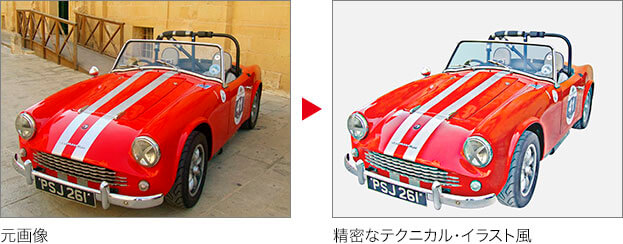
【Photoshop講座】写真ではわかりにくい部分を精密に描き出す、テクニカル・イラストレーションは、自動車や家電製品などの技術的な情報を、視覚的に伝達するための技法です。クルマ好きを唸らせるポイントは、シャープな陰影と克明なディテール。写真の生っぽさを消して、エアブラシで描かれたような、精悍なタッチで仕上げましょう。
フラットと隈取りの最強タッグ!
写真を言い換えるなら「ノイズの集合体」です。一方、テクニカル・イラストレーションの特徴は、タッチを感じさせないリアルな描写です。
コントラストを強くすると階調が飛んでしまうし、誇張した補正はノイズの発生を招きます。この2つを解消させるにはどうしたらいいか? その答えが、このレッスンには含まれています。ノイズのないフラットな面に、トーンをつくる技を習得しましょう。
面をぼかして輪郭をシャープに
これから行う操作は、写真をイラスト調に加工する方法です。テクニカル・イラストレーションとは、工業製品を精密に描き出した、立体図に用いられている様式です。写真ではわかりにくい情報を、視覚的に伝達する役目があります。タッチを感じさせないリアルな描写で、クルマ好きを唸らせる、一枚に仕上げましょう。

ボディを切り抜く
オープンカーのボディを切り抜いて、無地の背景を設定しましょう。下記に記載している URL から、素材画像をダウンロードしてください。
【操作方法】
素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1440 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

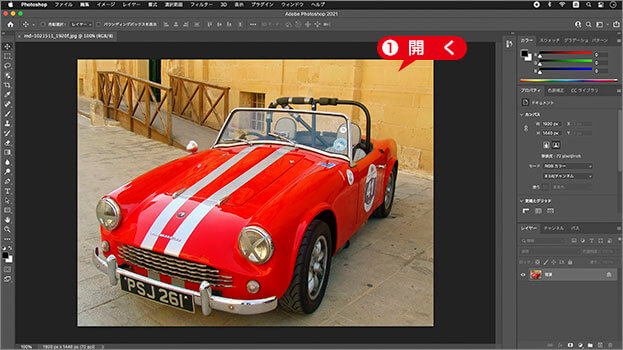
素材画像を開く
photo by hostsh
[ パス ] パネルを表示します。
保存されているパスの [ ボディ ] を選択します。
![パスの[ボディ]を選択](https://psgips.net/wp-content/uploads/2021/07/km212_01_02.jpg)
パスの [ ボディ ] を選択
すると、ドキュメントに、オープンカーのボディを、トレースしたパスが表示されます。

パスが表示される
切り抜きパス付
このレッスンでは、あらかじめ、作業に必要なパスを素材画像に保存しています。作品に応用する場合は、あらかじめ、主体を切り抜くパスを作成するか、レイヤーマスクなどで、正確な選択範囲を作成してください。
新規グループを作成
表示したパスは、この後の操作で、ベクトルマスクに適用します。オープンカーのボディ・カラーを切り抜くものです。複数のレイヤーで共有させるため、新しいグループを作成して、そこにベクトルマスクを追加します。
【操作方法】
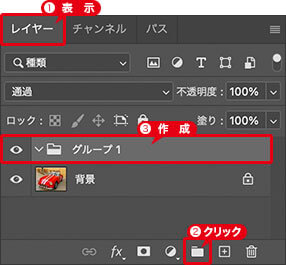
[ レイヤー ] パネルを表示します。
[ 新規グループを作成 ] をクリックします。
すると、新規グループ [ グループ 1 ] が作成されます。

新規グループを作成
グループ名を変更
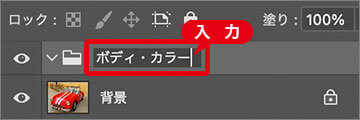
[ グループ 1 ] をダブルクリックして、グループ名を「ボディ・カラー」に変更します。グループ [ ボディ・カラー ] が、選択されていることを確認してください。

グループ名を変更
ベクトルマスクを追加
新しく作成したグループには、まだ、レイヤーが含まれていません。しかし、表示中のパスは、元画像の位置に合わされているので、先にベクトルマスクを追加しても、問題はありません。
【操作方法】
[ レイヤー ] メニューから、[ ベクトルマスク ] – [ 現在のパス ] を選択します。
![[現在のパス]を選択](https://psgips.net/wp-content/uploads/2021/07/km212_01c_01b.jpg)
[ 現在のパス ] を選択
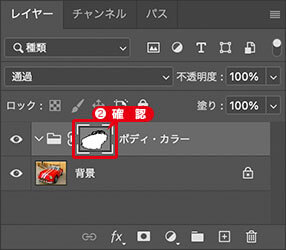
すると、グループ [ ボディ・カラー ] に、ベクトルマスクが作成されます。

ベクトルマスクの作成を確認
[ プロパティ ] パネルで、[ ぼかし ] に [ 0.5 px ] を入力します。
![[ぼかし:0.5px]](https://psgips.net/wp-content/uploads/2021/07/km212_01c_03b.jpg)
[ ぼかし : 0.5 px ]
パスの境界線をぼかす
このベクトルマスクは、グループ内のオブジェクトを、まとめて、切り抜くために使用します。パスの境界線に、ぼかしを設定しておきましょう。ベクトルマスクを少しぼかすことで、切り抜きがより自然に見えます。
スマートオブジェクトに変換
元画像の保持と、適用するフィルターなどが再編集できる、スマートオブジェクトに変換しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を選択します。
![[背景]を選択](https://psgips.net/wp-content/uploads/2021/07/km212_01d_01d.jpg)
[ 背景 ] を選択
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。
[ レイヤー ] パネルで、スマートオブジェクトに変換されたことを、確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
レイヤー名を変更
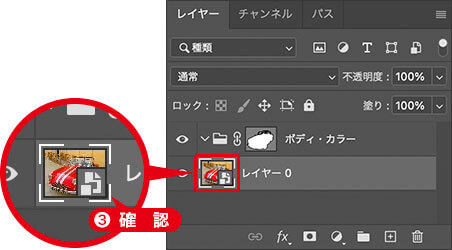
[ レイヤー 0 ] をダブルクリックして、レイヤー名を「1964 Turner Mk3」に変更します。

レイヤー名を変更
グループ内に格納
スマートオブジェクトに変換した元画像を、グループ内に格納しましょう。グループに追加したベクトルマスクが適用され、オープンカーの背景が、透明ピクセルに変換されます。
【操作方法】
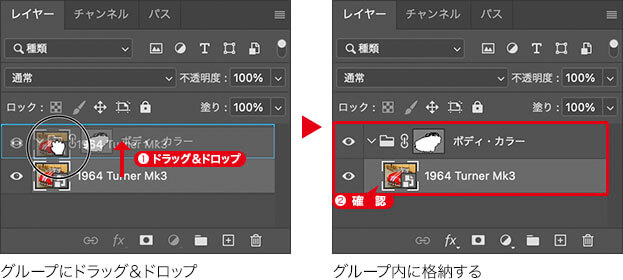
グループ [ ボディ・カラー ] に、[ 1964 Turner Mk3 ] をドラッグ&ドロップします。
[ 1964 Turner Mk3 ] が、グループ内に格納されたことを確認してください。

すると、オープンカーが切り抜かれ、その他の領域が、透明ピクセルに変換されます。

まとめて切り抜き
グループにベクトルマスクを追加すると、グループ内のレイヤーがまとめて切り抜けます。
背景色を設定
透明ピクセルに変換された背景に、背景色を設定しましょう。ここでは、用紙の色を想定して、ホワイトより少し暗いカラーを設定します。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから [ べた塗り ] を選択します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/07/km212_01f_01b.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ H : 0° / S : 0 % / B : 95 % ] を入力して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/km212_01f_02b.jpg)
[ カラーピッカー ] を設定
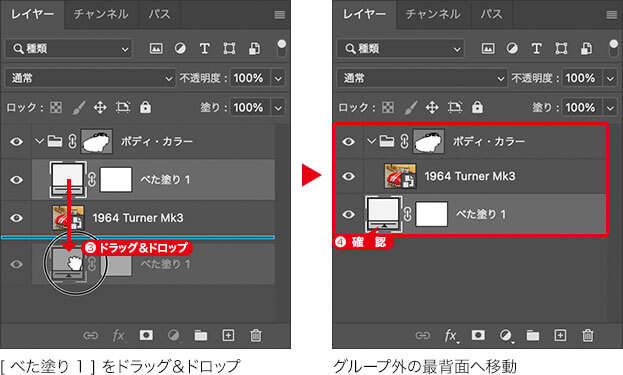
[ レイヤー ] パネルで、[ べた塗り 1 ] をドラッグ&ドロップして、グループ外の最背面へ移動します。
[ べた塗り 1 ] が、グループ外の最背面へ移動できたことを確認してください。

ボディを切り抜いて、背景色を設定することができました。

背景色を設定
背景色は変更可能
この背景色は、暫定的なものです。カラーを再編集することや、
別の素材画像を敷くこともできます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


