【Photoshop講座】キラキラ輝く演出には、光源から放たれる線 (光条) を交差させる「クロス」がポピュラーです。6本の光条がある「スノークロス」を疑似的に作成して、金属の立体文字に配置しましょう。
スペクトルで差をつける!
キラキラ輝くスノークロスを、よりリアルなものにするには、光が乱反射する、虹色のスペクトルを取り入れます。放射状のグラデーションは、[ スタイル ] に [ 円形 ] を選択して、カスタム設定します。
キラキラ輝く光の演出を加える
これから行う操作は、入力したテキストを、立体的な金属文字に加工する方法です。レイヤースタイルでつくり出した文字列のベースに、シェイプで作成したスノークロスを配置して、キラキラ輝く光の演出を加えます。使用するフォントは、任意で設定しますが、セリフ系や明朝系の細い書体でも、対応できる技法を用います。


画像にテキストを入力
キラキラ輝く光の演出を加える
境界線で文字を太らせる
キラキラ輝く金属文字のベースになるフォントを素材画像 (任意のドキュメント) に入力します。特に筆記体などは、文字が細いものが多いので、効果が付きやすくするため、境界線で太らせておくことがポイントです。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
どんな画像にも対応
背景に敷く画像は、工法とは直接関係しません。キラキラ輝く光が強調できる暗い素材なら、どんな画像にも対応できます。もちろん、黒地でもかまいません。

黒地カンバスで作成した例
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe14_01_02.jpg)
[ レイヤー 1 ] を作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/txe14_01_03.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に、[ 36 pt ] を入力します。
[ アンチエイリアスを設定 ] に、[ 滑らかに ] を選択します。
![[アンチエイリアスを設定:滑らかに]](https://psgips.net/wp-content/uploads/2021/09/txe14_01_04.jpg)
[ アンチエイリアスを設定 : 滑らかに ]
任意のフォントを設定
作例では、「 Zapfino 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。

整列とカラーは任意に設定
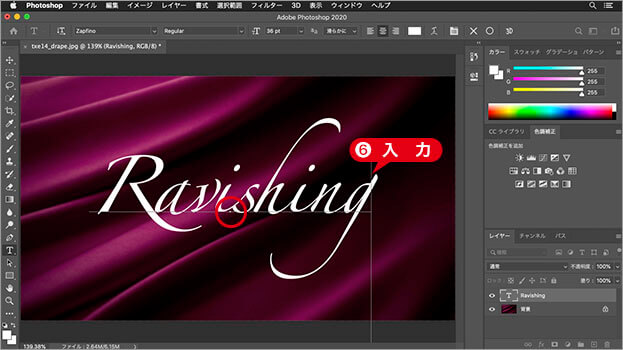
ドキュメント内をクリックして、ポイントテキストで文字を入力します。すべての文字が入力できたら、[ enter ] キーを押して、入力を確定します。

文字を入力
バランスを整えよう!
作例では省略しますが、文字列のバランスを整えるため、頭文字のサイズを大きく調整します。もちろん、そのままのサイズでも OK です。使用するフォントに合わせて、文字と文字の間隔を調整しましょう。


頭文字の大きさと位置を調整
文字列のバランスを整える
文字列を回転
ベースの文字が入力できたら、文字列を右上りに少し回転させましょう。回転の初期設定では、ボックスの中央にある、基準点の位置が固定されています。対象が筆記体の場合は、ディセンダライン (ベースラインから最底部までの領域) が多く取られているものもあります。
【操作方法】
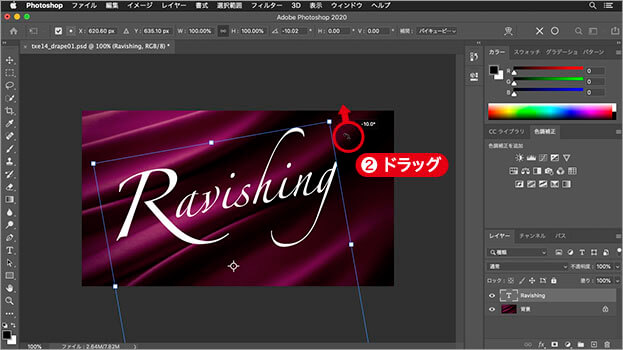
[ 編集 ] メニューから、[ 変形 ] – [ 回転 ] を選択、または、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
バウンディングボックスの外側をドラッグして、文字列を反時計回りに回転します。

文字列を反時計回りに回転
オブジェクトの回転ができたら、[ enter ] キーを押して変形を確定します。
![[enter]キーを押して変形を確定](https://psgips.net/wp-content/uploads/2021/09/txe14_02_03.jpg)
[ enter ] キーを押して変形を確定
スマートさを強調する
作例で使用している書体は、繊細な筆跡が特徴です。筆記体は右上がりの方が、視覚的に安定します。文字列を少しだけ回転させておくことで、動きのあるスマートさが強調できます。
境界線を設定
ここでは、境界線を太らせる方法に、レイヤースタイルを用います。レイヤースタイルの効果なら、設定後にベースの文字列を調整したり、内容そのものだって変更できるので、とても便利です。レイヤースタイルの [ 境界線 ] は、立体的な効果の、下地としての役割があります。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックして、メニューから、[ 境界線 ] を選択します。
![[境界線]を選択](https://psgips.net/wp-content/uploads/2021/09/txe14_03_01.jpg)
[ 境界線 ] を選択
[ レイヤースタイル ] ダイアログで、[ 構造 ] セクションの [ サイズ ] に [ 12 ] px を入力します。
[ 位置 ] に [ 外側 ] を選択します。
![[サイズ:12px]](https://psgips.net/wp-content/uploads/2021/09/txe14_03_02.jpg)
[ サイズ : 12 px ]
[ 塗りつぶしタイプ ] に、[ グラデーション ] を選択します。
![[グラデーション]を選択](https://psgips.net/wp-content/uploads/2021/09/txe14_03_04.jpg)
[ グラデーション ] を選択
[ スタイル ] に、[ シェイプバースト ] を選択します。
[ クリックでグラデーションを編集 ] をクリックします。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe14_03_05.jpg)
[ クリックでグラデーションを編集 ] をクリック
【設定値】
[ サイズ ] に [ 12 ] px を入力
[ 位置 ] に [ 外側 ] を選択
[ 描画モード ] に [ 通常 ] を選択
[ 不透明度 ] に [ 100 ] % を入力
[ オーバープリント ] を無効
[ 塗りつぶしタイプ ] に [ グラデーション ] を選択
[ グラデーション ] を設定
[ 逆方向 ] を無効
[ スタイル ] に [ シェイプバースト ] を選択
[レイヤーに整列] オン
[ 角度 ] に [ 90 ]°を入力
[ ディザ ] を無効
[ スケール ] に [ 100 ] % を入力
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/txe14_03_07.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 228° / S : 16 % / B : 25 % ]
[ 位置 : 100 % ] [ カラー : H : 228° / S : 16 % / B : 75 % ]
文字列を境界線で太らせることができました。


適用前
境界線で太らせる
エッジを立体的に見せる
[ 境界線 ] の設定は、文字列を立体的に見せるために使用します。作例のような細い書体では、シルエットを太らせる役目もあります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





