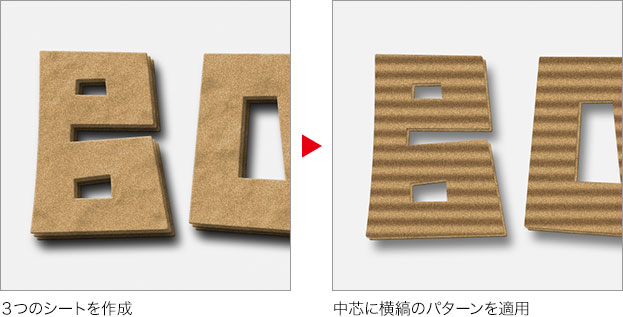
横縞のパターンをつくる
ベースの板紙を複製して、3つのシートを作成します。最初に作成したものが下面になり、続いて、中芯、上面です。これらは、中芯の位置を基本として、右下、左上へずらします。中芯に横縞のパターンを適用しましょう。

3つのシートを作成
3つのシートは、同じレイヤーを複製して作成します。スマートオブジェクトには、板紙のベースとして設定した効果が付いています。レイヤーを複製すると、これらの効果も同様に複製されます。
【操作方法】
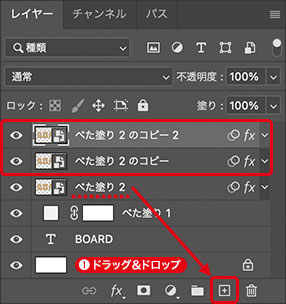
[ レイヤー ] パネルで、[ べた塗り 2 ] を [ 新規レイヤーを作成 ] にドラッグして、レイヤーを2枚複製します。

レイヤーを複製
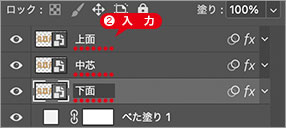
レイヤー名を、上から、[ 上面 ]、[中芯]、[下面] に変更します。

レイヤー名を変更
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_03_01_03.jpg)
[ 移動ツール ] を選択
方向キー [ ↓ ] を5回押して、下面を下へ、5 pixel 移動します。
方向キー [ → ] を5回押して、下面を右へ、5 pixel 移動します。

下面を右下へ移動
[ 上面 ] を選択します。
![[上面]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_03_01_06.jpg)
[ 上面 ] を選択
方向キー [ ↑ ] を5回押して、上面を上へ、5 pixel 移動します。
方向キー [ ← ] を5回押して、上面を左へ、5 pixel 移動します。

上面を左上へ移動
方向キーを活用
[ 移動ツール ] の選択時に方向キーを押すと、その方向にピクセル単位で移動することができます。詳細な移動には大変便利です。
1回の方向キーで移動する距離は、ピクセル等倍 100 % で 1 pixel です。[ shift ] キーを併用すると、1回の方向キーで、10 pixel 移動することができます。
ドロップシャドウを変更
中芯のレイヤーに設定された、ドロップシャドウを変更しましょう。中芯は下面に密着しています。そのため、ドロップシャドウの距離を短く設定します。
【操作方法】
[ レイヤー ] パネルで、[ 上面 ] を非表示にします。
[ 中芯 ] を選択します。
[ 効果 ] を展開します。
[ ベベルとエンボス ] を、[ レイヤーを削除 ] にドラッグします。
[ ドロップシャドウ ] をダブルクリックします。
![[ドロップシャドウ]をダブルクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_03_02_01.jpg)
[ ドロップシャドウ ] をダブルクリック
[ 不透明度 ] に、[ 35 ] % を入力します。
[ 距離 ] に、[ 2 ] px を入力します。
[ サイズ ] に、[ 2 ] px を入力します。
[ OK ] をクリックします。
![[ドロップシャドウ]を変更](https://psgips.net/wp-content/uploads/2023/05/txe18_03_02_06.jpg)
[ ドロップシャドウ ] を変更
レイヤースタイルを変更
レイヤースタイルは、描画ピクセルの領域に対する効果です。このため、元のレイヤーは保持されます。レイヤーサムネールの下に追加された効果の名前をダブルクリックすると、[ レイヤースタイル ] ダイアログが表示されます。
明るさ・コントラストを設定
中芯に縞模様をつけるため、[ 明るさ・コントラスト ] を使用して暗く調整します。この暗さは、横縞のパターンの谷にあたる影を表します。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ 明るさ・コントラスト ] を選択します。
[ プロパティ ] パネルで、[ クリッピングマスクを作成 ] を有効にします。
[ 明るさ ] に、[ -75 ] を入力します。
![[明るさ・コントラスト]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_03_03_01.jpg)
[ 明るさ・コントラスト ] を設定
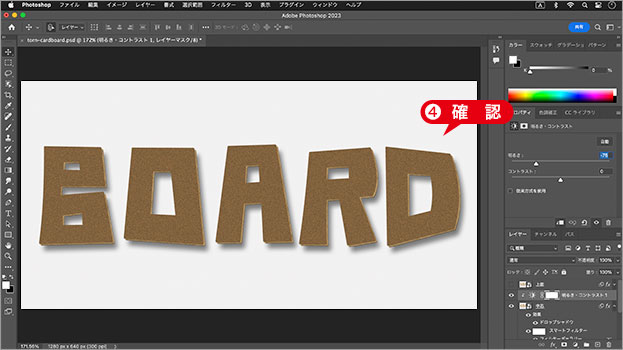
中芯だけが、暗く調整されたことを確認してください。

中芯の明るさを確認
クリッピングマスクとは?
クリッピングマスクは、透明部分を含むレイヤーが、レイヤーマスクのような働きをするものです。配置した画像に対して、クリッピングマスクを作成すると、透明部分をマスク領域として、オブジェクトの形状で切り抜くことができます。
クリッピングマスクで組み合わせるレイヤーは、ピクセルとベクトルに対応します。直感的なレイヤー操作で、マスク領域内での移動が確認しやすいです。クリッピングマスクを活用して、自由なレイアウトを実現しましょう。
レイヤーマスクモードに切り替え
[ 明るさ・コントラスト ] では、横縞のパターンの谷を想定した暗さに調整しました。レイヤーマスクに、ハーフトーンパターンを適用することで、横縞のパターンの山の部分だけに、元の明るさが戻ります。
【操作方法】
[ レイヤー ] パネルで、レイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2023/05/txe18_03_04_01.jpg)
[ option ( Alt ) ] + クリック
すると、ドキュメントが、レイヤーマスクモードに切り替わります。

レイヤーマスクモードに切り替え
描画色を [ ホワイト ] に設定します。初期設定
![[描画色と背景色を初期設定に戻す]をクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_03_04_03.jpg)
[ 描画色と背景色を初期設定に戻す ] をクリック
現在の描画色に注意!
レイヤーマスクを選択すると、それまでの描画色と背景色が逆さまになります。これは、マスク領域外の色が描画色 (白) であることを示しています。たとえば、レイヤーマスクに選択範囲を作成して削除してみると、背景色 (黒) で塗りつぶされたマスク領域になります。
ハーフトーンパターンを適用
[ ハーフトーンパターン ] は、画像をパターンで分解するフィルターです。しかし、対象の画像がべた塗りの場合、白黒の縞模様のみが生成されます。これを活用して、中芯の横縞のパターンをつくりましょう。
【操作方法】
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ スケッチ ] – [ ハーフトーンパターン ] を選択します。
![[ハーフトーンパターン]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_03_05_01.jpg)
[ ハーフトーンパターン ] を選択
[ パターンタイプ ] に、[ 線 ] を選択します。
[ コントラスト ] に、[ 5 ] を入力します。初期設定
[ サイズ ] に、[ 5 ] を入力します。
[ OK ] をクリックします。
![[ハーフトーンパターン]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_03_05_02.jpg)
[ ハーフトーンパターン ] を設定
縞模様の粗さを設定
横縞のパターンは、中芯の縞模様の陰影に使用します。そのため、縞模様の粗さは、この設定から変更できなくなるので、注意してください。[ サイズ ] の数値を大きくすると、縞模様が粗くなります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




