【Photoshop基本操作】バージョン 2022 (23.4) から、円柱ワープが追加されました。これは、パッケージデザイナー待望の機能です。円筒形に合わせた、画像の変形が簡単にできます。しかし、貼り付ける形状に、パースがついていると、難しいですね。そんなときは、遠近法の変形を組み合わせます。計画的な操作で、缶コーヒーにラベルを貼り付けましょう。
先にコーナーを決める!
配置された画像は、[ 自由変形 ] が初期設定されています。どんな形状のオブジェクトに対しても、4つの角がすべて等しい、バウンディングボックスが表示されます。そのため、その4つの角がどこにあるべきか? を判断して、まず、コーナーポイントの位置を決定しましょう。
円筒形の缶にラベルを貼る方法
これから行う操作は、缶コーヒーの写真素材に、平面のラベルデザインを、違和感なく貼り付ける方法です。あらかじめ、変形のポイントとなる、4つのコーナーを決定しておき、拡大・縮小や、遠近法などの変形を、一連の操作で行います。


元画像
円筒形の缶にラベルを貼る
円柱ワープは、円筒形に合わせた、画像の変形が簡単にできます。計画的な操作で、缶コーヒーにラベルを貼り付けましょう。円柱ワープ : [ 変形 ] – [ ワープ ] の種類 (バージョン 2022 以降)

円柱ワープ
ラベル領域を選択する
いきなり、ラベルデザインを合成しようとする方も多いと思います。しかし、これでは、いつまでたっても上達しません。面倒でも、ラベルデザインを合成する領域に、レイヤーマスクや、ベクトルマスクを作成しておきましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
グループを作成
ラベルデザインをひとつにまとめる、グループを作成しましょう。作例では、複数のレイヤーに共通した、ベクトルマスクを追加する重要な役割もあります。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認してください。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2022/06/ut139_01_02_01.jpg)
[ 新規グループを作成 ] をクリック
グループ名を [ ラベルデザイン ] に変更します。

グループ名を変更
[ 背景 ] を [ 新規レイヤーを作成 ] にドラッグします。
[ 背景 のコピー ] が作成されたことを確認してください。
![[新規レイヤーを作成]にドラッグ](https://psgips.net/wp-content/uploads/2022/06/ut139_01_02_04.jpg)
[ 新規レイヤーを作成 ] にドラッグ
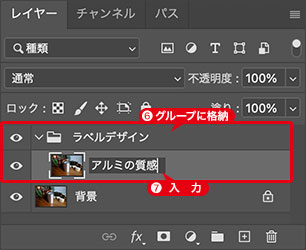
[ 背景 のコピー ] をドラッグして、グループ [ ラベルデザイン ] に格納します。
レイヤー名を [ アルミの質感 ] に変更します。

グループに格納
質感を加える準備!
レイヤー [ アルミの質感 ] は、ラベル表面に、アルミの質感を加えるためのものです。ここでは、元画像を利用する方法を取りますが、元画像に質感が含まれていない場合、または、既存の図案などがある場合は、質感用のマップを作成する必要があります。
ベクトルマスクを追加
ラベル領域の選択は、境界線がはっきりしているので、ベクトルマスクを作成する方法を取ります。このレッスンでは、あらかじめ、作業に必要なパスを、素材画像に保存しています。

缶コーヒーのラベル領域
【操作方法】
[ パス ] パネルを表示します。
[ ラベル領域 ] を選択します。
![[ラベル領域]を選択](https://psgips.net/wp-content/uploads/2022/06/ut139_01_03_01.jpg)
[ ラベル領域 ] を選択
[ レイヤー ] パネルを表示します。
グループ [ ラベルデザイン ] を選択します。
[ command ( Ctrl ) ] キーを押しながら、[ ベクトルマスクを追加 ] をクリックします。
ベクトルマスクが追加されたことを確認してください。
![[ベクトルマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2022/06/ut139_01_03_03.jpg)
[ ベクトルマスクを追加 ] をクリック
[ プロパティ ] パネルで、[ ぼかし ] に、[ 1.0 px ] を入力します。
![[ぼかし:1.0px]を設定](https://psgips.net/wp-content/uploads/2022/06/ut139_01_03_07.jpg)
[ ぼかし : 1.0 px ] を設定
境界線をなじませる準備!
ベクトルマスクを使った切り抜きやはめ込み合成は、境界線がはっきりしているので、合成元との違和感が出ます。ラベル領域の境界線を、少しぼかしておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


