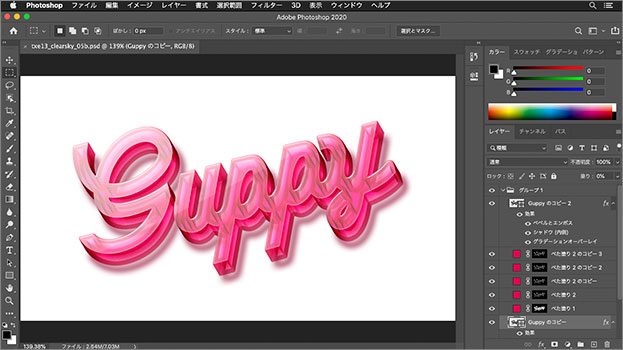
【Photoshop講座】このレッスンは、難しい「 3D 機能」を使わない簡単な方法です。入力した好みのフォントから、ぼかしの軌跡をハッキリさせることで、3D ソフトで作成したような、立体的な効果をつくり出すことができます。ポップでキュートな、透明アクリルの押し出し文字を作成しましょう。
ぼかしの軌跡を利用する!
オブジェクトのシルエットに [ ぼかし (移動) ] を適用すると、移動した距離に、ぼかしの軌跡が残ります。これに、[ 輪郭検出 ] を適用すると、ぼかしの軌跡がはっきりして、3D ソフトで作成したような、押し出しが表現できます。といっても、これだけでは不十分です。リアルな質感を出すために、不透明な部分や、表面が反射している様子を加えていきましょう。
3D機能を使わない押し出し
これから行う操作は、入力したテキストから、難しい「3D 機能」を使わずに、立体的な効果を加える方法です。使用するフォントは任意で設定しますが、作例とは違うピクセルサイズの画像では、フィルターの効果が発揮できないことがあります。透明アクリルの質感が十分に発揮できる、太い書体を選んでください。


画像にテキストを入力
押し出し文字をつくる
フォントを入力する
押し出し文字のベースになるフォントを、素材画像 (任意のドキュメント) に入力しましょう。後の操作では、複数のレイヤーを使用します。そのため、ひとつにまとめるグループを作成します。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
どんな画像にも対応
背景に敷く画像は、工法とは直接関係しません。濃いエッジ部分と対比できる明るい素材なら、どんな画像にも対応できます。もちろん、白地でもかまいません。

白地カンバスで作成した例
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
![[グループ1]を作成](https://psgips.net/wp-content/uploads/2021/08/txe13_01_02.jpg)
[ グループ 1 ] を作成
[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/08/txe13_01_03.jpg)
[ レイヤー 1 ] を作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/txe13_01_04.jpg)
[ 横書き文字ツール ] を選択
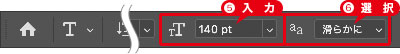
オプションバーで、任意のフォントを設定して、[ フォントサイズを設定 ] に [ 140 pt ] を入力します。
[ アンチエイリアスを設定 ] に [ 滑らかに ] を選択します。

アンチエイリアスを設定: 滑らかに
任意のフォントを設定
作例では、「 CheerScript 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。
ドキュメント内をクリックして、ポイントテキストで文字を入力します。すべての文字が入力できたら、[ enter ] キーを押して、入力を確定します。

文字を入力
シェイプに変換
作例では省略しますが、文字と文字のつなぎ目に修正を加えるため、テキストをシェイプに変換します。修正する必要がない場合は、テキストレーヤーのままでも OK です。テキストレイヤー、シェイプレイヤー、ピクセルレイヤー、いずれも工法は同じです。それぞれを読み換えてください。


つなぎ目に修正を加える
テキストをシェイプに変換
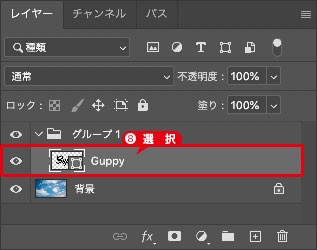
[ レイヤー ] パネルで、テキストレイヤー、または、シェイプレイヤーを選択します。レイヤーが選択されていることを、必ず確認してください。

シェイプレイヤーを選択
[ 編集 ] メニューから、[ 変形 ] – [ 回転 ] を選択、または、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
バウンディングボックスの外側をドラッグして、文字列を反時計回りに回転します。オブジェクトの回転ができたら、[ enter ] キーを押して変形を確定します。


バウンディングボックスを表示
文字列を反時計回りに回転
押し出し効果を強調
押し出しの効果には、立体化したオブジェクトの側面が必要です。文字列を少しだけ回転させておくと、その懐が広くなり、擬似的な遠近感との馴染みもよくなります。文字列を斜めにすることで、押し出し効果をより強調することができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


