
カラーピッカーの使い方
カラーピッカーとは、色を指定する際に表示されるダイアログで、初期設定では「 Adobe 」カラーピッカーが用いられています。RGB、HSB、CMYK、Lad、Web といった、色の定義で統合的に設定できるほか、[ Web セーフカラー ] や [ 色域外警告 ] といった、色の校正機能も持っています。
![[カラーピッカー]ダイアログ](https://psgips.net/wp-content/uploads/2021/08/p040_08.jpg)
[ カラーピッカー ] ダイアログ
[ カラーピッカー ] ダイアログは、カラー要素をグラデーションで表示しています。[ 現在の色 ] を選択ポインタで示し、クリックして選択ポイントの位置を変えると、[ 新しい色 ] に選択されたカラーを表示し、各カラーモデルの数値をテキストボックス内に表示します。
カラーフィールド
選択されたカラーモデルの構成要素をグラデーションで表示し、任意の場所をクリックすると [ 新しい色 ] に設定されます。カラースライダをドラッグすると、選択されていない色の構成要素を固定したまま変化します。選択ポインタ
カラーフィールド内の [ 新しい色 ] を示すポインタです。クリック、または、ドラッグで変更します。カラースライダー
選択されたカラーモデルの構成要素をグラデーションで表示し、レベルに応じた色をカラーフィルドに表示します。カラーボックス
上段に [ 新しい色 ] (カラーフィールドで選択した色など) を表示し、下段に [ 現在の色 ] (以前に設定した色) を表示します。[ 現在の色 ] をクリックすると、[ 新しい色 ] に [ 現在の色 ] が適用されます。色域外警告アイコン
このアイコンが表示されたら、選択した [ 新しい色 ] が [ CMYK カラー ] モードで再現が困難であることを示します。下の小さなカラーボックスをクリックすると、色域内の近似色を自動的に設定します。非 Web セーフ警告アイコン
このアイコンが表示されたら、選択した [ 新しい色 ] が [ Web セーフカラー ] モードでないことを示します。下の小さなカラーボックスをクリックすると、Web セーフカラーの近似色を自動的に設定します。Web セーフカラーオプション
オプションを有効にすると、Web セーフカラー 216 色に制限されたカラーフィールドが表示されます。カラーフィールド選択ボタン
カラーフィールド内に表示する色の構成要素を選択します。初期設定では HSB の H (色相) が選択されています。カラー値
4つのカラーモデル ( HSB、RGB、Lab、CMYK ) の数値を表示します。数値はテキストボックスに直接入力することもでき、すべての数値は、他のカラーモデルと連動して割り当てられます。カラーモデルってなに?
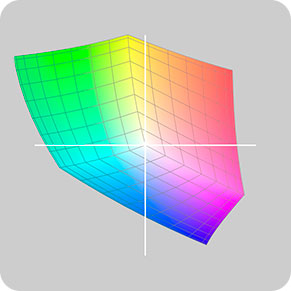
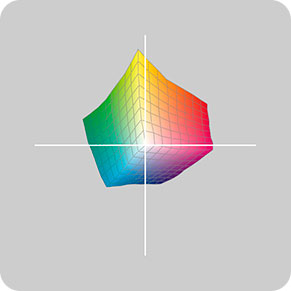
カラーモデルとは、パソコンでカラーを形式的に表す方法です。Photoshop では、HSB、RGB、Lab、CMYK の4つのカラーモデルが用いられています。カラーモデルの違いは、表記方法だけではなく、その中に含まれるカラーの再現領域「カラースペース (色空間)」にも大きく関係しています。


Adobe RGB の色空間
CMYK の色空間
カラーピッカーをはじめ、色を指定する際に用いるカラーモデル (色の定義) は、分野や用途により使い分けがされています。カラーピッカーの初期設定では、HSB の「 H 」がカラーフィルドに表示されているので、視覚的には HSB を基本にして、他のカラーモデルの数値に置き換えることが一般的です。
カラーピッカーの設定
[ カラーピッカー ] ダイアログに、任意の数値を入力してみましょう。ここでは、HSB (エイチ・エス・ビー) というカラーモデルを使用します。
【操作方法】
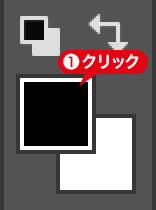
[ ツール ] パネルのカラーボックスをクリックし、[ カラーピッカー ] ダイアログを表示します。

カラーボックスをクリック
表示方法は他にもある!
[ カラーピッカー ] ダイアログは、[ ツール ] パネルの描画色と背景色、各設定ダイアログにある [ カラーを設定 ] カラーボックスをクリックすると同様に表示されます。
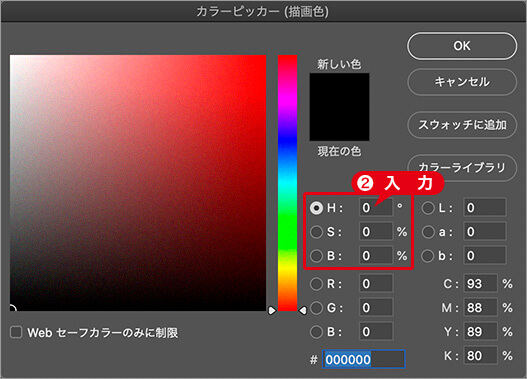
任意のカラーモデルに数値を入力します。

テキストボックスに数値を入力
任意のカラーモデルを設定
HSB、RGB、16 進コード、Lab、CMYK のカラーモデルからいずれかを選び、テキストボックスに数値を入力します。入力した数値は、他の形式にも自動的に変換されます。Photoshop では、初期設定に HSB が選択されています。
ここでは、カラーモデルに HSB を選択し、設定値を入力しています。カラーモデルに RGB を選択したい場合は、[ R ]、[ G ]、[ B ] いずれかのラジオボタンをクリックすると、カラーフィールドの表示が RGB に切り替わります。
[ カラーピッカー ] ダイアログでは、カラーモデル別に数値入力する方法のほか、[ スウォッチ ] パネルから、カラースウォッチを選択する方法や、[ スポイトツール ] を使用して、画像からカラーをサンプリングする方法があります。
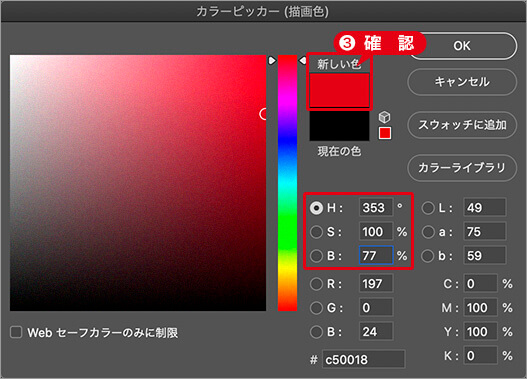
[ 新しい色 ] にプレビューされた設定カラーなどを確認して、[ OK ] をクリックします。

設定したカラーを適用
カラーの設定方法いろいろ
カラーの設定は、[ カラースライダー ] をドラッグしてカラーモデルを表示し、カラーフィールド内をクリックしても設定できます。また、[ スウォッチ ] パネルで、カラースウォッチをクリックすることや、[ スポイトツール ] でカラーを採取することもできます。
描画色と背景色などのカラーボックスが、設定したカラーに変更されていることを確認します。

設定したカラーを確認
HSBとは?
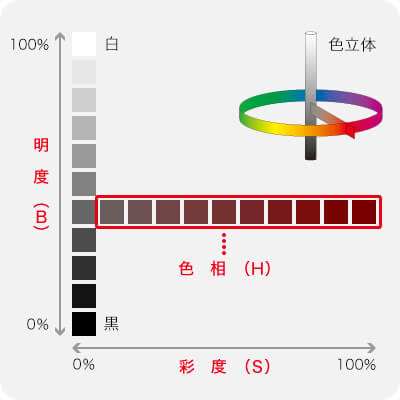
HSB (エイチ・エス・ビー) は、色相 ( Hue )、彩度 ( Saturation )、明度 ( Brightness ) によって色情報を数値化したものです。色相は「色相環」による角度で指定し、彩度、明度はパーセント ( % ) 値で指定します。

HSB における色の3属性
パソコンのディスプレイを介して行う制約のもとでは、比較的に色をイメージしやすいカラーモデルなので、たとえば、CMYK を基本とする印刷媒体においても、パソコンでの作業は、HSB を基本とされる場合が多いです。しかし、新規画像の作成時やモードの変更などに設定する [ カラーモード ] には使用できません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。