ベースをつくる
段ボールは、厚い板紙に波形の中芯を貼り付けたものです。さらに、中芯をサンドイッチして補強した、3枚構造のものが多く見られます。ここでは、そのベースとなる板紙に、段ボールらしい質感を加えましょう。

べた塗りを作成
フォントの形状を少し太らせて、ベースの板紙にします。テキストレイヤーをラスタライズする必要もあるので、ここでは、描画ピクセルを選択して、塗りつぶしレイヤーを作成する方法を取ります。
【操作方法】
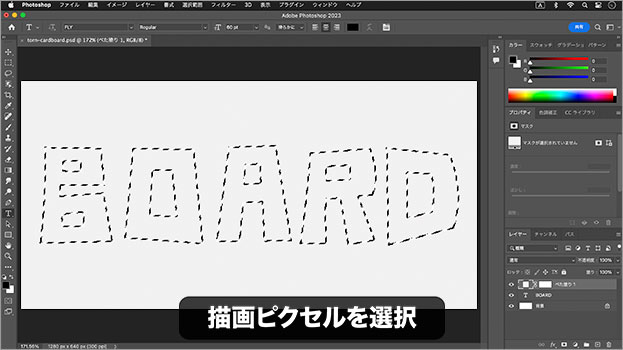
[ レイヤー ] パネルで、テキストレイヤーを [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2023/05/txe18_02_01_01.jpg)
[ command ( Ctrl ) ] + クリック
すると、文字の選択範囲が作成されます。

描画ピクセルを選択
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 拡張 ] を選択します。[ 拡張量 ] に、[ 2 ] pixel を入力します。
[ OK ] をクリックします。
![[選択範囲を拡張]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_01_03.jpg)
[ 選択範囲を拡張 ] を設定
[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ べた塗り ] を選択します。
![[べた塗り2]を作成](https://psgips.net/wp-content/uploads/2023/05/txe18_02_01_05.jpg)
[ べた塗り 2 ] を作成
[ カラーピッカー ] ダイアログで、[ カラー : H : 39°/ S : 41 % / B : 77 % ] を入力します。
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_01_06.jpg)
[ カラーピッカー ] を設定
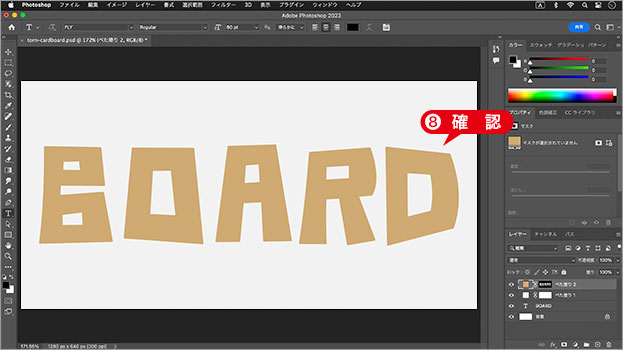
段ボールのベースカラーが設定できました。

段ボールのベースカラーが設定できた
選択範囲を拡張
破れた段ボールの文字は、板紙を切り抜いたものを想定しているので、シルエットを少し太らせておく方が効果的です。拡張量は、板紙の厚みを目安にしてください。使用するフォントが細い場合は、可読性が保たれる範囲で、拡張量を多く取りましょう。
スマートオブジェクトに変換
段ボールのベースカラーが設定できたら、塗りつぶしレイヤーをスマートオブジェクトに変換しましょう。レイヤーマスクを含むピクセルレイヤーとして、フィルターの効果やレイヤースタイルが適用できます。
【操作方法】
[ レイヤー ] パネルで、[ べた塗り 2 ] を右クリックします。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択します。
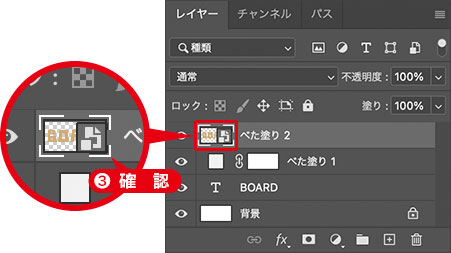
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_02_02_01.jpg)
[ スマートオブジェクトに変換 ] を選択
スマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
粒状フィルムを適用
板紙の表面のザラッとした質感を加えましょう。[ 粒状フィルム ] フィルターは、対象画像の明るさに対して、細かい粒子が適用できます。
【操作方法】
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ アーティスティック ] – [ 粒状フィルム ] を選択します。
![[粒状フィルム]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_02_03_01.jpg)
[ 粒状フィルム ] を選択
[ 粒子 ] に、[ 4 ] を入力します。初期設定
[ 領域のハイライト ] に、[ 0 ] を入力します。初期設定
[ 密度 ] に、[ 10 ] を入力します。初期設定
[ OK ] をクリックします。
![[粒状フィルム]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_03_02.jpg)
[ 粒状フィルム ] を設定
粒子の強さを設定
[ 粒状フィルム ] は、対象画像の明るさに対して、[ 粒子 ] を適用します。適用範囲を [ 領域のハイライト ] で調整して、[ 密度 ] で境界線の滑らかさを調整します。
作例では、明るさが均一な、べた塗り画像に、[ 粒状フィルム ] を適用しています。そのため、効果の強さを調整する、[ 粒子 ] のみが有効です。[ 領域のハイライト ]、[ 密度 ] の設定値を変えても変化しません。
ベベルとエンボスを設定
段ボールの板紙に厚みをつけましょう。[ ベベルとエンボス ] は、オブジェクトのエッジに、立体的な効果を加えることができます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックして、メニューから、[ ベベルとエンボス ] を選択します。
![[ベベルとエンボス]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_02_04_01.jpg)
[ ベベルとエンボス ] を選択
[ サイズ ] に [ 2 ] px を入力します。
![[ベベルとエンボス]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_04_02.jpg)
[ ベベルとエンボス ] を設定
無双の初期設定
レイヤースタイルは、設定項目が多すぎて大変です。しかし、難しく考える必要はありません。ダイアログの下にある [ 初期設定に戻す ] をクリックしてみましょう。すると、現在の設定項目が初期設定に戻ります。
作例では、初期設定を基本として、変更する項目だけを記載しています。ベベルとエンボスでは、[ サイズ ] を小さくしています。これは、エッジに作用する効果なので、板紙1枚分の厚さということになります。
階調の変化を表現するには、最低でも 3 pixel、5 pixel が推奨ですが、ここでは、表面にテクスチャ (バンプマッピング) を適用するので、ピクセルをずらす最小値である [ 2 ] px を設定しています。
テクスチャを設定
[ ベベルとエンボス ] のオプション、[ テクスチャ ] は、[ パターン ] に設定したグレースケール画像から、マップの高低差を計算して、立体的な効果とするものです。
【操作方法】
[ レイヤースタイルを追加 ] メニューから、[ テクスチャ ] を有効にします。
![[テクスチャ]を有効](https://psgips.net/wp-content/uploads/2023/05/txe18_02_05_01.jpg)
[ テクスチャ ] を有効
[ パターン ] に [ 雲模様 ] を選択します。[ 従来のパターンとその他 ] – [ 従来のパターン ] – [ パターン ]
[ 比率 ] に、[ 400 ] % を入力します。
[ 深さ ] に、[ +300 ] % を入力します。
![[テクスチャ]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_05_02.jpg)
[ テクスチャ ] を設定
パターンがない?
パターンプリセットがない場合は、[ パターン ] パネルメニューから、[ 従来のパターンとその他 ] を選択してください。
![[従来のパターンとその他]を選択](https://psgips.net/wp-content/uploads/2021/07/uf033_05_02_03b.jpg)
[ 従来のパターンとその他 ] を選択
ドロップシャドウを設定
板紙の存在感を出すには、ベベルの厚みに加えて、ドロップシャドウが効果的です。
【操作方法】
[ レイヤースタイルを追加 ] メニューから、[ ドロップシャドウ ] を有効にします。
![[ドロップシャドウ]を有効](https://psgips.net/wp-content/uploads/2023/05/txe18_02_06_01.jpg)
[ ドロップシャドウ ] を有効
[ 不透明度 ] に、[ 50 ] % を選択します。
[ 距離 ] に、[ 16 ] px を入力します。
[ サイズ ] に、[ 16 ] px を入力します。
![[ドロップシャドウ]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_02_06_02.jpg)
[ ドロップシャドウ ] を設定
[ OK ] をクリックします。
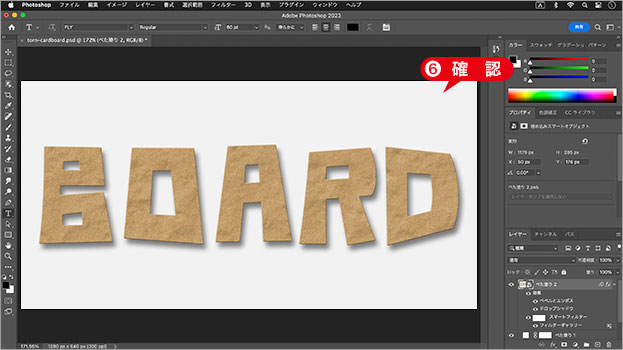
![[OK]をクリック](https://psgips.net/wp-content/uploads/2023/05/txe18_02_06_05.jpg)
[ OK ] をクリック
段ボールの文字の下面が作成できました。

段ボールの文字の下面が作成できた
存在感を演出
物体には影ができる…という自然の摂理が、このドロップシャドウの効果です。オブジェクトの描画ピクセルから形 (マスク) を取り、角度と距離によって、影が作り出されます。
ここでは、光源の向きが左上からの、120° が設定されています。これは、[ 包括光源を使用 ] を有効にすることで、ベベルとエンボスや、他の効果と連動させることができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



