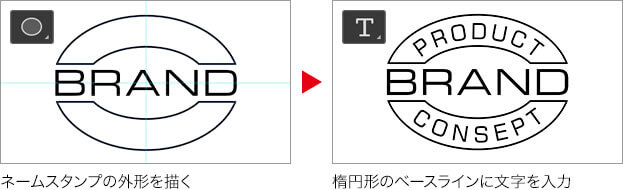
楕円形に文字を並べる
Illustrator では、[ パス上文字ツール ] にあたる機能が、Photoshop にも備わっています。ポイントテキストの起点を、作成したパスのアンカーポイントにするもので、楕円形の形状に沿わせて、入力した文字を並べることができます。

【操作方法】
[ ツール ] パネルで、[ 楕円形ツール ] を選択します。
![[楕円形ツール]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_03_01_01.jpg)
[ 楕円形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ パス ] を選択します。
[ パスの操作 ] に [ シェイプを結合 ] を選択します。
[ パス ] を選択
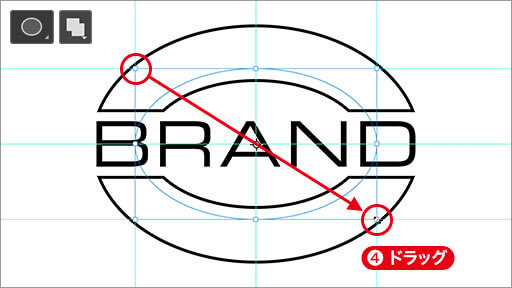
ドキュメント内をドラッグして、楕円形のパスを作成します。

楕円形のパスを作成
パス上のテキスト入力
新しい楕円形のパスが作成できたら、そのパス上をベースラインとするテキストを入力しましょう。ベースラインの位置は、欧文の場合、大文字の底部です。ここでは、初期設定のベースラインを想定した、新しい楕円形のパスを作成しています。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[ 横書き文字ツール ]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_03_02_01.jpg)
[ 横書き文字ツール ] を選択
パスのアンカーポイントをクリックします。文字を入力すると、楕円形のパスの外側を、ベースラインにすることができます。

楕円形のパス上に文字を入力
文字間を調整
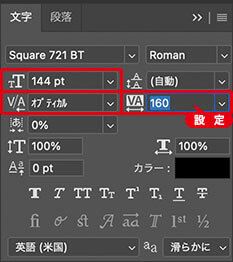
[ 文字 ] パネルでは、さまざまな書式設定が行えます。[ フォントサイズを設定] を選択したあと、方向キーの上下を押すと、設定値の微調整が行えます。作例では、[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択、[ 選択した文字のトラッキングを設定 ] に [ 160 ] を設定しています。

フォントサイズと文字間を調整
同様にして、新しい楕円形のパスが作成できたら、[ 編集 ] メニューから、[ 変形 ] – [ 垂直方向に反転 ] を選択して、パスの内側をベースラインにした文字を入力します。

パスの内側をベースラインにした文字を入力
文字間を調整
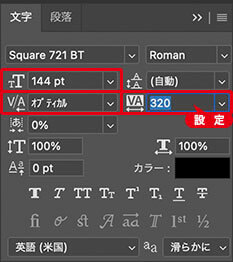
[ 文字 ] パネルでは、さまざまな書式設定が行えます。[ フォントサイズを設定] を選択したあと、方向キーの上下を押すと、設定値の微調整が行えます。作例では、[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択、[ 選択した文字のトラッキングを設定 ] に [ 320 ] を設定しています。

フォントサイズと文字間を調整
スマートオブジェクトに変換
ネームスタンプの要素を、ひとつのレイヤーにまとめましょう。ここでは、スマートオブジェクトに変換する方法を取ります。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] 以外のレイヤーを、すべて選択します。
![[ 背景 ] 以外のレイヤーをすべて選択](https://psgips.net/wp-content/uploads/2021/11/txe05_03_03_01.jpg)
[ 背景 ] 以外のレイヤーをすべて選択
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
[ 背景 ] を選択します。
![[背景]を選択](https://psgips.net/wp-content/uploads/2021/11/txe05_03_03_03.jpg)
[ 背景 ] を選択
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。背景に敷く素材画像を選択します。
[ 配置 ] をクリックします。

背景に敷く素材画像を選択
[ enter ] キーを押して、画像の配置を確定します。

背景に敷く素材画像を選択
ラスタライズで軽量化
[ 埋め込みを配置 ] で配置した画像は、自動的にスマートオブジェクトに変換されます。再編集の必要がない場合は、ラスタライズしてファイル容量を少なくしましょう。作例では、[ command ( Ctrl ) ] + [ E ] キーを押して、[ 背景 ] と結合することで、スマートオブジェクトをラスタライズしています。
![[command(Ctrl)]+[E]→下のレイヤーと結合](https://psgips.net/wp-content/uploads/2021/11/txe05_03_03_06b.jpg)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


