【Photoshop基本操作】細部の修正はもちろん、広範囲をごっそり穴埋めできる [ コンテンツに応じた塗りつぶし ] は、初期設定のままでも、驚くような結果が期待できます。「コンじる」で、金網をなかったように消しちゃいましょう! ブラシサイズを金網の太さに合わせれば、意外とカンタンにトレースできますよ?
成功のカギは選択範囲!
無敵の AI 機能と言えども、まず最初に、選択範囲が必要です。広範囲の修正なら、一括りの操作で終わってしまいますが、被写体に重なった金網となると、ちょっと手間がかかっちゃいますね。
そんなときは、クイックマスクを使いましょう。細い金網をカバーする塗りつぶし領域だから、大まかな範囲でいいのです。ブラシサイズは、ショートカットキーを使えば、ドキュメント上でスピーディに調整できます。
金網をなかったように消す!
これから行う操作は、被写体に重なった金網を、何もなかったように消す方法です。
[ コンテンツに応じた塗りつぶし ] は、初期設定のままでも、驚くような結果が期待できます。その性能を最大限に引き出すには、適切な塗りつぶし領域が必要です。
クイックマスクによる、選択範囲の作成と合わせて、一連の操作を組み立てましょう。


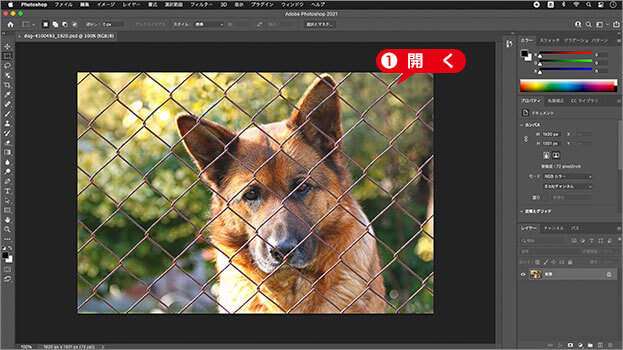
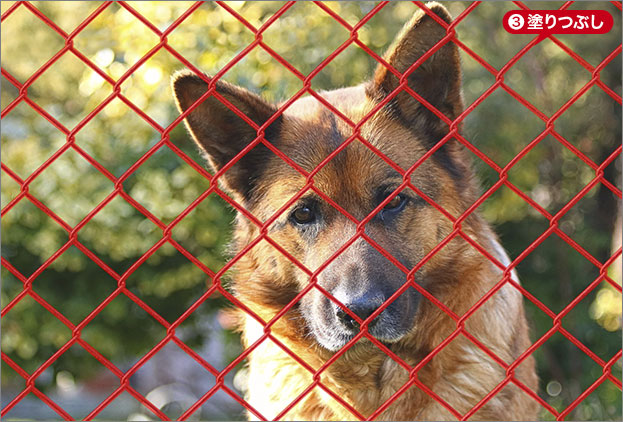
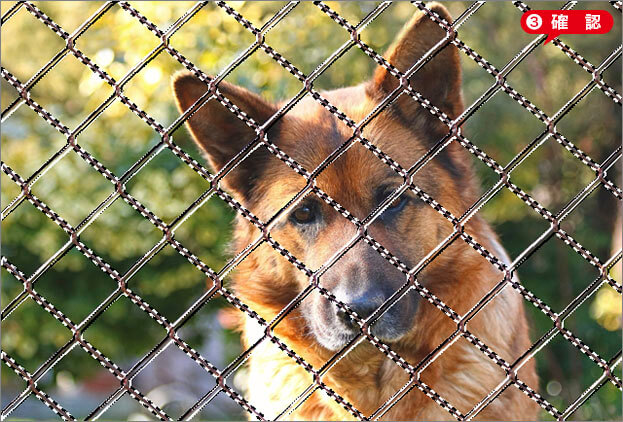
元画像
金網をなかったように消す
選択範囲を作成する
金網の領域に、大まかな選択範囲を作成します。選択範囲の作成は、クイックマスクを使用して、ブラシで塗りつぶした領域から、読み込む方法を取ります。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1301 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by katerinavulcova
[ ツール ] パネルで、[ クイックマスクモードで編集 ] をクリックします。
![[クイックマスクモードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/07/uf030_01_01_02.jpg)
[ クイックマスクモードで編集 ] をクリック
[ レイヤー ] パネルで、選択レイヤーの、赤いアクティブ表示を確認してください。

赤いアクティブ表示を確認
クイックマスクとは?
[ クイックマスクモードで編集 ] は、ブラシで塗りつぶした領域から、選択範囲を読み込むことができます。
クイックマスクの作業は、一時的に作成される、アルファチャンネル上で行われます。そのため、現在の選択レイヤーは、赤いアクティブ表示に変わり、描画などができない状態であることを示しています。
ブラシの直径を調整
[ クイックマスクモードで編集 ] では、[ ブラシツール ] で、ドキュメント上を直接ドラッグして、修正したい箇所を塗りつぶします。金網のトレースを効率よく行うために、適切なブラシの直径を設定しましょう。
【操作方法】
[ ツール ] パネルで、[ ブラシツール ] を選択します。
![[ブラシツール]を選択](https://psgips.net/wp-content/uploads/2021/07/uf030_01_02_01.jpg)
[ ブラシツール ] を選択
オプションバーで、[ 不透明度 ] に [ 100% ]、[ 流量 ] に [ 100% ]、[ 滑らかさ ] に [ 0% ] を入力します。初期設定

ブラシオプションを設定
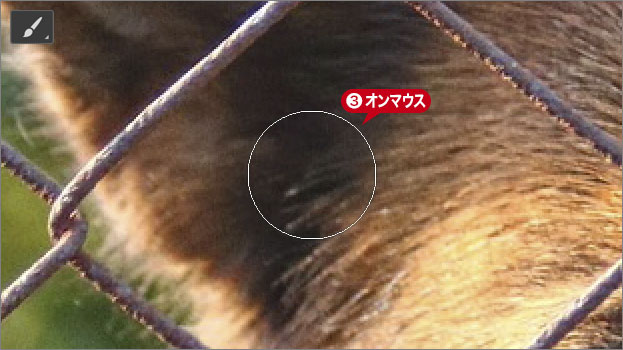
ドキュメント内に、マウスカーソルを置きます。初期設定のカーソルは、現在の、ブラシの大きさを表示します。このカーソルの大きさを、金網の太さの約2倍に調整します。初期設定 : [ Photoshop ( 編集 ) ] – [ 環境設定 ] – [ カーソル ] – [ ペイントカーソル ] – [ ブラシの先端 ( 標準サイズ ) ]

ドキュメントにオンマウス
Macintosh の場合は、[ control ] + [ option ] キーを押しながら、クリックしたままにします。Windows の場合は、[ Alt ] + 右クリックです。すると、現在の [ 直径 ]、[ 硬さ ]、[ 不透明度 ] の設定値がポップアップします。設定値がポップアップされたら、キーを離します。

ドキュメントにオンマウス
ドラッグで大きさを変更
ブラシサイズの大きさは、オプションバーにある [ ブラシプリセットピッカー ] で行いますが、ドキュメント上にポップアップすることもできます。目的の画像に合わせた大きさが、スピーディーに設定できます。
直径の変更
左右にドラッグすると、[ 直径 ] が変更できます。数値は、左方向にドラッグすると小さくなり、右方向にドラッグすると大きくなります。![左右のドラッグで[直径]が変更できる](https://psgips.net/wp-content/uploads/2021/07/uf030_01_02_04b.jpg)
左右のドラッグで [ 直径 ] が変更できる
硬さの変更
上下にドラッグすると、[ 硬さ ] が変更できます。数値は、上方向にドラッグすると小さくなり、下方向にドラッグすると大きくなります。![上下のドラッグで[硬さ]が変更できる](https://psgips.net/wp-content/uploads/2021/07/uf030_01_02_04c.jpg)
上下のドラッグで [ 硬さ ] が変更できる
ここでは、[ 直径 ] に [ 18 px ] を設定します。ブラシの [ 直径 ] が設定できたら、マウスボタンを離します。[ 直径 : 18 px ] [ 硬さ : 100% ] [ 不透明度 : 100% ]
![[直径:18px]でドロップ](https://psgips.net/wp-content/uploads/2021/07/uf030_01_02_05.jpg)
[ 直径 : 18 px ] でドロップ
適切なブラシサイズとは?
ここでは、適切なブラシサイズとして、金網の太さの約2倍を推奨しています。これは、金網の直線部分をすべてカバーする大きさです。
[ コンテンツに応じた塗りつぶし ] は、塗りつぶし領域との境界線において、ピクセルの補間が行われます。そのため、半径には少なくとも、約 8 pixel が必要だと考えられます。しかし、塗りつぶす領域が小さいほど、最適な結果を出しやすくなるので、大きくなりすぎず、最小限の範囲が望ましいです。
作例のような金網や電線などのような、細い形状に適切なブラシサイズは、8 + 8 = 16 px 以上の直径であれば、すべてがカバーできる最小値がベストです。
革命をもたらす新機能!
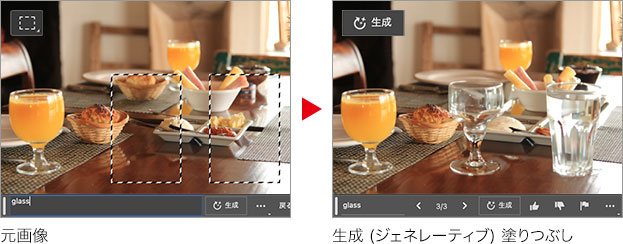
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。

直線部分の塗りつぶし
まず、金網の直線部分を、塗りつぶして行きましょう。直線部分と交差部分を分けることで、操作のリズムを掴み、作業の効率化を目指します。
【操作方法】
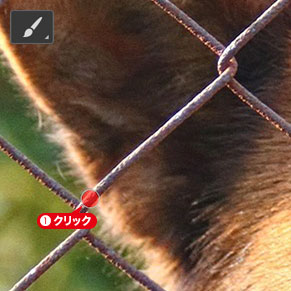
開始点をクリックします。
[ shift ] キーを押しながら、終了点をクリックします。すると、開始点と終了点を結ぶ、直線が引けます。

![終了点を[shift]+クリック](https://psgips.net/wp-content/uploads/2024/07/uf030_01_03_01b.jpg)
開始点をクリック
終了点を [ shift ] + クリック
同じ要領で、その他の直線部分を塗りつぶしましょう。

その他の直線部分を塗りつぶし
直線部分をカバーする
この塗りつぶし領域は、[ コンテンツに応じた塗りつぶし ] の、塗りつぶし領域 ( 修正箇所 ) になります。金網の直線部分を、すべてカバーしてください。
画像の端や、金網の交差部分は、直線部分が終わった後で、細部を修正しながら塗りつぶします。
少し曲がった金網は、2、3回に分けて塗りつぶしましょう。[ shift ] キーを押したまま、複数箇所をクリックして、終了点でキーを離します。
面倒な作業ですが、塗り残しのないように、注意してください。
交差部分の塗りつぶし
続いて、画像の端や、金網の交差部分を、塗りつぶして行きましょう。金網の交差部分は、くの字のドラッグを組み合わせます。
【操作方法】
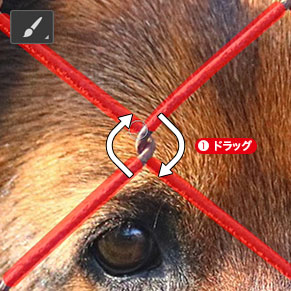
金網の交差部分を、形状に合わせてドラッグします。
直線部分とのつなぎ目に注意して、はみ出し部分を、できるだけ少なくしてください。


くの字のドラッグを組み合わせる
はみ出し部分を少なくする
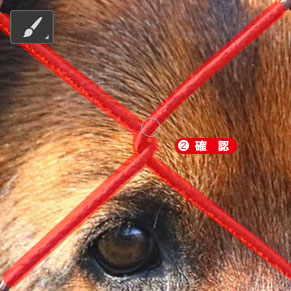
金網の交差部分が塗りつぶせました。

交差部分の塗りつぶしが完了
選択範囲を読み込む
クイックマスクの描画部分 ( 赤い部分 ) は、マスク領域 ( 隠す領域 ) です。ここでは、金網の形状をトレースする目的があったので、このままでは、選択範囲が逆になってしまいます。階調の反転を忘れずに行ってください。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ 階調の反転 ] を選択します。ショートカットキー : [ command ( Ctrl ) ] + [ I ]
![[階調の反転]を選択](https://psgips.net/wp-content/uploads/2021/07/uf030_01_05_01.jpg)
[ 階調の反転 ] を選択
[ ツール ] パネルで、[ 画像描画モードで編集 ] をクリックします。
![[画像描画モードで編集]をクリック](https://psgips.net/wp-content/uploads/2021/07/uf030_01_05_02.jpg)
[ 画像描画モードで編集 ] をクリック
すると、選択範囲が作成されます。金網の領域に、選択範囲が作成されたことを確認してください。

金網の領域に選択範囲が作成されたことを確認

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



