【Photoshop基本操作】画像にワイングラスを合成するには、不透明度で「半調」にしてはダメです。これじゃ幽霊みたいになってします (笑)。ガラスのくっきりした質感は、エッジの濃い部分と、光沢や映り込みの明るい部分を残しながら、背景が透けて見えるように調整しなければなりません。描画モードの「乗算」と「スクリーン」を活用してみましょう。
ブレンド条件で最終調整!
ブレンド条件とは、階調レベルで不透明度を調整する機能です。合成結果に反映させない境目 (隠す領域) が調整できます。言ってみれば、この機能だけで合成することも可能です。しかし、対象画像により、階調数が減ってしまうので「全能」ではありません。作例では、最終調整で不透明部分を削る目的に使用します。
背景が透けて見える合成方法
これから行う操作は、無背景で撮影したワイングラスを切り抜き、別の画像に合成する方法です。背景が透けて見える合成方法がテーマなので、素材画像のワイングラスには、すでに切り抜きパスが作成してあります。切り抜きが苦手な方でもカンタンにできるレッスンです。リアルな合成に挑戦してみましょう!


元画像
背景が透けて見える合成方法
切り抜きマスクを作成する
レッスン用のドキュメントには、あらかじめ、ワイングラスの形のパスが保存されています。そのパスから、選択範囲を読み込んで、切り抜き用のレイヤーマスクを作成しましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1276 pixel ]、[ 高さ : 1920 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by adonyig
白色ホリゾントが原則!
素材に用いるワイングラスは、白色ホリゾント (背景の壁や布・紙など) で撮影されていることが原則です。背景があるものや黒っぽいホリゾントは NG です。

黒っぽい背景だと暗い部分が抽出しにくい
描画モードの [ 乗算 ] と [ スクリーン ] を活用する方法では、いちばん暗い部分と明るい部分がそれぞれ抽出できなくてはなりません。そのためには、中間調を起点とした明るめの背景に、透明なオブジェクトを置いた素材が適しています。
[ パス ] パネルを表示します。
[ パス 1 ] レイヤーサムネールを [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/08/uf018_01_02.jpg)
[ command ( Ctrl ) ] + クリック
すると、ワイングラスの選択範囲が作成されます。

切り抜きの選択範囲を確認
[ イメージ ] メニューから、[ 切り抜き ] を選択します。すると、選択範囲の領域でトリミングされ、カンバスサイズが最小限の大きさになります。

選択範囲の領域でトリミング
[ レイヤー ] パネルを表示します。
[ 背景 ] サムネールを [ option ( Alt ) ] キーを押しながらダブルクリックします。すると、背景からレイヤーに変換されます。
![[option(Alt)]+ダブルクリック](https://psgips.net/wp-content/uploads/2024/07/uf018_01_06a.jpg)

[ option ( Alt ) ] + ダブルクリック
背景からレイヤーに変換
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/uf018_01_08.jpg)
[ レイヤーマスクを追加 ] をクリック
ワイングラスの切り抜きが完了しました。


領域でトリミング
レイヤーマスクで切り抜き
切り抜きマスクをパーツで!
レイヤーマスクで切り抜きを行う場合、合成する別の画像にコピー&ペーストしてから、そのドキュメントで作業する方がイメージしやすいかも知れません。
しかし、切り抜きの対象が小さかったり、レイヤーが複数で構成されているときは、無駄や混乱の原因にもなりかねません。作例では、切り抜きマスクをパーツの段階で作成しておくことで、後の作業の効率化を図ります。
合成用レイヤーの準備
背景が透けるグラスの合成では、描画モードが異なる2枚の合成用レイヤーが必要です。スマートオブジェクトを複製することで、再編集した場合も、その結果が連動するレイヤーを作成することができます。
【操作方法】
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を適用](https://psgips.net/wp-content/uploads/2021/08/uf018_02_01.jpg)
[ スマートオブジェクトに変換 ] を適用
スマートオブジェクトとは?
[ スマートオブジェクトに変換 ] を適用すると、[ 背景 ] やレイヤーが「スマートオブジェクト」に変換されます。スマートオブジェクトにすることで、適用後の色調補正やフィルターが再編集できます。
レイヤーマスクを含むスマートオブジェクトは、リンクされたマスク領域が保持され、ドキュメントを開くことで、レイヤーマスクを編集することができます。
[ レイヤー ] パネルで、[ レイヤー 0 ] を [ 新規レイヤーを作成 ] にドラッグします。
[ レイヤー 0 のコピー ] が作成されたことを確認します。
![[新規レイヤーを作成]にドラッグ](https://psgips.net/wp-content/uploads/2024/07/uf018_02_02a.jpg)
![[レイヤー0のコピー]を作成](https://psgips.net/wp-content/uploads/2024/07/uf018_02_02b.jpg)
[ 新規レイヤーを作成 ] にドラッグ
[ レイヤー 0 のコピー ] を作成
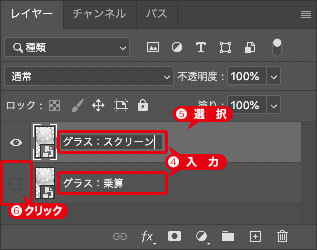
それぞれのレイヤー名を上から [ グラス : スクリーン ]、[ グラス : 乗算 ] に変更します。
[ グラス : スクリーン ] を選択します。
[ グラス : 乗算 ] を非表示にします。

レイヤー名を変更
スマオブを複製すると?
同じドキュメント内で、スマートオブジェクトを複製すると、それぞれのコンテンツはリンクされます。
たとえば、元のスマートオブジェクトで行なったレイヤーマスクの編集は、複製したスマートオブジェクトにも反映されます。まったく同じ編集内容が共有されるワケです。
開口部を設定
ワイングラスの開口部を斜め上から見ると、後方が1枚、前方が2枚重なっています。不透明度は、1枚より2枚の方が高くなるので、その違いを設定する必要があります。
【操作方法】
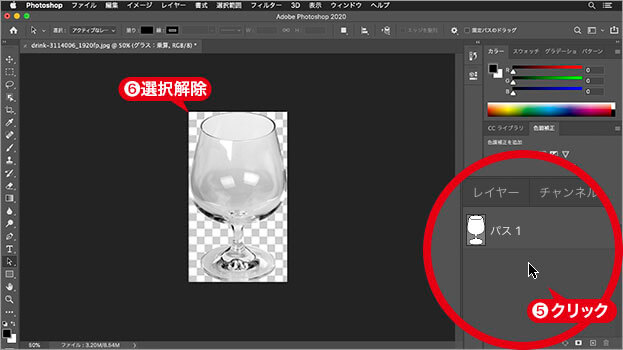
[ パス ] パネルを表示し、[ パス 1 ] を選択します。
![[パス1]を選択](https://psgips.net/wp-content/uploads/2021/08/uf018_03_01.jpg)
[ パス 1 ] を選択
[ ツール ] パネルで、[ パスコンポーネント選択ツール ] を選択します。
![[パスコンポーネント選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/uf018_03_02.jpg)
[ パスコンポーネント選択ツール ] を選択
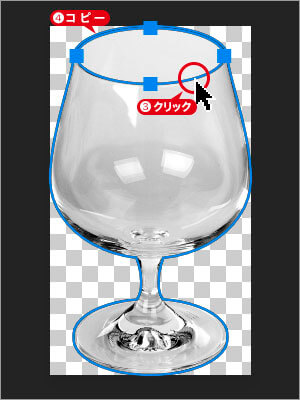
ワイングラスの開口部をクリックして、楕円形の閉じたパスを選択します。
[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。

開口部のパスをクリック&コピー
[ パス ] パネルで、何もないところをクリックします。
すると、[ パス 1 ] の選択が解除されます。パスを非表示

何もないところをクリック
[ レイヤー ] パネルを表示して、[ command ( Ctrl ) ] + [ V ] キーを押してペーストします。
すると、[ グラス : スクリーン ] に、ベクトルマスクが作成されます。
![[レイヤー]パネルを表示してペースト](https://psgips.net/wp-content/uploads/2024/07/uf018_03_07a.jpg)

[ レイヤー ] パネルを表示してペースト
ベクトルマスクを作成
オプションバーで、[ 前面シェイプを削除 ] を選択します。
![[前面シェイプを削除]を選択](https://psgips.net/wp-content/uploads/2021/08/uf018_03_09.jpg)
[ 前面シェイプを削除 ] を選択
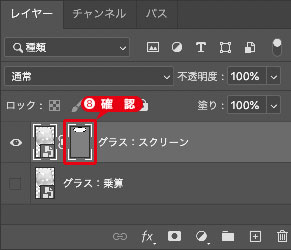
開口部がマスクされ、透明ピクセルに置き換えられました。

開口部がマスクされた
開口部の不透明度を調整!
グラスの開口部に設けたベクトルマスクは、後の操作で不透明度を調整するために用います。この部分は、グラスの中でもいちばん背景が透ける部分です。
しかし、撮影時による白色ホリゾントの影響も大きく、暗い背景に合成する場合は、その明るさを大幅に抑えなければ、他の部分との整合性が取れません。
グループを作成
2枚のレイヤーをひとつにまとめるグループを作成します。グループの作成は、対象レイヤーを選択してから行うと、フォルダーに入れる操作が省略できます。
【操作方法】
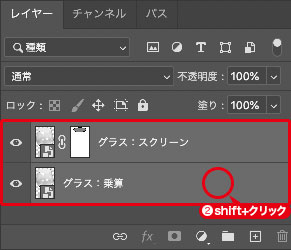
[ レイヤー ] パネルで、[ グラス : 乗算 ] を表示します。
[ shift ] キーを押しながら、[ グラス : 乗算 ] をクリックして、[ グラス : スクリーン ] と2枚同時に選択します。
![[グラス:乗算]を表示](https://psgips.net/wp-content/uploads/2024/07/uf018_04_01a.jpg)

[ グラス : 乗算 ] を表示
2枚同時に選択する
[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認します。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2024/07/uf018_04_03a.jpg)
![[グループ1]を作成](https://psgips.net/wp-content/uploads/2024/07/uf018_04_03b.jpg)
[ 新規グループを作成 ] をクリック
[ グループ 1 ] を作成
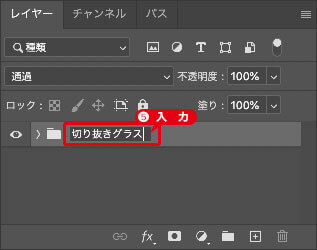
[ グループ 1 ] の名称を [ 切り抜きグラス ] に変更します。

グループ名を変更
複数のレイヤーを一括管理!
作例のように、切り抜き用レイヤーが複数で構成されている場合、グループフォルダーに入れておくと、移動や変形などの適用が、切り抜きオブジェクト単位で一括して行えるようになります。
乱雑になりがちな [ レイヤー ] パネルも整理できるので、一石二鳥ですね。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




