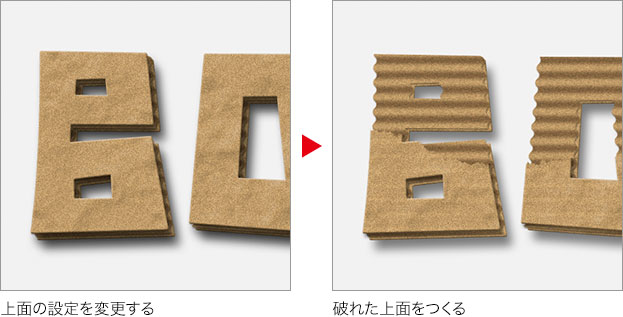
破れた上面をつくる
上面の板紙にレイヤーマスクを作成して、文字列の上部をビリビリと破いたように加工していきます。中芯と接着された箇所にも縞模様を作成して、段ボールらしい質感を追求していきましょう。

上面の設定を変更
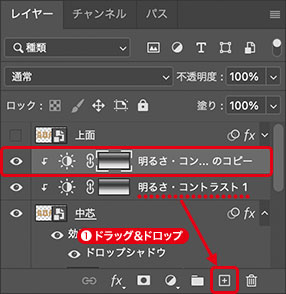
中芯の [ 明るさ・コントラスト ] 調整レイヤーを複製して、上面の設定として流用します。
【操作方法】
[ レイヤー ] パネルで、[ 明るさ・コントラスト 1 ] を [ 新規レイヤーを作成 ] にドラッグして、レイヤーを複製します。

レイヤーを複製
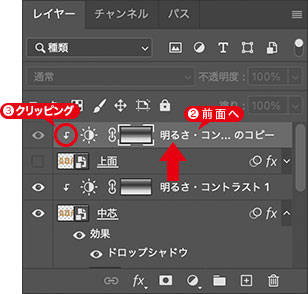
レイヤーを前面へ移動します。
[ プロパティ ] パネルで、[ クリッピングマスクを作成 ] を有効にします。

前面へ移動
[ 上面 ] を表示して選択します。
[ 効果 ] を展開します。
[ ドロップシャドウ ] をダブルクリックします。
![[ドロップシャドウ]をダブルクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_05_01_04.jpg)
[ ドロップシャドウ ] をダブルクリック
ドロップシャドウを変更
上面のドロップシャドウは、下面までの距離に変更します。複製したドロップシャドウの重なり部分は、描画モード [ 乗算 ] によって加算されます。ドロップシャドウが濃い場合は、[ 不透明度 ] で調整してください。
【操作方法】
[ 不透明度 ] に、[ 35 ] % を入力します。
[ 距離 ] に、[ 6 ] px を入力します。
[ サイズ ] に、[ 6 ] px を入力します。
[ OK ] をクリック
![[ドロップシャドウ]を変更](https://psgips.net/wp-content/uploads/2023/05/txe18_05_02_01.jpg)
[ ドロップシャドウ ] を変更
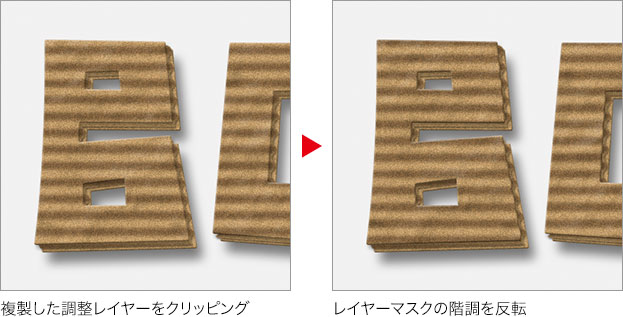
上面の縞模様を作成
上面の縞模様は、中芯の波形に対して明暗を反転します。さらに、暗い筋を細くしてはっきりさせます。[ レベル補正 ] の調整は、レイヤーマスク上で行います。そのため、シャドウ点の階調を大胆に削ります。

レイヤーマスクを選択
階調を反転します。ショートカットキー : [ command ( Ctrl ) ] + [ I ]

[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ 入力レベル ] に、[ 192 / 1.00 / 255 ] を設定します。
[ OK ] をクリックします。
![[レベル補正]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_05_03_03.jpg)
[ レベル補正 ] を設定
横縞のパターンを細く、はっきりさせることができました。

横縞のパターンを細く補正
明るさ・コントラストを変更
上面の縞模様は、明暗の差を少なくします。[ 明るさ・コントラスト ] を変更しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 明るさ・コントラスト 1 のコピー ] を選択します。
![[明るさ・コントラスト1のコピー]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_05_04_01.jpg)
[ 明るさ・コントラスト 1 のコピー ] を選択
[ プロパティ ] パネルで、[ 明るさ ] に、[ 5 ] を入力します。
![[明るさ・コントラスト1のコピー]を変更](https://psgips.net/wp-content/uploads/2023/05/txe18_05_04_02.jpg)
[ 明るさ・コントラスト 1 のコピー ] を変更
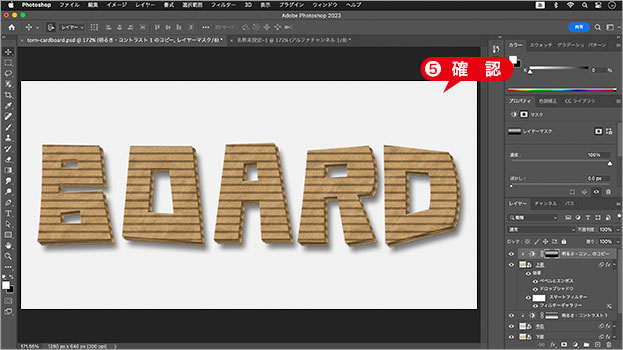
上面の縞模様が作成できました。

上面の縞模様が作成できた
地味だが重要な効果
上面の縞模様は、中芯と接着された箇所を表現します。中芯の波形と同じ、横縞のパターンを使用しているので、位置はぴったり合います。わずかな明るさの違いですが、段ボールの質感には欠かせない効果です。
グループを作成
グループを作成することで、共通のレイヤーマスクを追加することができます。このレイヤーマスクは、破く領域を形成する重要な働きをします。
【操作方法】
[ レイヤー ] パネルで、[ 上面 ] を [ shift ] キーを押しながらクリックして、2枚のレイヤーを選択します。
![[shift]+クリック](https://psgips.net/wp-content/uploads/2023/05/txe18_05_05_01.jpg)
[ shift ] + クリック
[ 新規グループを作成 ] をクリックします。
2枚のレイヤーを格納した、[ グループ 1 ] が作成されました。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_05_05_02.jpg)
[ 新規グループを作成 ] をクリック
破く領域をマスク
【操作方法】
[ ツール ] パネルで、[ なげなわツール ] を選択します。
![[なげなわツール]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_05_06_01.jpg)
[ なげなわツール ] を選択
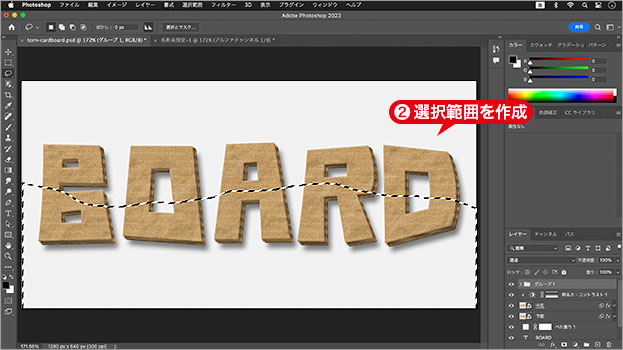
破く領域に選択範囲を作成します。

破く領域に選択範囲を作成
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_05_06_03.jpg)
[ レイヤーマスクを追加 ] をクリック
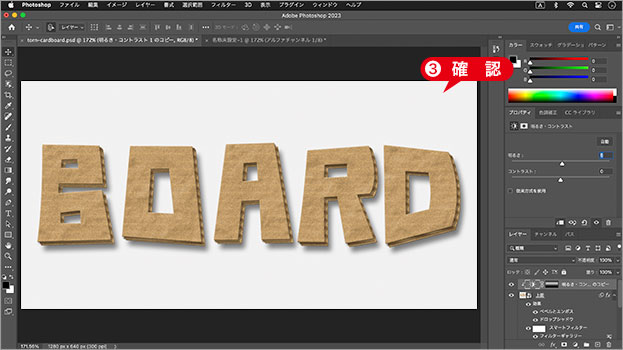
破く領域をマスクすることができました。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_05_06_05.jpg)
破く領域をマスクすることができた
適当にドラッグ?
破く領域は、適当にドラッグした方がそれっぽいです。考えすぎると、不自然さが出るかも知れません。あまりギザギザさせず、滑らかに波うたせて、手早く選択してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



