【Photoshop講座】一片の雲模様をベースに、トーンカーブで木目模様を作成します。簡単に設定できるプリセットを用意しているので、いろいろな木目模様が、バリエーションとして作り出せます。表面の質感や反射する光を加えて、生木にオイルフィニッシュを施したような色に仕上げましょう。
階調を分断して繰り返す!
色調補正ツールの [ トーンカーブ ] は、「あり得ない設定」も可能とするパフォーマンスを秘めています。何層にも重なった年輪の断面である木目模様は、階調を小刻みに分断して繰り返すことで表現します。
何もない状態から木目を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態から木目を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「木目調のテクスチャ」が作成できます。
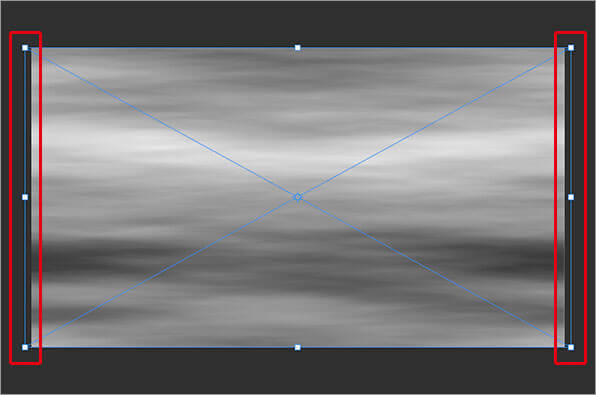
![[ 雲模様 1 ] を適用後に変形 ( 部分 ) → 何もない状態から木目を描く ( 部分 )](https://psgips.net/wp-content/uploads/2021/09/tex09_01a_00.jpg)
プリセットをダウンロード
作例では、[ トーンカーブ ] のプリセットファイルを用意しています。あらかじめ、プリセットファイル「 wood_grain.amp 」をダウンロードしてください。
ダウンロードしたプリセットファイルの読み込みは、[ トーンカーブ ] ダイアログの [ プリセットオプション ] – [ プリセットの読み込み ] を選択します。
![[ プリセットの読み込み ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_01a_00c.jpg)
[ プリセットの読み込み ] を選択
ベースを作成する
木目調のテクスチャは、ランダムに生成される [ 雲模様 1 ] を適用後に変形する技法を取ります。そのため、新しく作成するドキュメントには、変形前のカンバスサイズを設定します。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 128 ] pixel、[ 高さ ] に [ 720 ] pixel、[ 解像度 ] に [ 300 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_01a_01.jpg)
[ 新規ドキュメント ] を設定
新規ドキュメントを作成します。

新規ドキュメントを作成
幅は 1/10 を設定
新規ドキュメントの [ 幅 ] には、仕上げサイズの 1/10 を設定します。これは、後の手順で、幅を引き伸ばす操作があり、必要としない領域の「容量」を節約するためのものです。
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックし、[ レイヤー 1 ] を作成します。
![[ 新規レイヤーを作成 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_01a_03.jpg)
[ 新規レイヤーを作成 ] をクリック
[ レイヤー ] メニューから、[スマートオブジェクト] – [ スマートオブジェクトに変換 ] を選択します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
雲模様の適用
ベースにする雲模様を適用しましょう。雲模様は、適用するたびに模様が変わる、変数が用いられています。適した模様が生成されない場合は、フィルターの再実行を行ってください。
【操作方法】
[ ツール ] パネルで、[ 描画色と背景色を初期設定に戻す ] をクリックし、描画色にブラック、背景色にホワイトを設定します。
![[ 描画色と背景色を初期設定に戻す ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_01b_01.jpg)
[ 描画色と背景色を初期設定に戻す ] をクリック
フィルターを適用する前に
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

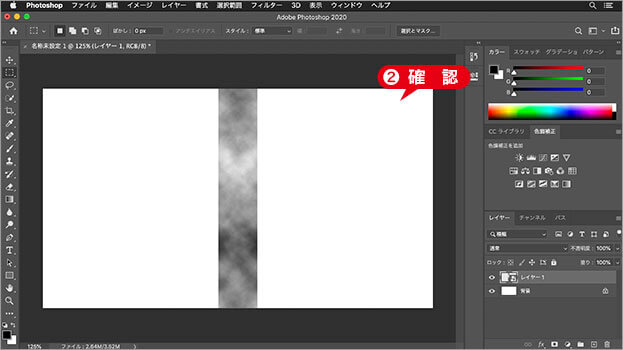
[ フィルター ] メニューから、[ 描画 ] – [ 雲模様 1 ] を選択します。
![[ 雲模様 1 ] を適用](https://psgips.net/wp-content/uploads/2021/09/tex09_01b_02.jpg)
[ 雲模様 1 ] を適用
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。
![[ 雲模様 1 ] を適用 → スマートオブジェクトに変換](https://psgips.net/wp-content/uploads/2021/09/tex09_01b_03.jpg)
模様替えのために
スマートオブジェクトは、フィルター適用後の画像を再編集できます。つまり、仕上げの模様が気に入らない場合には、簡単に「模様替え」ができるワケです。
しかし、作例では、後の手順で幅を引き伸ばす操作があるので、[ 雲模様 1 ] などの描画系フィルターでは、元のサイズがキープできません。
元のサイズをキープするには、スマートオブジェクトの中にスマートオブジェクトを含む「入れ子構造」にすれば解決します。このようにしておくことで、同じ条件での [ 雲模様 1 ] が再実行できるようになります。
スマートオブジェクトの変形
スマートオブジェクトを、仕上げサイズに変形しましょう。ここでは、まず、カンバスサイズを変更してから、そのサイズに合わせて変形する方法を取ります。
【操作方法】
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ] に [ 1280 ] pixel を入力して、[ OK ] をクリックします。
![[ 幅 ] に [ 1280 ] pixel を入力](https://psgips.net/wp-content/uploads/2021/09/tex09_01c_01.jpg)
[ 幅 ] に [ 1280 ] pixel を入力
カンバスサイズを、仕上げサイズに変更することができました。

カンバスサイズを仕上げサイズに変更
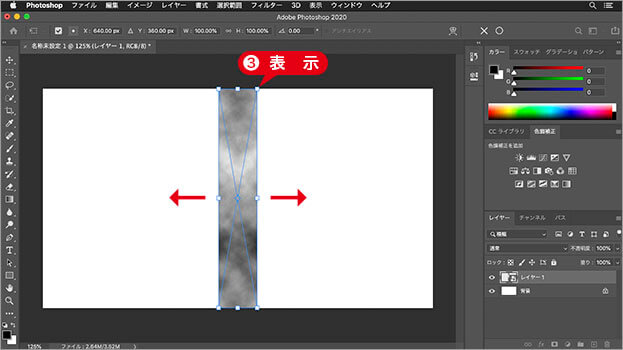
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]

変形のバウンディングボックスを表示
オプションバーで、[ 縦横比を固定 ] を無効にします。
[ 水平比率を設定 ] に [ 1025.00% ] を入力し、[ enter ] キーを押して、変形を確定します。
![[ 水平比率を設定 ] に [ 1025.00% ] を入力](https://psgips.net/wp-content/uploads/2021/09/tex09_01c_04.jpg)
[ 水平比率を設定 ] に [ 1025.00% ] を入力
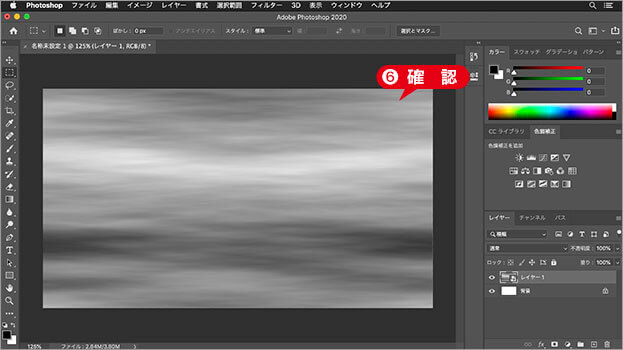
雲模様を左右に引き伸ばすことができました。

雲模様を左右に引き伸ばす
拡大率に少し余裕を
仕上げサイズ 1/10 からの拡大は、10 倍 ( 1000 % ) が正しい値です。しかし、後の手順で、[ ぼかし (移動) ] を適用するため、拡大率に少し余裕を設けます。

拡大率に少し余裕を設ける
拡大率は、カンバスサイズの幅より 32 〜 64 pixel 大きければ十分です。計算式は、( カンバスサイズの幅 + 余裕の幅 ) ÷ ( カンバスサイズの幅 ) × 100 で求めることができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。