別の画像に配置する
ワイングラスの切り抜きができたら、そのグループフォルダーをドラッグ&ドロップして、別の画像に配置しましょう。ふたつのドキュメントを、2分割表示で並べれば、操作がやりやすいです。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by monicore
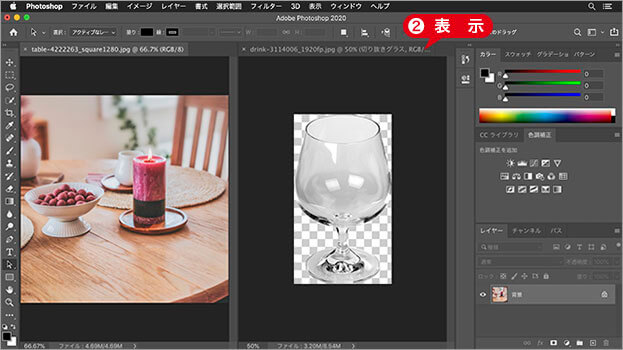
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。すると、2つのドキュメントがウィンドウ内に並列して表示されます。

2つのドキュメントを並列して表示
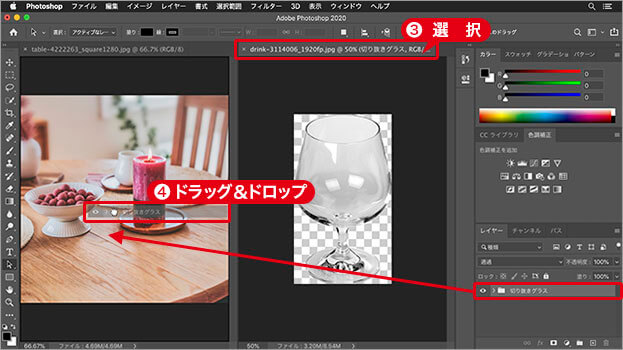
[ 切り抜きグラス ] のウィンドウを選択します。
[ レイヤー ] パネルのグループフォルダー [ 切り抜きグラス ] を、合成するドキュメントウィンドウにドラッグ&ドロップします。

別の画像にドラッグ&ドロップ
すると、別の画像に [ 切り抜きグラス ] が配置されます。
![[切り抜きグラス]を配置](https://psgips.net/wp-content/uploads/2021/08/uf018_05_05.jpg)
[ 切り抜きグラス ] を配置
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
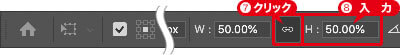
オプションバーで、[ 縦横比を固定 ] をクリックします。
[ 垂直比率を設定 ] に、[ 50% ] を入力します。
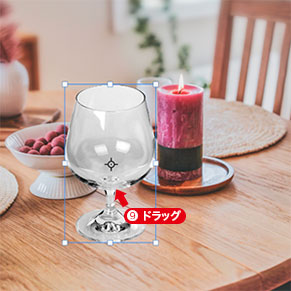
バウンディングボックス内をドラッグして、合成する位置を調整します。

垂直比率を設定 : 50%


バウンディングボックスを表示
合成する位置を調整
[ enter ] キーを押して、変形を確定します。
![[切り抜きグラス]の大きさや位置が調整できた](https://psgips.net/wp-content/uploads/2021/08/uf018_05_10.jpg)
[ 切り抜きグラス ] の大きさや位置が調整できた
縦と横を切り替える!
ウィンドウの2アップは、作業の途中でも縦と横を切り替えて表示することができます。[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 水平方向 ] を選択します。2アップから元の状態に戻したい場合は、[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてのタブを統合 ] を選択します。
![[2分割表示-水平方向]を選択](https://psgips.net/wp-content/uploads/2021/08/uf018_05_10b.jpg)
[ 2分割表示 – 水平方向 ] を選択

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


