【Photoshop基本操作】レイヤーの重なり条件を選択できる高度な機能で、画像合成のさまざまな表現が設定できます。描画モードを設定できる画像は、Photoshop で現在作業中のレイヤーを含む画像、または、Photoshop 形式 ( .psd )で保存されたレイヤーを含む画像に限られます。
特性を大別して知ろう!
描画モードは片っ端から変えてみる…捉え方は、人により画像により千差万別です。描画モードはカンタンに変更できるから、それもまた適法でしょう。しかし、描画モードの特性を「中性色」で大別しておくと、引き出しから取り出すスピードは速いですよ。
描画モードの設定方法
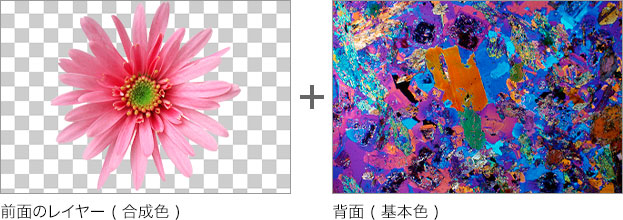
これから行う操作は、レイヤーの重なり条件を [描画モード] で設定する方法です。基本色 (背面) に対して、合成色 (前面) のレイヤーの [ 描画モード ] が反映されます。

複数のレイヤーに設定することも可能で、その場合、常に背面までの合成結果を「基本色」として、前面のレイヤーが「合成色」となります。
【操作方法】
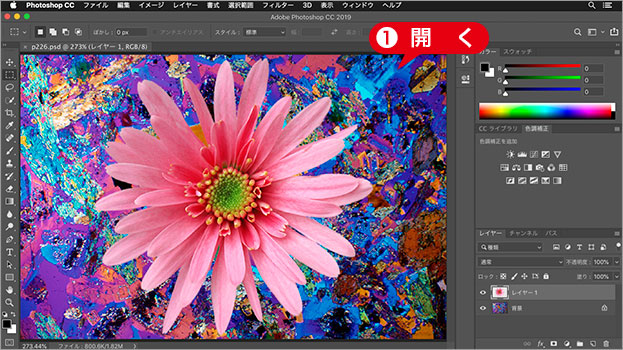
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 640 pixel ]、[ 高さ : 427 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
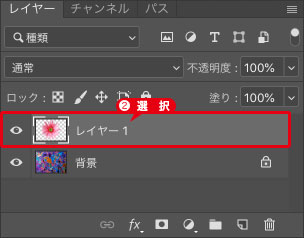
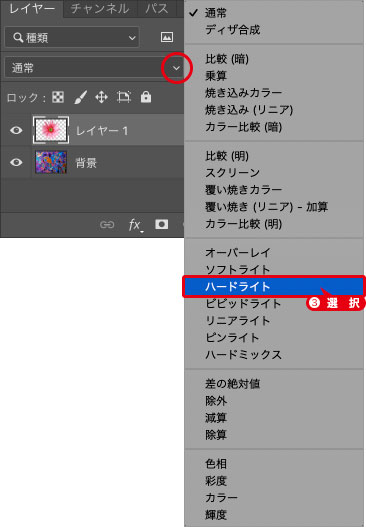
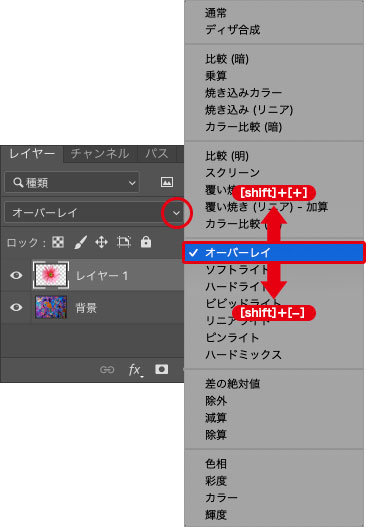
[ レイヤー ] パネル上部の [ レイヤーの描画モードを設定 ] をクリックし、表示されるメニューから、任意の描画モードを選択します。

任意の描画モードを選択
任意の描画モードを設定することができました。

描画モードを設定することができた
描画モードをすばやく変更!
選択レイヤーの描画モードを、メニューの昇順、または、降順に変更することができます。
[ レイヤーの描画モードを設定 ] をクリックしメニューを表示して、[ shift ] + [ + ] キー、または、[ shift ] + [ – ] を連続して押すと、次々に描画モードが変更されるので、手早く効果を確認することができます。

メニュー順に変更することができる
このショートカットキーは、[ ブラシツール ] や [ グラデーションツール ] など、ペイント系ツールのオプションバーにある [ 描画モード ] にも使えます。
同様にメニューを表示して、[ shift ] + [ + ] キー、または、[ shift ] + [ – ] を連続して押すと、次々に描画モードを変更することができます。
ただし、ペイント系ツールの描画モードは、描画する前に設定するものです。描画後に [ 描画モード ] を変更しても適用されません。
描画モードの種類と特性
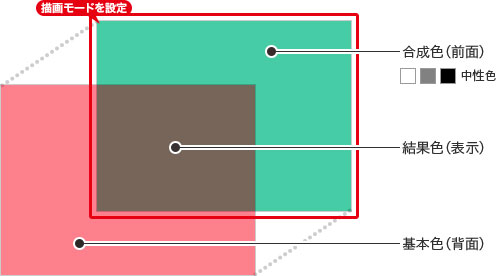
レイヤーの描画モードとは、基本色 (背面) と合成色 (前面) の重なり条件を選択できる機能です。描画モードの設定は、「基本色」に対して「合成色」で行い、合成された表示を「結果色」といいます。

描画モードの概念図
描画モードの結果色 (表示) は、基本色と合成色によって作成されるので、ドキュメント全体の印象を予測するのは難しいです。
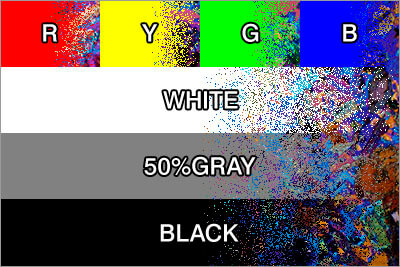
大まかには、数値が乗算されるグループ (中性色 : 白)、反転された数値が乗算されるグループ (中性色 : 黒)、中間調を境界として条件を組み合わせたグループ (中性色 : 50% グレー)、その他に分けられます。以下は描画モードの特性を検証したものです。

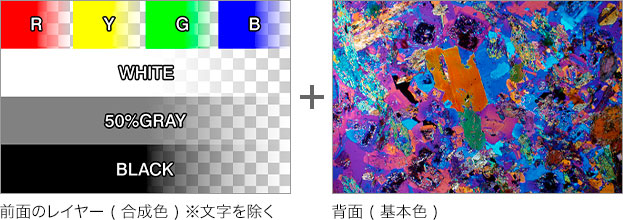
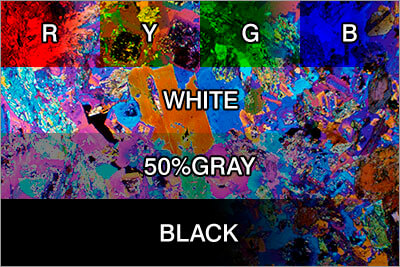
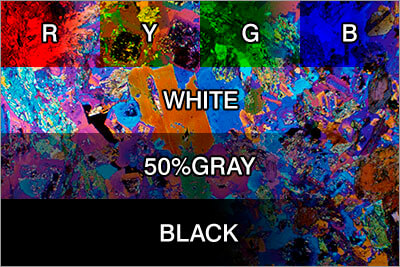
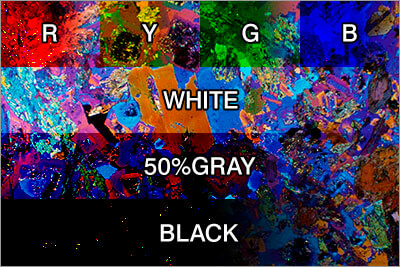
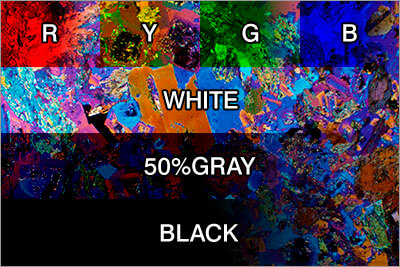
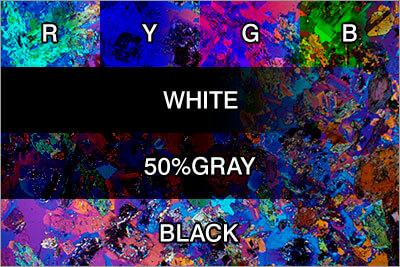
合成色 (前面のレイヤー)
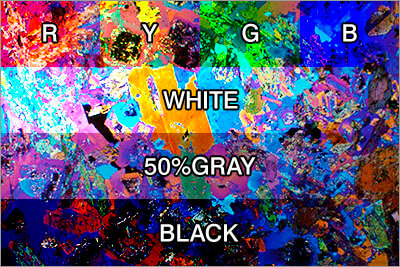
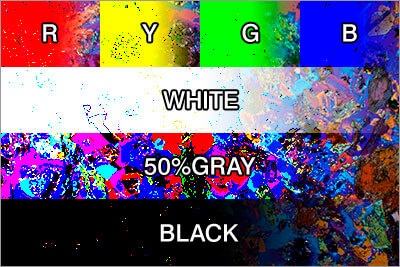
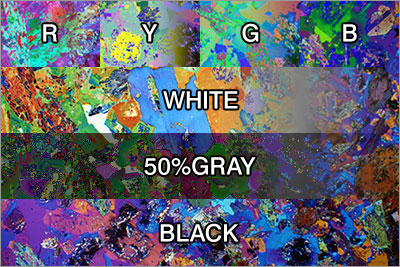
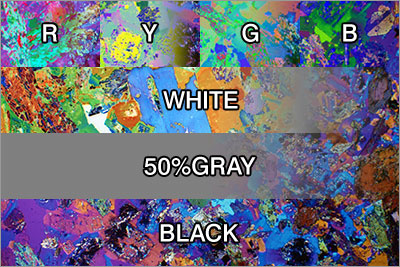
上部に色のサンプルとして、赤、黄、緑、青のチップを配置し、中性色を示す、白、50% グレー、黒、そして、各色のグラデーション (描画色から透明に) のチップを配置しました。基本色 (背面)
上部に色のサンプルとして、赤、黄、緑、青のチップを配置し、中性色を示す、白、50% グレー、黒、そして、各色のグラデーション (描画色から透明に) のチップを配置しました。
通常
中性色 : なし
初期設定のモードで、元の画像やカラーをそのまま表示します。グループに [ 通常 ] を選択すると、グループ内で合成結果が完結され、グループ外の背面には影響しません。グループ外の背面に影響させるには [ 通過 ] を選択します。

ディザ合成
中性色 : なし
ピクセルの不透明度の低い部分が、ランダムなノイズに置き換えられます。合成色がべた塗りの箇所には影響せず、元の画像やカラーをそのまま表示します。グラデーションの階調が段階的な縞状になってしまう現象「バウンディング」を防げます。

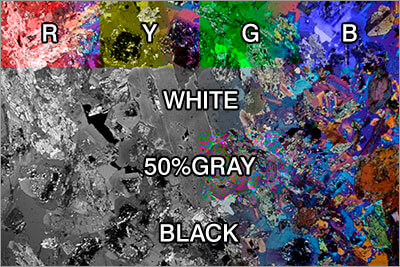
比較 (暗)
中性色 : ○
合成するカラー情報を比較して、暗い部分を結果色とします。合成色は基本色より明るい部分が置き換えられるので、暗い部分が変更されないという特性を持っています。

乗算
中性色 : ○
基本色と合成色のカラー情報を乗算した結果色を表示します。すべての領域でカラー情報が乗算されるので、明るい部分は暗く、暗い部分はより暗くなります。いずれかがブラックの場合、それ以上暗くできないので、結果色はブラックとなります。中性色のホワイトでは変更されません。計算方法がシンプルで予測しやすく、白トビなどの失敗も少ないので、使いやすい代表的な描画モードのひとつです。

焼き込みカラー
中性色 : ○
前面のレイヤーのカラーを反映し、基本色のカラー情報を暗くして、コントラストを強めます。合成色に中性色のホワイトを使用すると、何も変更されません。

焼き込み (リニア)
中性色 : ○
前面のレイヤーのカラーを反映し、基本色のカラー情報を暗くして明るさを低めます。[ 焼き込みカラー ] と比較して、コントラストが弱い結果色となります。

カラー比較 (暗)
中性色 : ○
合成するカラー情報を比較して、すべてのチャンネル値の合計が低い方の色を結果色として表示します。明るい部分が影響されにくく、カラーは濃くなった印象になります。

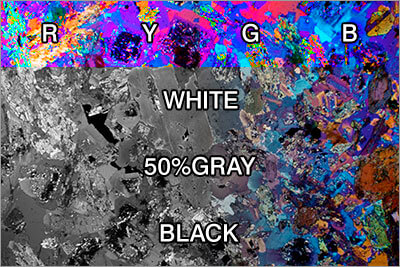
比較 (明)
中性色 : ●
合成するカラー情報を比較して、明るい部分を結果色とします。合成色は基本色より暗い部分が置き換えられるので、明るい部分が変更されないという特性を持っています。

スクリーン
中性色 : ●
基本色と合成色のカラー情報を反転し、それを乗算した結果色を表示します。すべての領域でカラー情報が反転されているので、暗い部分は明るく、明るい部分はより明るくなります。いずれかがホワイトの場合、それ以上明るくできないので、結果色はホワイトとなります。中性色のブラックでは変更されません。暗いカラーには影響が少なく、明るいカラーだけを強調できるので、使いやすい代表的な描画モードのひとつです。

覆い焼きカラー
中性色 : ●
前面のレイヤーのカラーを反映し、基本色のカラー情報を明るくしてコントラストを弱めます。まったく影響を与えない中性色のブラックから、明るくなる度合いが非常に大きいので、明るいカラーのグラデーションを活用すると面白い効果が生まれます。

覆い焼き (リニア) – 加算
中性色 : ●
前面のレイヤーのカラーを反映し、基本色のカラー情報を明るくして暗さを低めます。[ 覆い焼きカラー ] と比較して、コントラストが弱い結果色となります。

カラー比較 (明)
中性色 : ●
合成するカラー情報を比較して、すべてのチャンネル値の合計が高い方の色を結果色として表示します。暗い部分が影響されにくく、カラーは淡くなった印象になります。

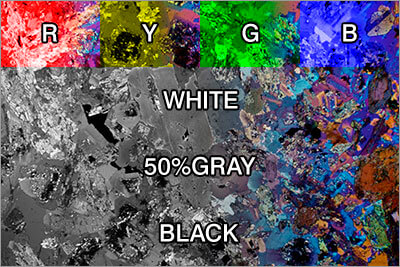
オーバーレイ
中性色 : ●
基本色のハイライト、シャドウを保ちながら、明るい部分はより明るく、暗い部分はより暗くします。中性色の 50% グレーを境界として、暗い部分が [ 乗算 ]、明るい部分が [ スクリーン ] といった、いいとこ取りの優れた特性があり、コントラストを強めながら明るい印象の結果色がつくり出せます。代表的な描画モードのひとつです。

ソフトライト
中性色 : ●
前面のレイヤーが 50% グレーより明るい部分は [ 覆い焼き ] に、暗い部分は [ 焼き込み ] になります。

ハードライト
中性色 : ●
前面のレイヤーが 50% グレーより明るい部分は [ スクリーン ] に、暗い部分は [ 乗算 ] になります。

ビビッドライト
中性色 : ●
前面のレイヤーが 50% グレーより明るい部分はコントラストを弱め、暗い部分はコントラストを強めます。

リニアライト
中性色 : ●
前面のレイヤーが 50% グレーより明るい部分は明るさを高め、暗い部分は明るさを低めます。

ピンライト
中性色 : ●
前面のレイヤーの 50% グレーより明るい部分は [ 比較 (明) ] に、暗い部分は [ 比較 (暗) ] になります。

ハードミックス
中性色 : なし
合成するレイヤーの RGB 値を合計し、255 以上は 255、255 未満は 0 を割り当て、すべてのピクセルを原色に変換します。

差の絶対値
中性色 : ●
合成するレイヤーとの明るさの値を比べ、明るい部分からくらい部分を取り除きます。ホワイトとホワイトを合成すると反転してブラックになり、中性色のブラックとブラックを合成すると変化がなく、そのままのブラックが表示されます。

除外
中性色 : ●
合成するレイヤーとのコントラストの値を比べ、強い部分から弱い部分を取り除きます。[ 差の絶対値 ] とよく似た反転効果が望めますが、コントラストが弱い印象になります。

減算
中性色 : ●
基本色から合成色の RGB 値を減算します。減算結果が負の値の場合は 0 を割り当てます。

除算
中性色 : ●
基本色から合成色の RGB 値を除算します。

色相
中性色 : なし
背面のレイヤーの輝度、彩度から、前面のレイヤーの色相を置き換えます。

彩度
中性色 : なし
背面のレイヤーの輝度、色相から、前面のレイヤーの彩度を置き換えます。

カラー
中性色 : なし
背面のレイヤーの輝度から、前面のレイヤーの色相、彩度を置き換えます。

輝度
中性色 : なし
背面のレイヤーの色相、彩度から、前面のレイヤーの輝度を置き換えます。

通過
中性色 : なし
グループのみ表示される描画モードで、グループ内の描画モードが下のレイヤーにそのまま反映されます。
3つの描画モードを操る!
中性色がホワイトの [ 乗算 ]、ブラックの [ スクリーン ]、50% グレーの [ オーバーレイ ] が、描画モードの特徴を大まかに分けた「3つの描画モード」です。
透明水彩のようにカラーを重ねて暗くなるのが [ 乗算 ]、黒板にチョークを塗りつぶして明るくなるのが [ スクリーン ]、シャドウとハイライトに分け [ 乗算 ] と [ スクリーン ] の特性をドッキングさせたのが [ オーバーレイ ] …この3つの描画モードを攻略しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。