フロントガラスに色をつける
フロントガラスは透明ですが、フレームのみでは不自然です。切り抜いた座席部分には、空色を反射した、ガラスの存在が感じられます。その部分の色に合わせて、グラデーションで塗りつぶしましょう。

パスを表示
フロントガラスの塗りつぶし領域を作成しましょう。このレッスンでは、あらかじめ、作業に必要なパスを素材画像に保存しています。
【操作方法】
[ パス ] パネルを表示します。
[ フロントガラス ] を選択します。
![[フロントガラス]を選択](https://psgips.net/wp-content/uploads/2021/07/km212_02b_01b.jpg)
[ フロントガラス ] を選択
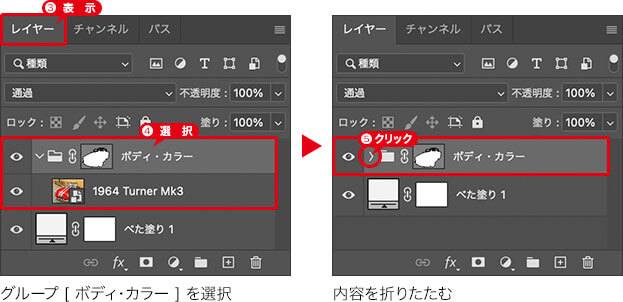
[ レイヤー ] パネルを表示します。
グループ [ ボディ・カラー ] を選択します。
グループの内容を折りたたみます。

塗りつぶしレイヤーを新規作成
表示したパスから、塗りつぶしレイヤーを作成しましょう。ここでは、新規レイヤーオプションで、描画モードを設定します。パスから作成した塗りつぶしレイヤーは、自動的にシェイプレイヤーが適用されます。
【操作方法】
[ option ( Alt ) ] キーを押しながら、[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ グラデーション ] を選択します。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/07/km212_02c_01b.jpg)
[ option ( Alt ) ] + クリック
[ 新規レイヤー ] ダイアログで、[ レイヤー名 ] に「フロントガラス・カラー」を入力します。
[ 描画モード ] に、[ 乗算 ] を選択します。
[ OK ] をクリックします。
![[新規レイヤー]を設定](https://psgips.net/wp-content/uploads/2021/07/km212_02c_02b.jpg)
[ 新規レイヤー ] を設定
すると、現在のパスをシェイプに変換した、[ フロントガラス・カラー ] 塗りつぶしレイヤーが作成されます。

シェイプに変換した塗りつぶしレイヤーを作成
グラデーションを設定
フロントガラスの形状や、明るさの変化を表すグラデーションを設定しましょう。グラデーションは、シェイプの範囲内に適用します。左側を明るく、色を感じさせることがコツになります。
【操作方法】
[ グラデーションで塗りつぶし ] ダイアログで、[ 角度 ] に「-15」°を入力します。
[ ディザ ] を有効にします。
[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。[ グラデーションエディター ] ダイアログの設定へ
グラデーションが設定できたら、[ OK ] をクリックします。
![[ グラデーションで塗りつぶし ] を設定](https://psgips.net/wp-content/uploads/2021/07/km212_02_04.jpg)
[ グラデーションで塗りつぶし ] を設定
[ グラデーションエディター ] ダイアログで、フロントガラスの色を設定します。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/07/km212_02_05.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0% ] [ 不透明度 : 100% ]
[ 位置 : 100% ] [ 不透明度 : 100% ]
[ 位置 : 0 % ] [ カラー : H : 185° / S : 10 % / B : 95 % ]
[ 位置 : 100 % ] [ カラー : H : 210° / S : 10 % / B : 90 % ]
フロントガラスに、色をつけることができました。

フロントガラスのカラーを設定
ディザとは?
[ ディザ ] とは、グラデーションが縞状になってしまうことを防ぐオプションです。グラデーションを限られた色のパターン (ピクセルドットで間引かれた粒子) にして、階調が段階的な縞状になってしまう現象「バウンディング」を防ぎます。
境界線のぼかしを設定
フロントガラスは、シェイプで作成されているため、境界線がはっきりしています。少しぼかして、フレームに馴染ませておきましょう。
【操作方法】
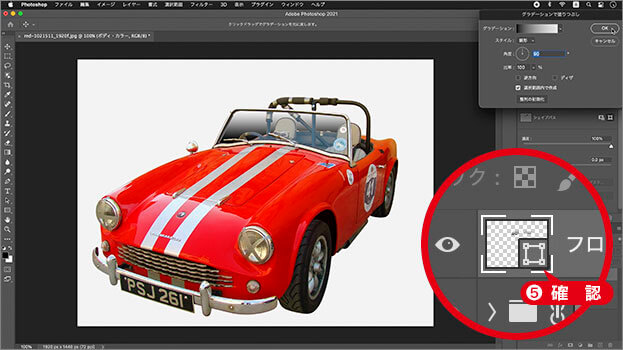
[ レイヤー ] パネルで、[ フロントガラス・カラー ] の選択を確認してください。
![[フロントガラス・カラー]の選択を確認](https://psgips.net/wp-content/uploads/2021/07/km212_02d_01b.jpg)
[ フロントガラス・カラー ] の選択を確認
[ プロパティ ] パネルで、[ ぼかし ] に [ 0.5 px ] を入力します。
![[ぼかし:0.5px]を入力](https://psgips.net/wp-content/uploads/2021/07/km212_02d_02b.jpg)
[ ぼかし : 0.5 px ] を入力
透明色で存在感を演出
フロントガラスは透明ですが、フレームのみでは不自然です。座席部分には、空色に影響して反射するガラスの存在が感じられるので、その色に合うようなグラデーションで塗りつぶしましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



