【Photoshop基本操作】「パスは苦手」と決めつけていませんか? 最も習得が困難とされる [ ペンツール ] ですが、最初から複雑な操作を覚える必要はありません。Photoshop では、画像の輪郭をなぞることが多いため、まず、その形を構成する「アンカーポイント」がどこにあるべきなのか? を考えることから始めます。解説の簡単な操作を試みてください。きっと、そうだったのか! と思うハズです。
少ないアンカーで構成する!
パスを構成する要素は、杭に張ったロープのようです。杭の数が多いほど複雑な形にすることができます。しかし、まっすぐ張ったロープを曲げるスゴイ機能が、パスにはあるのです。自然で美しい曲線を描くには、杭にあたる「アンカーポイント」の数を、できるだけ、少なくすることがコツになります。そのため、適切なアンカーポイントの位置を、想定することが重要になるワケです。

パスの概要
Photoshop で使う「パス」とは、[ ペンツール ] で描く細い線のことを言います。専門的には「ベジェ曲線」といわれる、摩訶不思議な、線や塗り面を作成するための「セグメント」です。その働きや用途、描き方において、もっとも、習得が困難なものとされています。

たとえば、合成写真を作成する場合、オブジェクトの「正確な境界線」が必要になります。パスは、このようなときに威力を発揮します。
パスを構成する要素
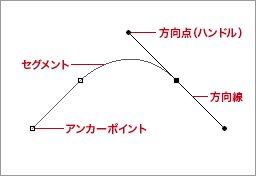
パスの操作は、杭に張ったロープのような感覚で行うといいでしょう。各部の名称や働きも、杭に張ったロープに置き換えると、覚えやすいかも知れません。

パスを構成する要素
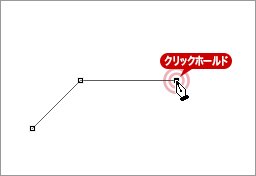
アンカーポイント
パスの曲がり角を示す点です。[ パス選択ツール ] でクリックすると、そのアンカーポイントの方向線が表示されます。セグメント
2つのアンカーポイントをつなぐ線です。方向線
アンカーポイントからセグメントが伸びる方向と、その強さを長さで示します。方向点 (ハンドル)
方向線の終端を示す点です。[ パス選択ツール ] や、[ アンカーポイントの切り替えツール ] でドラッグして編集できます。パスは画像に影響しない
パスは、直接画像に影響しない「下書き」のようなものです。オブジェクトの輪郭をなぞり、パスの開始点まで戻って、「閉じたパス」にするのが一般的です。
![作成したパスは[パス]パネルで管理する](https://psgips.net/wp-content/uploads/2021/09/p172_01_03.jpg)
作成したパスは [ パス ] パネルで管理する
作成したパスは [ パス ] パネルで管理します。パスを作成すると自動的に [ 作業用パス ] として保存されます。パスに名前を付けたり、複製やパスの編集、[ クリッピングパス ] への変更、選択範囲の作成などが行えます。
パスから境界線を描く
「下書き」のパスから、その領域内を塗りつぶしたい場合は、[ パス ] パネルで、[ 作業用パス ]、または、保存したパスを選択して、[ パス ] パネルメニューから、[ パスの塗りつぶし ] を選択します。すると、現在設定された描画色で、パス領域を塗りつぶすことができます。
![[パスの境界線を描く]を選択](https://psgips.net/wp-content/uploads/2021/09/p172_01_03b.jpg)
[ パスの境界線を描く ] を選択
パスの境界線を描きたい場合は、[ パスの境界線を描く ] を選択します。すると、描画ツールを選択する [ パスの境界線を描く ] ダイアログが表示されます。境界線の太さや色は、その選択した描画ツールの現在の設定値が用いられるので、あらかじめ、設定しておく必要があります。
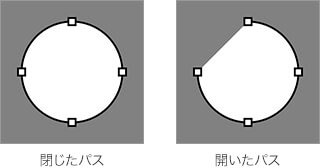
閉じたパスとは?
「閉じたパス」とは、パスの開始点と終了点を連結させたものです。「クローズドパス」とも呼ばれ、パスが閉じていないものを「開いたパス」、または、「オープンパス」といいます。オブジェクトの形状をトレースする場合は、必ずパスを閉じます。

演算オプション [ パスの操作 ]
オブジェクトが複数に分裂していたり、ドーナツ型に空洞をくり抜く場合も、それぞれのパスを「閉じたパス」にする必要があります。

2つめの「閉じたパス」で空洞をくり抜く
複数の「閉じたパス」を作成する場合は、その順序も考える必要があります。最初に作成した「閉じたパス」に対して、次に作成した「閉じたパス」が、どのような重なり方をするのか? 「演算オプション」の設定を円滑にするためです。
![パスの重なり方を設定する[パスの操作]](https://psgips.net/wp-content/uploads/2021/09/p172_01_06.gif)
パスの重なり方を設定する [ パスの操作 ]
「閉じたパス」を面として捉え、それぞれを順序よく組み合わせていくことで、ひとつの輪郭を形成していくものだと考えるといいでしょう。
基本図形で切り抜く方法
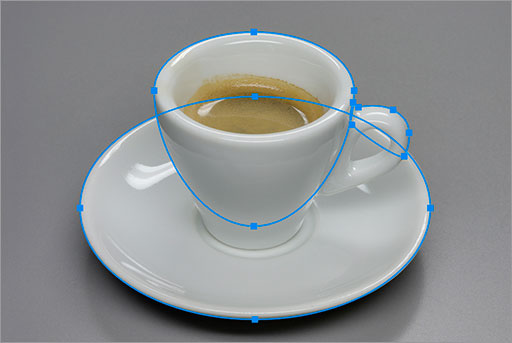
パスを最初から描画することは難しいです。しかし、コーヒーカップのような形状なら、基本図形の組み合わせだけで、簡単に作成できる場合があります。滑らかで明瞭な曲線を持つオブジェクトを、すばやくきれいに切り抜くメリットもあります。

コーヒーカップを基本図形で切り抜く

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



