【Photoshop基本操作】文字ツールで作成したテキストレイヤー内の文字は、後でスペルまちがいを訂正するなどの、編集可能な状態で、変形や回転を加えることができます。変形は、[ 変形 ] コマンド、[ ワープテキスト ] 機能などで行え、オプションバーとの併用で、詳細な数値入力も可能です。
目的に合った変形方法を選ぼう!
テキストレイヤーの文字が、そのまま変形できることは大変便利ですね。[ ワープテキスト ] なら、「アーチ」や「波形」など、さまざまな変形が簡単に試せます。
しかし、なんか思うように変形してくれない…と感じることもあります。その原因のひとつは、フォントが持つバウンディングスペースです。文字の変形にこだわるなら、[ シェイプに変換 ] を適用することをオススメいたします。

変形コマンドによる変形
[ 変形 ] コマンドは、テキストレイヤーを、そのまま、変形することができます。クリックしてカーソルを入れいれば、変形率を維持しながら、入力まちがいなどの再編集が可能です。
![[変形]コマンドによる変形](https://psgips.net/wp-content/uploads/2019/12/p298_00_00c.gif)
[ 変形 ] コマンドによる変形
テキストレイヤーには、ポイントテキスト、または、段落テキストで作成されたものがあります。変形する操作は基本的に同じですが、2つを分けて操作方法を知っておく方が効率的です。
【操作方法】
文字ツールで、ドキュメントに文字を入力します。ここでは、ポイントテキストで入力したテキストレイヤーに、縦横比を固定した変形を適用します。

ドキュメントに文字を入力
[ レイヤー ] パネルで、対象のテキストレイヤーが、選択されていることを確認してください。

テキストレイヤーを選択
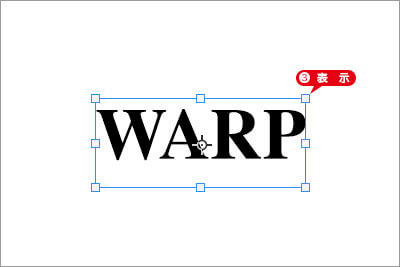
文字をどのように変形させたいかで、[ 変形 ] コマンドのサブメニューが異なります。ここでは、[ 編集 ] メニューから、[ 変形 ] – [ 拡大・縮小 ] を選択します。すると、テキストレイヤーの文字の範囲に、変形のバウンディングボックスが表示されます。自由変形 : [ command ( Ctrl ) ] + [ T ]

変形のバウンディングボックスを表示
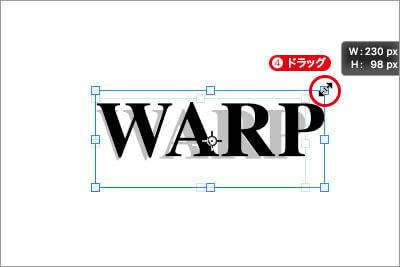
右上コーナーハンドルをドラッグして、縦横比を固定した拡大・縮小の変形を行います。バージョン CC 2018 以前では、縦横比が固定されません。

右上コーナーハンドルをドラッグ
ショートカットキーを使おう!
[ command ( Ctrl ) ] + [ T ] キーを押すと、自由変形のバウンディングボックスを表示することができます。
自由変形は、それぞれのハンドルをドラッグして、個別の変形が行えるコマンドです。しかし、対象がテキストレイヤーの場合、バウンディングボックスの向かい合う辺が相対的に変形します。たとえば、バウンディングボックスが台形になる、遠近法の変形は行えません。
拡大・縮小の場合
変形の操作は、どこの変形ハンドルをドラッグするかで、その種類が決定されます。幅、あるいは、高さを拡大・縮小する場合は、四辺中央にある側面ハンドルを使用します。初期設定 : 縦横比を固定
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ 拡大・縮小 ] を選択します。自由変形 : [ command ( Ctrl ) ] + [ T ]
四辺中央にある側面ハンドルを、[ shift ] キーを押しながらドラッグします。すると、水平方向、または、垂直方向を保つ変形ができます。バージョン CC 2018 以前では、[ shift ] キーを併用すると縦横比が固定されます。
![側面ハンドルを[shift]+ドラッグ](https://psgips.net/wp-content/uploads/2021/08/p298_01_04b.jpg)
側面ハンドルを [ shift ] + ドラッグ
幅と高さを同時に変形
コーナーハンドルを [ shift ] + ドラッグすると、幅、高さの変形が同時に行えます。[ shift ] キーを併用しない場合は、幅、高さの比率を固定した変形が行えます。バージョン CC 2018 以前では、操作方法が異なります。
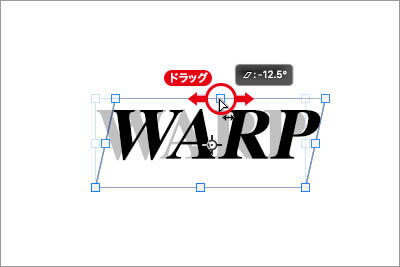
ゆがみの場合
ゆがみとは、文字が斜めに傾いた変形を示します。操作する変形ハンドルは、[ 拡大・縮小 ] と同じ、四辺中央にある側面ハンドルです。コマンドの選択で、変形の種類が切り替わります。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ ゆがみ ] を選択します。
四辺中央にある側面ハンドルをドラッグします。すると、水平方向、または、垂直方向を保つ変形ができます。

側面ハンドルをドラッグ
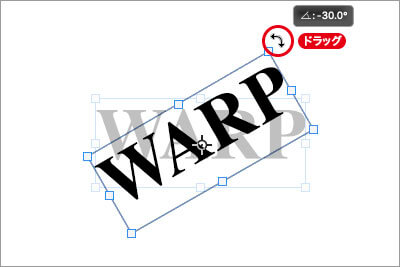
回転の場合
文字そのものには変形を加えず、バウンディングボックスが 360° 回転します。回転は、バウンディングボックス中央にある、基準点を回転軸とします。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ 回転 ] を選択します。
バウンディングボックスの外側にマウスカーソルを置いてドラッグします。

バウンディングボックスの外側をドラッグ
外側ならどこでも回転
マウスカーソルの位置は、バウンディングボックスの外側ならどこでも回転させることができます。ドラッグする方向は、左回りなら下から上へ、右回りなら上から下へ、縦向きの動きを基本にするといいでしょう。
変形を確定
バウンディングボックスが表示されているうちは、現在の変形が確定されていません。[ 変形 ] コマンドは、変形を確定するまで、複数の変形を組み合わせることができます。
【操作方法】
オプションバーで、[ 変形を確定 ] をクリック、または、[ enter ] キーを押して、文字の変形を確定します。
![[変形を確定]をクリック](https://psgips.net/wp-content/uploads/2021/08/p298_01_07.jpg)
[ 変形を確定 ] をクリック
すると、変形のバウンディングボックスが消えて、文字の変形が確定されます。

文字の変形が確定される
複数の変形を組み合わせる
[ 変形 ] コマンドによる変形では、コマンド内のメニュー (拡大・縮小、回転、ゆがみ等) を一度の操作で切り替えて使用できます。作例は、基準点を固定 + 拡大・縮小、ゆがみ、回転を併用しています。
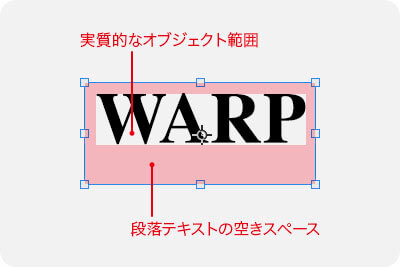
ボックスの形がちがう?
テキストレイヤーと段落テキストのバウンディングボックスを比較してみると、その形状が異なっていることに気付きます。欧文書体では、アセンダーラインからディセンダーラインまでのスペースが取られているので、その領域に文字がなくても、バウンディングボックスの範囲とされています。

段落テキストのバウンディングスペース例
段落テキストでは、行の終わりと下にポイントテキストよりも多くスペースが取られています。これらのバウンディングボックスの大きさは、個別のフォントに書き込まれた情報によるものです。そのため、テキストレイヤーで変形する際には、どうしても付きまとう「厄介者」となるわけです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。