【Photoshop基本操作】レイヤーマスクとは、画像の一部を隠すことができる機能です。たとえば、人物の切り抜きなど、詳細で正確な境界線が求められる場合や、合成画像を段階的にぼかして、背景になじませたい場合に使用します。最初に覚えておきたい、レイヤーマスクのパネル操作を中心に、その使い方をご紹介しましょう。
ピクセル単位で不透明度を調整!
レイヤーマスクを使用するメリットは、元画像をそのままに、マスク領域が再編集できることです。レイヤーマスクの表示領域と非表示領域は、白色と黒色、つまり、明度差によって塗り分けられるものです。
このため、その中間調は、ピクセル単位で不透明度が調整できます。たとえば、魚の尾のように、半透明な部分に、合成画像を反映させることができます。レイヤーマスクで、自然な切り抜きを目指しましょう。

レイヤーマスクのしくみ
レイヤーマスクは、レイヤーに追加する機能です。画像の一部を隠したい場合に使用します。白黒に塗り分けられた画像から、表示する部分と、隠す部分の「マスク領域」を指定します。

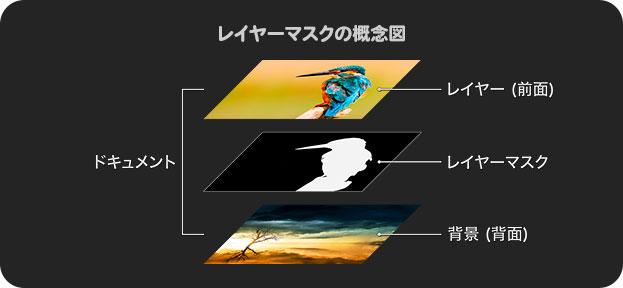
レイヤーマスクの概念図
レイヤーマスク自体が、ドキュメントに表示されることはありません。対象となる画像の一部が、切り抜いた型紙を通り抜けて、背景に投影されるようなイメージです。
レイヤーの一部を隠す機能
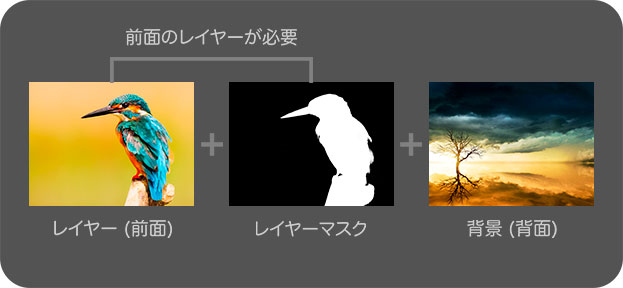
レイヤーマスクを用いた、いちばんシンプルなレイヤー構造は、レイヤー (前面) + レイヤーマスク + 背景 (背面) の3枚です。


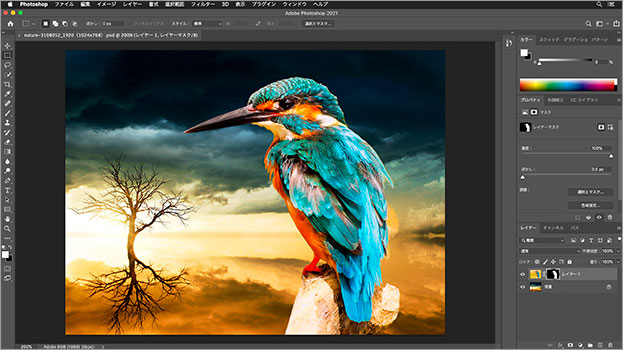
ドキュメントに表示される合成画像
レイヤーマスクには、必ず、前面のレイヤーが必要です。つまり、そのすぐ背面にある画像と、合成する関係にあるものとして捉えましょう。
直感的なパネル操作
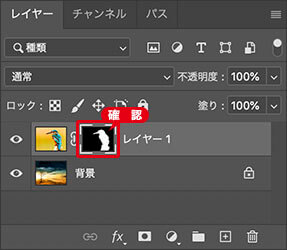
[ レイヤー ] パネルでは、レイヤーマスクはレイヤー (前面) と、同じ層にリンクされます。リンクされたレイヤーマスクは、レイヤーの表示 / 非表示、移動や拡大・縮小などで、同様の動きをします。
マスクが追加できない?
透明ピクセルを持たない画像である [ 背景 ] に、レイヤーマスクを追加することはできません。しかし、[ 背景 ] をレイヤーに変更することで、それは可能になります。
![[背景からレイヤーへ]を選択](https://psgips.net/wp-content/uploads/2021/08/p232_01_03b.jpg)
[ 背景からレイヤーへ ] を選択
[ 背景 ] の名前を右クリックし、コンテキストメニューから [ 背景からレイヤーへ ] を選択します。[ レイヤーマスクを追加 ] をクリックすると、自動的にレイヤーへ変更されます。
白黒で塗り分けられた領域
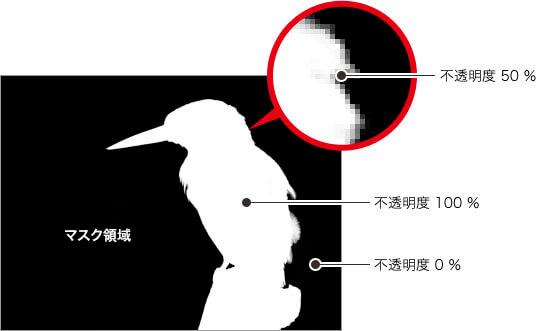
レイヤーマスクのしくみは、グレースケールの明度 (白黒に塗り分けられた濃淡) によって、ピクセルひとつひとつの不透明度に換算します。

マスク領域の黒い部分は透明になる
たとえば、明度 0 % の黒は、不透明度 0 %、明度 50 % のグレーは、不透明度 50 %、明度 100 % の白は、不透明度 100 % です。
つまり、レイヤーマスクの黒い領域は、透明になり、白い領域は、完全な不透明になります。完全な不透明部分は、そのまま、表示画像として残るワケです。
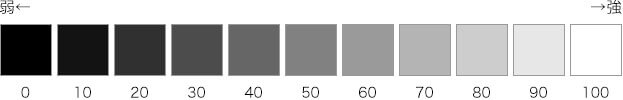
階調で不透明度がつくれる!
レイヤーマスク (ピクセルマスク) では、256 階調のグレースケールが作成できます。

グレースケールの選択率
白黒で塗り分けた境界線にも階調があり、もちろん、広域なグラデーションも可能です。
透明ピクセルに置き換える
レイヤーオブジェクトに選択範囲を作成して、レイヤーマスクを作成すると、マスク領域は、透明ピクセルに置き換えられます。背面に画像がある場合は、透明部分に画像が表示され、前面のマスク画像 (切り抜き画像) と合成されます。


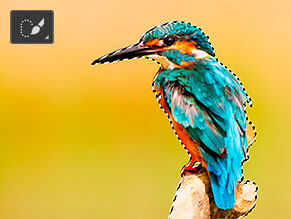
選択範囲を作成
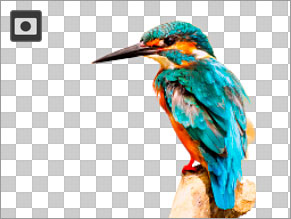
マスク領域を透明にする
レイヤーマスクを作成できるのは、レイヤーのみです。置き換えられた透明ピクセルは、元のピクセル情報を保持したままです。マスク領域に編集が加えられると、透明ピクセルに置き換えられる領域も変化します。
マスク部分は残っている!
レイヤーマスクで隠された部分は、見た目では透明ですが、元画像はそのまま、変わらずに残っています。レイヤーマスクを削除、または、効果を一時的に解除すれば、切り抜く前の状態に戻すことができます。
このような再編集を可能にするメリットが、レイヤーマスクにはあります。しかし、隠された部分が、そのまま保持されているので、データ容量が大きくなるデメリットも、持ち合わせています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。