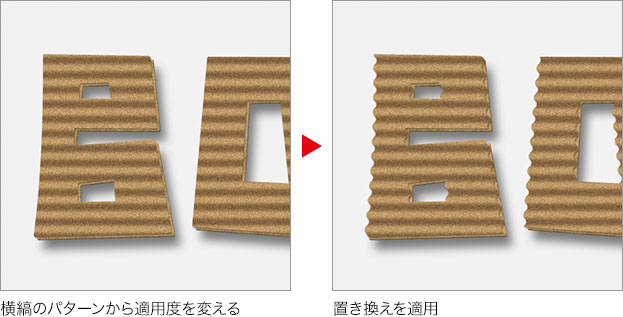
中芯を波形にする
ドキュメントに含まれる階調によって、変形の適用度が変えられる方法を取りましょう。置き換えマップは、グレースケール画像で作成します。ここでは、レイヤーマスクを利用します。

置き換えマップを作成
ドキュメントに含まれる階調によって、変形の適用度が変えられる方法を取りましょう。ここでは、[ 置き換え ] フィルターに使用する、専用のマップデータを作成します。
【操作方法】
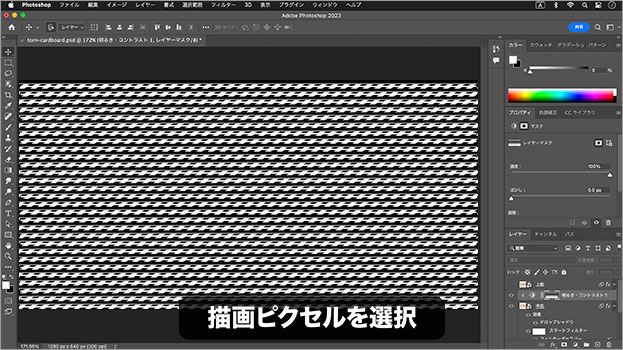
[ レイヤー ] パネルで、[ 明るさ・コントラスト 1 ] レイヤーマスクサムネールを、[ command ( Ctrl ) ] キーを押しながら、クリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2023/05/txe18_04_01_01.jpg)
[ command ( Ctrl ) ] + クリック
すると、横縞のパターンに選択範囲が作成されます。明るい部分は選択率が高く、暗い部分は選択率が低いです。

描画ピクセルを選択
[ 選択範囲 ] メニューから、[ 選択範囲を保存 ] を選択します。[ 保存先 ] セクションの [ ドキュメント ] に、[ 新規 ] を選択します。
[ OK ] をクリックします。
![[選択範囲を保存]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_04_01_03.jpg)
[ 選択範囲を保存 ] を設定
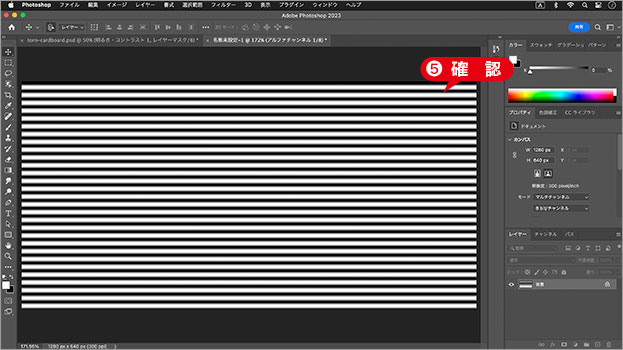
[ 選択範囲を保存 ] を実行すると、自動的に白黒のドキュメントが開きます。

自動的にドキュメントが開く
[ ファイル ] メニューから、[ 保存 ] を選択します。[ 名前 ]に、[ 置き換えマップデータ.psd ] を入力します。
[ 保存 ] をクリックします。

置き換えマップデータを保存
置き換えマップデータとは?
置き換えマップデータとは、[ 置き換え ] フィルターで使用する、グレースケール画像です。ドキュメントに含まれる階調により、適用度が変えられるので、意図する変形やピクセル単位の、複雑な変形が可能になります。
ドキュメントを表示
置き換えマップデータは、自動的に開いた別のドキュメントです。置き換えマップデータが保存できたら、元のウィンドウに戻しましょう。
【操作方法】
ドキュメントを表示します。
選択を解除します。選択を解除: [ command ( Ctrl ) ] + [ D ]

ドキュメントを表示
[ レイヤー ] パネルで、[ 中芯 ] を選択します。
![[中芯]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_04_02_03.jpg)
[ 中芯 ] を選択
元のウィンドウに戻る
[ 選択範囲を保存 ] で、自動的に新しいドキュメントが開いたため、ここでは、ドキュメントタブをクリックして、元のウィンドウに戻しています。置き換えマップデータは、すでに保存されているので、ウィンドウを閉じても問題ありません。
置き換えを適用
段ボールの中芯に [ 置き換え ] を適用しましょう。適用後は、横縞のパターンに合わせて、エッジが波形に変形されます。
【操作方法】
[ フィルター ] メニューから、[ 変形 ] – [ 置き換え ] を選択します。[ 置き換え ] ダイアログで、[ 水平比率 ] に、[ -2 ] を入力します。
[ 垂直比率 ] に、[ 0 ] を入力します。
[ 置き換えマップデータ ] に、[ 同一サイズに拡大/縮小 ] を選択します。初期設定
[ 未定義領域 ] に、[ 端のピクセルを繰り返して埋める ] を選択します。初期設定
[ OK ] をクリックします。
![[置き換え]を設定](https://psgips.net/wp-content/uploads/2023/05/txe18_04_03_01.jpg)
[ 置き換え ] を設定
[ 置き換えマップデータ.psd ] を選択します。
[ 開く ] をクリックします。
![[置き換えマップデータ.psd]を選択](https://psgips.net/wp-content/uploads/2023/05/txe18_04_03_06.jpg)
[ 置き換えマップデータ.psd ] を選択
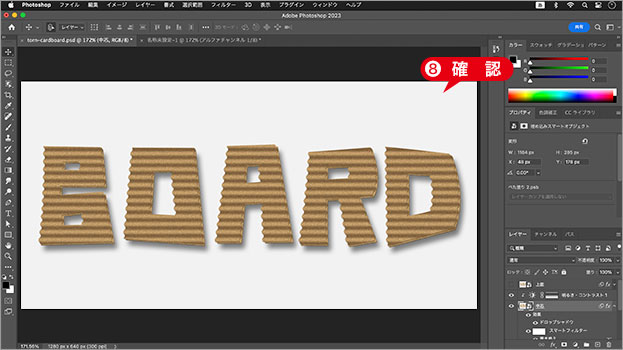
波形の中芯をつくることができました。

波形の中芯ができた
なぜ波形になるの?
[ 置き換え ] は、ドキュメントに含まれる階調により、適用度が変えられます。ブラックが 0 % で、ホワイトが 100 % です。このため、横縞のパターンの、明るい部分を中心として、変形率が適用されます。
作例では、水平方向に [ -2 ] を設定しているので、出っ張り部分が左へ 2 pixel 移動します。溝にあたる暗い部分までには、ホワイトからブラックまでの階調があるので、変形率も段階的に変わることになり、うねうねとした滑らかな波形になるワケです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


