【Photoshop講座】新聞紙などが焼け焦げた処理は、文字型で抜く処理が加わると意外に簡単なものです。それは、形状が限られてしまうことで、不自然さを味方にできるから? なのかも知れません。2つのエフェクトの組み合わせと、レイヤースタイルの効果だけで作成できる方法をご紹介しましょう。
マスクを利用したラスタライズ!
文字を入力した「テキストレイヤー」には、形状を崩すなどの変形や加工が行えないので、何らかの方法で「ラスタライズ (ビットマップ化) 」をする必要があります。表示部分を隠すことができる「レイヤーマスク」には、通常のレイヤーと同様にフィルターなどの加工が行えるので、文字型のレイヤーマスクがあれば一気に解決です。
テキストを焼け焦げ風に加工
これから行う操作は、入力したテキストを焼け焦げ風に加工する方法です。複数のエフェクトで形状を崩し、レイヤースタイルの効果で焼け焦げの色や質感を表現します。

使用するフォントは任意で設定しますが、作例とは違うピクセルサイズの画像では、エフェクトの効果が発揮できないことがあります。小さくしたい場合は、完成後にレイヤーを統合してリサイズしてください。
フォントを入力する
タイトル文字のベースになるフォントを、素材画像 (任意のドキュメント) に入力します。ステンシル書体がベストですが、スタンダードなゴシック体でも、焼け焦げの効果をつけることができます。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。背景に敷く素材は、新聞紙や包装紙など、焼け焦げが強調できる白っぽく風合いのある写真が好ましいです。

素材画像を開く
photo by Pezibear
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/km254_01_02.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定し、[ フォントサイズを設定 ] に [ 250 pt ] を入力します。
![[フォントサイズを設定]に[250pt]を入力](https://psgips.net/wp-content/uploads/2021/08/km254_01_03.jpg)
[ フォントサイズを設定 ] に [ 250 pt ] を入力
任意のフォントを設定
作例では、「 Stencil Gothic 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
ドキュメント内をクリックして、ポイントテキストで文字を入力します。

文字を入力
文字の間隔を空けよう!
焼け焦げの効果は、文字の周囲に広がるものなので、隣接する文字が近いとスペースが足りなくなってしまいます。あらかじめ、トラッキングなどで、文字の間隔を少し空けておくと効果的です。

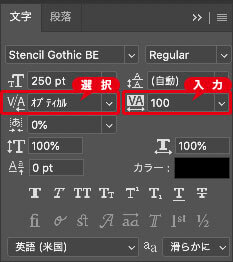
カーニングとトラッキングを設定
文字列が欧文の場合は、[ 文字のカーニングを設定 ] に [ オプティカル ]、[ 選択した文字のトラッキングを設定 ] に [ 100 ] を設定しておくといいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


