素材画像の影を起こす
紙幣のような肖像画は、暗い部分にもハーフトーンを適用します。そのため、明るい部分はそのままにして、暗い部分だけを明るく補正します。まず、再編集ができる、スマートオブジェクトに変換しておきましょう。
【操作方法】
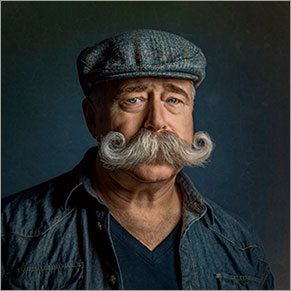
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1440 pixel ]、[ 高さ : 1440 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。加工する素材は、陰影がはっきりした人物の顔や小物など、ディテールが単純な写真が好ましいです。

素材画像を開く
photo by DanielaJakob
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。
![[スマートオブジェクトに変換]を確認](https://psgips.net/wp-content/uploads/2021/08/km276_02_02.jpg)
[ スマートオブジェクトに変換 ] を確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
背景色を設定
これから行う操作は、白と黒に分ける効果なので、背景色を白色に設定します。背景色の設定は、塗りつぶしレイヤーで行います。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/08/km276_02_03.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、新しい色に [ ホワイト ] を設定して、[ OK ] をクリックします。
![新しい色に[ホワイト]を設定](https://psgips.net/wp-content/uploads/2021/08/km276_02_04.jpg)
新しい色に [ ホワイト ] を設定
グループを作成
ここでは、4種類のハーフトーン作成するので、元画像と背景色をひとつのグループとして複製します。さらに、効果を加えていくので、まず、ひとつのグループを設定していきましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] を [ option ( Alt ) ] キーを押しながらクリックします。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/km276_02_05.jpg)
[ option ( Alt ) ] + クリック
[ 新規グループ ] ダイアログで、[ 名前 ] に [ 6px_0 ] を入力します。
[ 描画モード ] に [ 乗算 ] を選択して、[ OK ]をクリックします。
![[新規グループ]を設定](https://psgips.net/wp-content/uploads/2021/08/km276_02_06.jpg)
[ 新規グループ ] を設定
[ レイヤー ] パネルで、[ レイヤー 0 ] をドラッグして、グループフォルダーに格納します。
![[レイヤー0]をドラッグ](https://psgips.net/wp-content/uploads/2024/07/km276_02_08aa.jpg)

[ レイヤー 0 ] をドラッグ
グループフォルダーに格納
べた塗りは背景色に使う
レイヤーの最背面には、紙幣のような肖像画の「用紙」にあたるレイヤーを敷きます。作例では、基本設定として、[ ホワイト ] のベース色を設定しています。カラーの変更はもちろん、画像を敷くことも可能です。

ダブルクリックでベース色を変更
シャドウ・ハイライトを設定
影を明るくする補正は、[ シャドウ・ハイライト ] を活用します。ここでは、スマートオブジェクトに適用して、いつでも、再編集が可能な状態にしておきます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 0 ] を選択します。
![[レイヤー0]を選択](https://psgips.net/wp-content/uploads/2021/08/km276_03_01.jpg)
[ レイヤー 0 ] を選択
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。[ シャドウ・ハイライト ] ダイアログで、[ シャドウ ] セクションの [ 量 ] に [ 20 ] % を入力します。
[ ハイライト ] セクションの [ 量 ] に [ 20 ] % を入力して、[ OK ] をクリックします。
![[シャドウ・ハイライト]を設定](https://psgips.net/wp-content/uploads/2021/08/km276_03_02.jpg)
[ シャドウ・ハイライト ] を設定
シャドウ部分が明るく、ハイライト部分が暗くなりました。

![[シャドウ・ハイライト]を適用](https://psgips.net/wp-content/uploads/2024/07/km276_03_04b.jpg)
元画像
[ シャドウ・ハイライト ] を適用
階調を拾いやすくする操作
[ シャドウ・ハイライト ] の適用は、素材画像の暗い部分が潰れたり、明るい部分が飛ばないようにするためのものです。作例では、4段階という限られた階調に分けるため、特にシャドウ部分のディテールがわかる程度に明るくしておきます。素材画像により適正値は違います。後で数値を変えることもできるので、暫定値として設定しておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





