【Photoshop基本操作】描画色とは、面を塗りつぶしたり、線を描いたりする指定色です。背景色とは、面で消去したり、線で消去したりする指定色です。これらの指定色は、さまざまなツールやパネルで、自由に設定することができます。描画色と背景色の設定方法をご紹介しましょう。
消す色が背景色
背景色は、下地の色として設定する色です。しかし、[ 消しゴムツール ] の描画色でもあるのです。透明ピクセルを持たない [ 背景 ] では、このような「塗って消す」動作が行われてます。
背景色の設定を見落としていると、あるとき、選択範囲内の画像を消去したら、とんでもない色が現れた…という失敗例もあります。描画色と同様、背景色の設定も、確認する習慣をつけましょう。

色の確認と変更方法
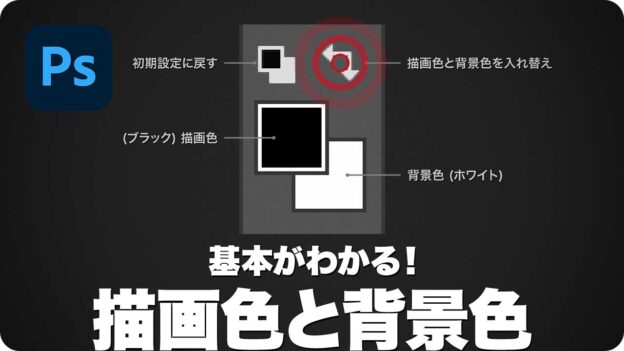
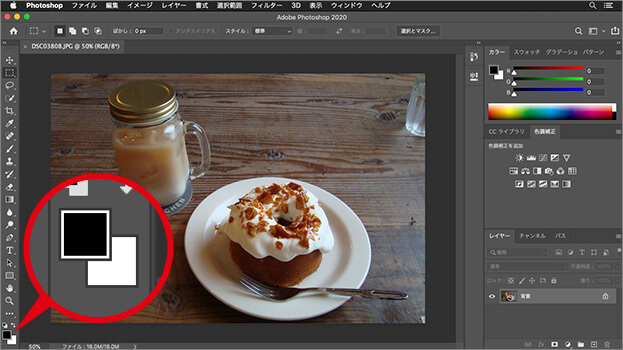
[ ツール ] パネルの下にある重なった2つの正方形は、描画色 (左上) と背景色 (右下) を示し、それぞれのボックス内をクリックして、[ カラーピッカー ] ダイアログを表示させます。Photoshop の初期設定では、描画色に [ ブラック ]、背景色に [ ホワイト ] が設定されています。

描画色と背景色のカラーボックス
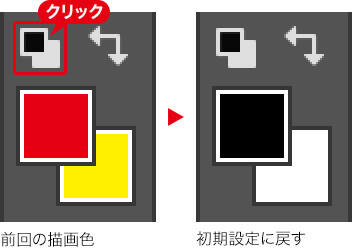
描画色と背景色を初期設定に戻す
[ 描画色と背景色を初期設定に戻す ] をクリックすると、描画色と背景色を初期設定 (黒と白) に戻ります。

初期設定に戻すのが基本
描画色と背景色は、現在の設定に変更を加えるまで継続されます。たとえば、描画色に赤を設定すると、その後の作業は、描画色が赤のまま進行します。ひとつの作業が終了したら、[ 描画色と背景色を初期設定に戻す ] をクリックする習慣をつけましょう。
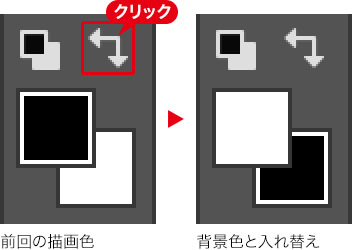
描画色と背景色を入れ替え
[ 描画色と背景色を入れ替え ] をクリックすると、描画色と背景色が入れ替わります。

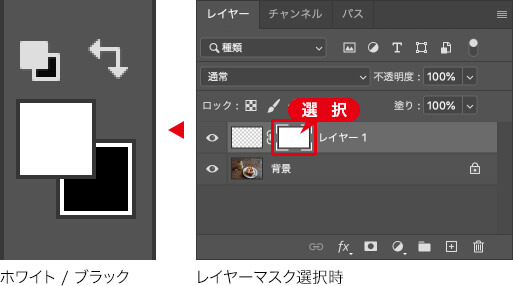
選択レイヤーによる違い
背景、または、描画レイヤーの選択時は、描画色のカラーボックスに [ ブラック ]、背景色のカラーボックスに [ ホワイト ] が表示されています。初期設定

調整レイヤーなど、レイヤーマスクの選択時は、描画色のカラーボックスに [ ホワイト ]、背景色のカラーボックスに [ ブラック ] が表示されています。初期設定

これは、[ 描画色と背景色を入れ替え ] とは異なり、レイヤーマスク領域を表示するのが [ ホワイト ]、レイヤーマスク領域を隠すのが [ ブラック ] を示します。

レイヤーマスクは、描画する部分が隠す領域となるので、初期設定では [ ホワイト ] のカンバスに、[ ブラック ] を描画する感覚です。レイヤーマスクは、グレースケール (黒から白の 256 階調) で表されます。
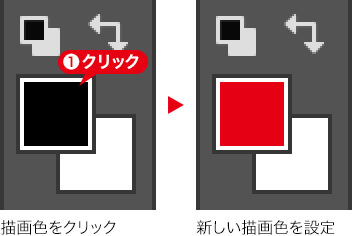
描画色を設定
数値化したカラーを設定したい場合は、[ カラーピッカー ] ダイアログを表示します。[ カラーピッカー ] ダイアログでは、4種類のカラーモデルから設定できます。
【操作方法】
[ 描画色を設定 ] をクリックすると、描画色の設定を行う [ カラーピッカー ] ダイアログが表示されます。

[ カラーピッカー ] ダイアログで、任意の描画色を設定します。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/p040_04b.jpg)
[ カラーピッカー ] を設定
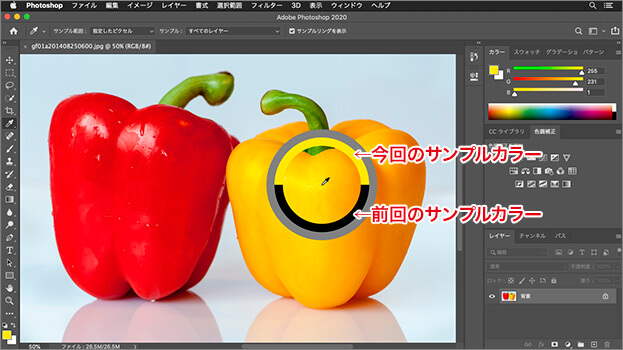
画像から色を採取する
[ ツール ] パネルで、[ スポイトツール ] を選択、または、[ option ( Alt ) ] キーを押しながら、ドキュメント内をクリックすると、クリックした箇所のカラーが描画色、または、背景色に設定できます。

サンプリング箇所でクリックホールド
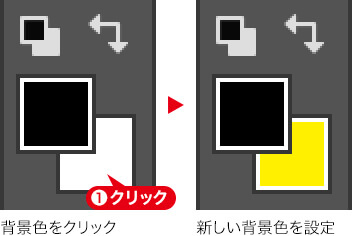
背景色を設定
描画色と同様、背景色にも数値化したカラーが設定できます。背景色は通常、ホワイト (初期設定) を設定しておきます。
【操作方法】
[ 背景色を設定 ] をクリックすると、背景色の設定が行える [ カラーピッカー ] ダイアログが表示されます。

[ カラーピッカー ] ダイアログで、任意の背景色を設定します。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/p040_05b.jpg)
[ カラーピッカー ] を設定
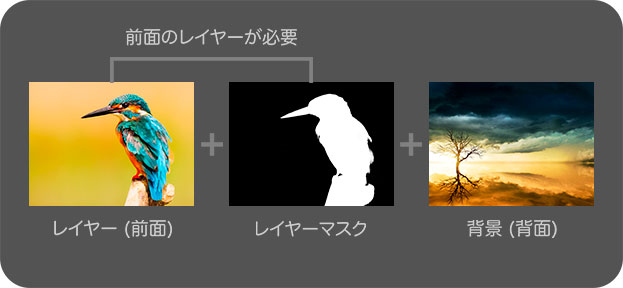
背景色って関係あるの?
背景色は、一部の描画系のフィルターを除き、レイヤー上で反映されることは少ないですが、大きく影響されるときがあります。それは、[ 消しゴムツール ] や、[ 選択範囲の消去 ] などのピクセルの消去を、[ 背景 ] で行った場合です。レイヤーの場合は、透明ピクセルで消去されます。

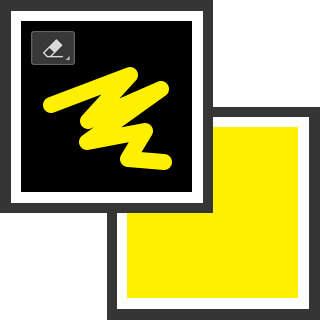
消す色が背景色 ( 概念図 )
ピクセルを消去すると、ドキュメントのカンバスカラー ( [ 新規 ] ダイアログで設定する下地色) ではなく、現在の背景色が適用されます。そのため背景色は、カンバスカラーと同じ色を設定しておくことが基本です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。