背景が透けて見える調整
明るい部分は、不透明度の調整で、いくらかは暗くすることができました。しかし、全体が暗くなってしまっては、ガラスの質感に近付きません。そこで、階調を削るという考え方で、不要な部分を消してしまいましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ トーンカーブ ] を選択します。[ トーンカーブ ] ダイアログで、トーンカーブ上をクリックして、調整ポイントを追加します。
[ 入力 ] に、[ 191 ]、[ 出力 ] に、[ 128 ]を入力して、[ OK ] をクリックします。
![[入力]と[出力]を設定](https://psgips.net/wp-content/uploads/2021/08/uf018_08_01.jpg)
[ 入力 ] と [ 出力 ] を設定
階調のコントラストを強くすることができました。

コントラストを強くすることができた
階調を残す設定を心がける!
作例の [ 切り抜きグラス ] で抽出した明るい部分は、白色ホリゾントで撮影された明るさなので、それより暗い背景素材と合成すれば、当然のことながら明るすぎます。
そのため、[ トーンカーブ ] で補正するワケですが、最も明るい部分を維持しながら暗く調整しなければなりません。最も暗い部分の階調を飛ばすことも NG です。ここでは、階調を残すことを心がけて、出来るだけ暗くするコントラストの設定にとどめておきます。
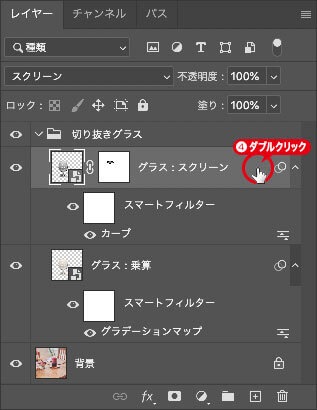
[ レイヤー ] パネルで、[ グラス : スクリーン ] の右端空きスペースをダブルクリックします。

空きスペースをダブルクリック
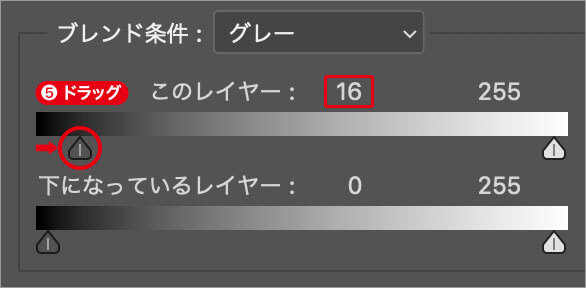
[ レイヤースタイル ] ダイアログで、[ レイヤー効果 ] – [ ブレンド条件 ] セクションの [ ブレンド条件 ] に、[ グレー ] を選択 (初期設定) します。[ このレイヤー ] のシャドウ点の調整ポイントを右側へドラッグして [ 16 ] を設定します。
![[レイヤースタイル]を設定](https://psgips.net/wp-content/uploads/2021/08/uf018_08_05.jpg)
[ レイヤースタイル ] を設定

シャドウ点の調整ポイントを右側へドラッグ
シャドウ点を分割する、右側の調整ポイントを [ option ( Alt ) ] キーを押しながら右側にドラッグして、[ 255 ] を設定します。
![[option(Alt)]+ドラッグ](https://psgips.net/wp-content/uploads/2021/08/uf018_08_06.jpg)
[ option ( Alt ) ] + ドラッグ
![[255]を設定](https://psgips.net/wp-content/uploads/2021/08/uf018_08_06b.jpg)
[ 255 ] を設定
グラスの背景が透けて見えるように調整できました。作例ではワイングラスの底部にドロップシャドウを追加しています。

背景が透けて見えるように調整できた
暗い部分を削る!
[ ブレンド条件 ] とは、階調レベルで不透明度を調整する機能です。元画像を補正して階調を変えるものではなく、合成によるマスク領域をどの階調レベルに置くか? を設定できます。
たとえば、シャドウ点を [ 16 ] に設定すると、0 〜 16 階調レベルまでをマスク領域とするので、その対象のピクセルが隠されます。切り抜きグラスの合成では、切り札的な機能ですね。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


