【Photoshop基本操作】レイヤースタイルとは、レイヤーの塗りの部分に対して、立体的な効果や、ドロップシャドウなどが、すばやく適用できる機能です。元画像には、編集を加えません。そのため、適用後も設定を変更したり、効果だけを、他のコンテンツにコピー&ペーストできます。
ピクセルを意識しよう!
テキストレイヤーに含まれる文字は、実物の大きさである「ポイント ( pt ) 」によって決められますが、それは、ドキュメントの解像度によって換算された、数値が適用されます。
レイヤースタイルの単位は、ほとんどが、解像度に依存する「ピクセル ( px ) 」を使用しています。そのため、実物の大きさは用いられません。ドキュメント上での単位にはピクセルを意識しましょう。
基本がわかる!
レイヤースタイルの操作
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

対象のレイヤーを作成
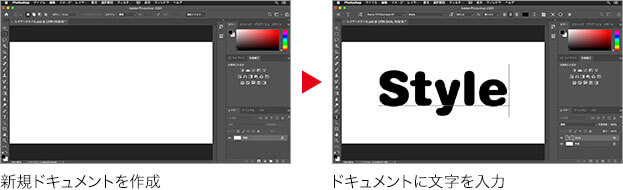
これから行う操作は、テキストレイヤーにレイヤースタイルを適用する、基本的な操作方法です。新規ドキュメントに文字を入力し、プリセットに含まれている「スタイル」を適用します。スタイルは、それぞれの初期設定で適用されます。そのため、対象となるオブジェクトには、最適化されません。オブジェクトの大きさに応じた調整を行いましょう。

レイヤースタイルは、レイヤーオブジェクトに対する効果です。背景には適用することができません。対象となるレイヤーは、テキストレイヤー、ピクセルレイヤー、シェイプレイヤーなどです。スマートオブジェクトや、グループ単位に適用することもできます。オブジェクトを含む非破壊編集が可能な効果として、応用範囲は非常に広いです。

【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 640 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/08/p300_01_01.jpg)
[ 新規ドキュメント ] を設定
解像度を確認しよう!
レイヤースタイルを適用するドキュメントは、新規ドキュメントの他に、JPEG や PNG などの、画像フォーマット形式で保存されたファイルを、Photoshop で開いたものでもかまいません。
新規ドキュメント以外のドキュメントに適用する場合は、あらかじめ解像度を確認し、Web 用なら 72 pixel/inch 〜 96 pixel/inch、印刷用なら 300 pixel/inch 〜 350 pixel/inch を設定してください。
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/p300_01_02.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に [ 300 pt ] を入力します。
![[フォントサイズを設定]に[300pt]を入力](https://psgips.net/wp-content/uploads/2021/08/p300_01_03.jpg)
[ フォントサイズを設定 ] に [ 300 pt ] を入力
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択します。
![[アンチエイリアスを設定]に[滑らかに]を選択](https://psgips.net/wp-content/uploads/2021/08/p300_01_04.jpg)
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択
任意のフォントを設定
作例では、「 Swiss 721 Rounded BT 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
作例と同じフォントを使用したい場合は、シェイプに変換したドキュメントを用意しています。
ドキュメント内をクリックして、ポイントテキストで文字を入力します。

文字を入力して確定する
文字の間隔を空けよう!
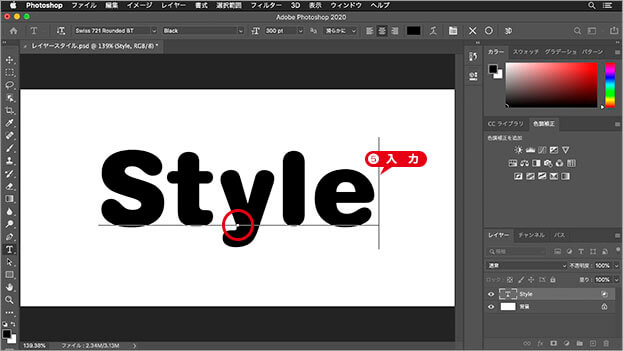
レイヤースタイルの効果には、エッジの側面に、境界線が設定されている場合が多いです。そのため、隣接する文字が近いと、スペースが足りなくなってしまいます。あらかじめ、トラッキングなどで、文字の間隔を少し空けておくと効果的です。

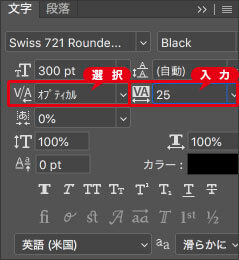
カーニングとトラッキングを設定
文字列が欧文の場合は、[ 文字のカーニングを設定 ] に [ オプティカル ]、[ 選択した文字のトラッキングを設定 ] に、[ 25 ] を設定しておくといいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


