【Photoshop基本操作】[ シャドウ・ハイライト ] とは、画像を単に明るくしたり暗くしたりするだけでなく、シャドウ、ハイライトのそれぞれの領域で、詳細な調整ができる機能です。たとえば、逆光で暗くなった被写体を明るくする場合に適しています。
単機能から多機能に変身!
[ シャドウ・ハイライト ] は、「カユイところに手が届く」ような補正ツールです。しかも、簡単にできてしまうから、そういった意味では、[ レベル補正 ] や [ トーンカーブ ] より、オススメできる機能だと言えます。
まず、[ 詳細オプションを表示 ] をクリックしてください。全部で10項目ものスライダーが現れます。単位に % (パーセント) と px (ピクセル) が使用されているので、初級ユーザーの方にも、比較的理解しやすいのではないでしょうか?

初期設定からの簡易設定
[ シャドウ・ハイライト ] は、初期設定のままでも、驚くような結果がでます。適用量が大きければ、[ 量 ] の設定値を低くするだけ。これはすごい機能です。[ レベル補正 ] や [ トーンカーブ ] で、陰影を明るくするのに苦戦していたことがウソのようです。特性を熟知すれば、さらに効果的な演出ができるでしょう。
![[シャドウ・ハイライト]を適用(初期設定)](https://psgips.net/wp-content/uploads/2021/09/p191_01_01.jpg)
photo by antonkudris
【操作方法】
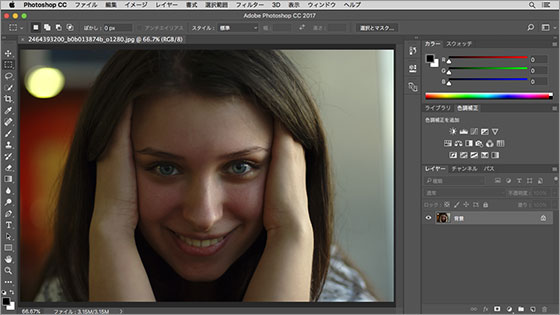
素材画像を開きます。作例では、[ RGB カラー ] モード、8 bit / チャンネルを使用していますが、[ CMYK カラー ] モードや [ グレースケール ] モード、16 bit / チャンネルにも対応します。

素材画像を開く
photo by antonkudris
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。
![[シャドウ・ハイライト]ダイアログ(初期設定)](https://psgips.net/wp-content/uploads/2021/09/p191_01_03.jpg)
[ シャドウ・ハイライト ] ダイアログ (初期設定)
すると、初期設定値での [ シャドウ・ハイライト ] が、ドキュメントに反映されます。[ シャドウ・ハイライト ] は、いつ適用しても同じ数値が初期設定されます。
![[シャドウ・ハイライト]を適用(初期設定)](https://psgips.net/wp-content/uploads/2021/09/p191_01_04.jpg)
Verで異なる初期設定
[ シャドウ・ハイライト ] の初期設定は、お使いのバージョンによって異なります。バージョン CS 5 以降では、[ シャドウ ] の [ 量 ] に [ 35 ] %、バージョン CS 4 以前では、[ シャドウ ] の [ 量 ] に [ 50 ] % が設定されています。
シャドウの設定
[ シャドウ ] セクションの [ 量 ] を増減させると、シャドウ領域の明るさが調整できます。[ 量 ] に [ 0 ] % を設定すると、シャドウ領域のすべての調整値が [ 0 ] % になり、元の状態に戻ります。
![[量]に[100]%を設定](https://psgips.net/wp-content/uploads/2021/09/p191_01_05.jpg)
増幅値が適用される
[ シャドウ・ハイライト ] には、[ 詳細オプションを表示 ] というチェックボックスがあり、これを有効にすると詳細オプションが表示されます。
[ シャドウ・ハイライト ] を詳細に設定できるオプションです。たとえば、[ シャドウ ]、[ ハイライト ] セクションの [ 量 ] が [ 0 ] % のとき、その他の項目にどんな数値を設定しても効果が出ません。つまり、[ シャドウ ]、[ ハイライト ] セクションの [ 量 ] に対しての増幅値が適用されるのです。
ハイライトの設定
ここで一旦、[ シャドウ ] セクションの [ 量 ] を [ 0 ] % に設定して、[ ハイライト ] セクションの [ 量 ] を増減してみましょう。初期設定の [ ハイライト ] セクションの [ 量 ] は [ 0 ] %、つまり、ハイライト領域の補正は行われていません。 [ 量 ] の数値を高くすれば、ハイライト領域は暗くなります。
![[量]に[100]%を設定](https://psgips.net/wp-content/uploads/2021/09/p191_01_06.jpg)
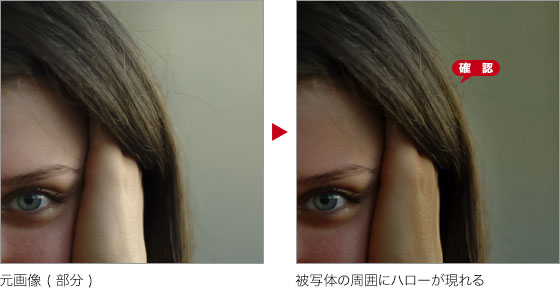
ハロー注意報!
これは意図しない設定値ですが、誇張してみると、被写体の周囲にハロー (光りがぼやけて見える現象) が確認できます。ハローの出現を抑えるには、詳細オプションによる設定が必要です。

シャドウ・ハイライトの適用
ここでは、ハイライト領域を少し暗くする設定を基準として、シャドウ領域の調整を行いましょう。
【操作方法】
[ ハイライト ] セクションの [ 量 ] に [ 10 ] % を入力します。
[ シャドウ ] セクションの [ 量 ] に [ 50 ] % を入力します。
[ OK ] をクリックします。
![[ハイライト]と[シャドウ]を設定](https://psgips.net/wp-content/uploads/2021/09/p191_01_08.jpg)
[ ハイライト ] と [ シャドウ ] を設定
[ シャドウ・ハイライト ] を適用することができました。
![[シャドウ・ハイライト]を適用することができた](https://psgips.net/wp-content/uploads/2021/09/p191_01_09.jpg)
[ シャドウ・ハイライト ] を適用することができた
簡易設定で十分?
簡易設定では、[ シャドウ ]、[ ハイライト ] セクションに [ 量 ] だけの項目しかありません。シャドウ領域を明るくする、または、ハイライト領域を暗くするのみです。
これだけで十分かも知れませんが、[ シャドウ・ハイライト ] には、隠された初期設定が働いているのです。[ 詳細オプションを表示 ] をクリックして、それらの項目を確認しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。