【Photoshop基本操作】トリミングとは、画像の不要な部分を取り除く、または、必要な部分を切り抜いて、目的の形状内で、構図を整えることを言います。Photoshop には、画像のトリミングに関した操作が、数多くあります。その代表的なトリミング方法をご紹介しましょう。
目的のサイズを決めておく!
不要な部分を取り除くトリミング以外は、作業をフリーハンドで行うなんてナンセンスです。その理由は、トリミングを行う動機として、目的とする形状や、決まったサイズがあるハズだからです。そして、拡大・縮小による、画質の劣化にも気を付けなければなりません。失敗しないトリミングには、非破壊編集が常識です。
最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

選択範囲で切り抜く
スクリーンショットの不要な部分を取り除く場合など、切り抜く境界線がハッキリした画像に適しています。直感的な操作で手早く切り抜くことができます。

【操作方法】
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[長方形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/p601_01_01b.jpg)
[ 長方形選択ツール ] を選択
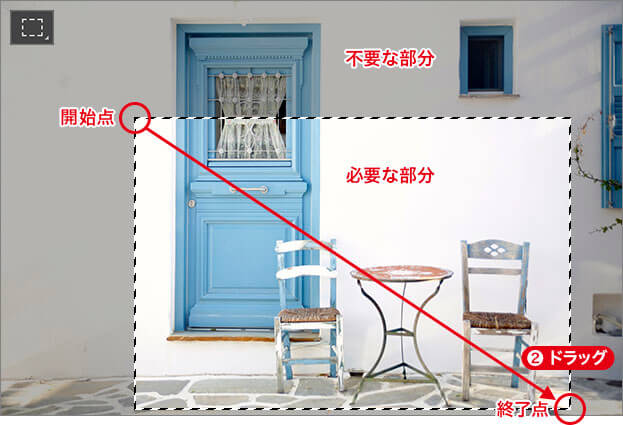
ドキュメントの必要な部分をドラッグして、選択範囲を作成します。

必要な部分をドラッグ
[ イメージ ] メニューから、[ 切り抜き ] を選択して適用します。
選択範囲がそのまま残っているので、[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。
![[切り抜き]を適用](https://psgips.net/wp-content/uploads/2021/08/p601_01_03.jpg)
[ 切り抜き ] を適用
変形値表示の無敵ツール
[ 長方形選択ツール ] で選択範囲を作成するとき、カーソルの近くに状況に応じた変形値が表示されます。ピクセル単位の詳細な操作性と利便性は、他のツールの追随を許さないほどのパフォーマンスがあります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


