの中央揃え ] を選択します。
[ テキストカラーを設定 ] に [ ブラック ] を選択します。初期設定

整列: テキストの中央揃え
任意のフォントを設定
作例では、「 Marvin Regular 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
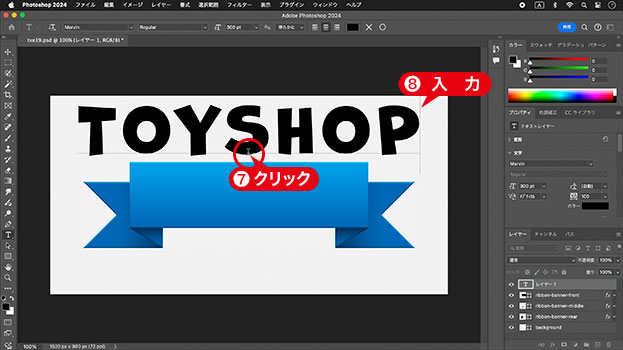
ドキュメント内をクリックします。
ポイントテキストで文字を入力します。
[ enter ] キーを押して、文字の編集を確定します。

任意のテキストを入力
ポイントテキストとは?
ポイントテキストとは、文字の基準線上にアンカーポイントを持つテキストです。アンカーポイントの位置は、整列オプションによって、左揃え、中央揃え、右揃えに設定できます。入力した文字列をひとつのオブジェクトとして配置できるので、単語や数行の文章など、短い文字列を入力する場合に適しています。
水平比率を設定
後の操作で文字を扇形に変形するため、あらかじめ、水平比率を小さくしておきます。[ 文字 ] パネルを表示して、カーニングなどの設定も見直しましょう。
【操作方法】
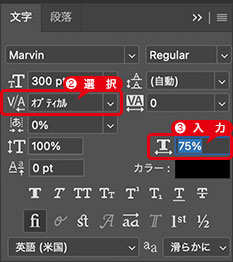
オプションバーで、[ 文字パネルと段落パネルの切り替え ] をクリックします。
![[文字パネルと段落パネルの切り替え]をクリック](https://psgips.net/wp-content/uploads/2024/09/txe19_01_03_01.jpg)
[ 文字パネルと段落パネルの切り替え ] をクリック
[ 文字 ] パネルで、[ 文字間のカーニングを設定 ] に、[ オプティカル ] を選択します。
[ 水平比率 ] に、[ 75% ] を入力します。

水平比率: 75%
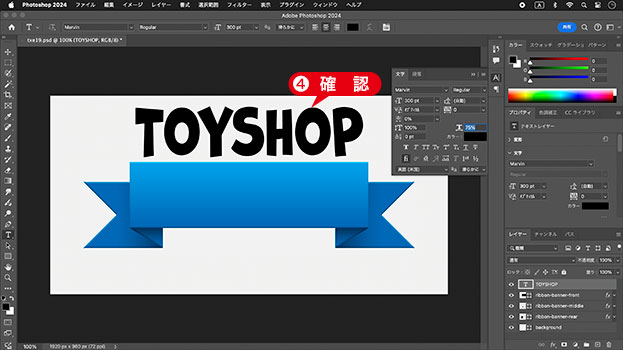
[ enter ] キーを押して、文字の編集を確定します。

文字の編集を確定
オプティカルとは?
文字の形状に対して、隣り合う文字のカーニング値が自動的に設定される機能です。そのため、ペアカーニング値を持たないフォントの「応急策」として、適正値が割り当てられます。メトリクスとの比較は、歴然としてあります。しかし、使用するフォントや文字列によっては、優れている場合も少なくありません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



