【Photoshop講座】紙幣の肖像画は、精密な線を重ね合わせて描かれています。そのレトロでアンテークな趣のある技法は、銅版画に属する「凹版彫刻・エングレービング」と呼ばれいます。4種類のハーフトーンを使って、紙幣のような肖像画を作成しましょう。
ハーフトーンに波線を用いる!
基本機能にある [ ハーフトーン ] は、点や線を規則正しく並べたものですが、そのパターンを波線にすることで、肖像画の形状に沿って描かれた精密な線らしくします。作例では、密度や角度が違う4種類のハーフトーンパターンを用意して、4段階の異なる「しきい値」を持つ [ 2階調化 ] 画像に適用します。
人物写真を紙幣のような肖像画に加工
これから行う操作は、人物写真を紙幣のような肖像画に加工する方法です。SNS などのプロフィール用に最適ですね。作例では、ハーフトーンを適用するまでの手順に絞っています。着色やテクスチャの適用、フレーム装飾などを加えて、さらにレトロでアンティークな演出にも挑戦してみましょう。


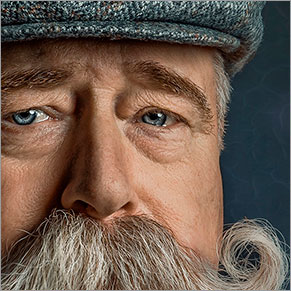
元画像
紙幣のような肖像画
4種類のハーフトーンを定義する
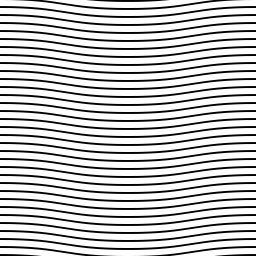
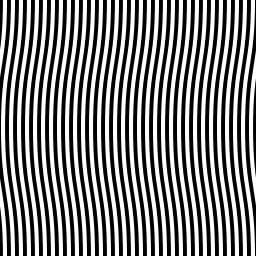
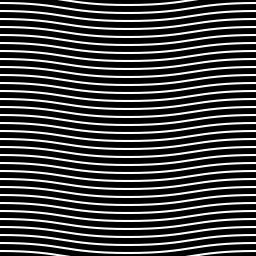
マスクとして使用することを前提とした、細い波線のシームレスパターン (つなぎ目のない模様) を用意します。ハーフトーンパターンは、以下のリンクをクリックしてダウンロードしてください。
【操作方法】
ダウンロードしたハーフトーン [ 6px_0msk ] を開きます。
![ハーフトーン[6px_0msk]を開く](https://psgips.net/wp-content/uploads/2021/08/km276_01_01.jpg)
ハーフトーン [ 6px_0msk ] を開く
[ 編集 ] メニューから、[ パターンを定義 ] を選択します。[ パターン名 ] ダイアログで、[パターン名] に [ 6px_0msk ] を入力して、[ OK ] をクリックします。
![[パターン名]を設定](https://psgips.net/wp-content/uploads/2021/08/km276_01_02.jpg)
[ パターン名 ] を設定
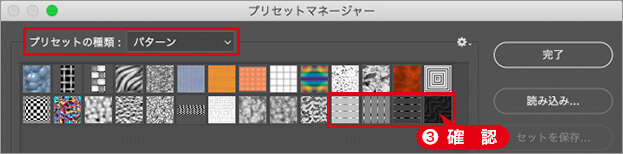
同じ要領で、その他のハーフトーンを定義して、プリセットに保存します。バージョン 2020 以降では、[ パターン ] パネルで保存・管理します。

プリセットマネージャーで確認した例 (バージョン 2019 以前)
パターンを定義でどうなる?
[ パターンを定義 ] を適用すると、定義した画像がパターンプリセットとして登録されます。定義した画像は、[ 塗りつぶし ] コマンドや塗りつぶし調整レイヤーなどのパターンとして選択することができます。
![バージョン2020[パターン]パネルで確認した例](https://psgips.net/wp-content/uploads/2021/08/km276_01_03b.jpg)
バージョン 2020 [ パターン ] パネルで確認した例
パターンの管理は、[ 編集 ] メニューから、[ プリセット ] – [ プリセットマネージャー ] を選択します。バージョン 2020 以降では、プリセットの管理方法が大幅に見直されたため、[ パターン ] パネルに保存されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。