しきい値を変更する
[ 2階調化 ] の設定値は、グループを複製したときと変わらないので、それぞれの [ しきい値 ] を、定義した数値 (階調レベル) に変更していきます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 0 ] の効果から、[ しきい値 ] をダブルクリックします。すると、[ 2階調化 ] ダイアログが表示されます。
![[しきい値]をダブルクリック](https://psgips.net/wp-content/uploads/2021/08/km276_07_01.jpg)
[ しきい値 ] をダブルクリック
[ 2階調化 ] ダイアログで、[ しきい値 ] に [ 102 ] を入力して、[ OK ] をクリックします。
![[しきい値]に[102]を入力](https://psgips.net/wp-content/uploads/2021/08/km276_07_02.jpg)
[ しきい値 ] に [ 102 ] を入力
ハーフトーン [ 4px_90msk ] が合成されたことを確認します。
![ハーフトーン[4px_90msk]を合成](https://psgips.net/wp-content/uploads/2021/08/km276_07_03.jpg)
ハーフトーン [ 4px_90msk ] を合成 (部分)
同様にして、グループ [ 2px_0 ] を選択して表示し、[ レイヤー 0 ] の効果から、[ しきい値 ] をダブルクリックして、[ しきい値 : 153 ] に変更します。
![ハーフトーン[2px_0msk]を合成](https://psgips.net/wp-content/uploads/2021/08/km276_07_04.jpg)
ハーフトーン [ 2px_0msk ] を合成 (部分)
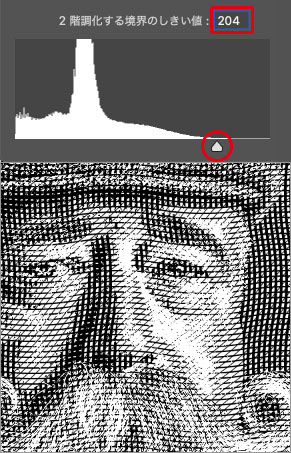
同様にして、グループ [ 1px_45 ] を選択して表示し、[ レイヤー 0 ] の効果から、[ しきい値 ] をダブルクリックして、[ しきい値 : 204 ] に変更します。
![ハーフトーン[1px_45msk]を合成](https://psgips.net/wp-content/uploads/2021/08/km276_07_05.jpg)
ハーフトーン [ 1px_45msk ] を合成 (部分)
効果を個別に調整
ハーフトーンの効果は、[ 2階調化 ] の [ しきい値 ] をわずかに調整するだけで大きく変わります。たとえば、ハイライト部分が白トビしている場合は、グループ [ 1px_45 ] の [ しきい値 ] を [ 204 ] から大きくします。

![[しきい値]を大きくする](https://psgips.net/wp-content/uploads/2024/07/km276_07_05bb.jpg)
ハイライト部分が白トビ
[しきい値]を大きくする
ハーフトーンを緩和
[ 2階調化 ] は、白黒はっきりした階調なので、ハーフトーンと干渉してしまいます。これをぼかして、視覚的な緩和を与えましょう。
【操作方法】
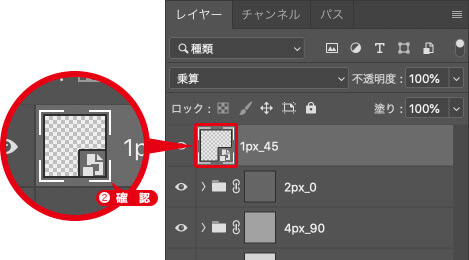
[ レイヤー ] パネルで、グループ [ 1px_45 ] を選択します。
![グループ[1px_45]を選択](https://psgips.net/wp-content/uploads/2021/08/km276_08_01.jpg)
グループ [ 1px_45 ] を選択
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
入れ子で非破壊編集
グループフォルダー、または複数のレイヤーを束ねて、ひとつのスマートオブジェクトに変換すると、それぞれの内容を保持した、単体のレイヤーにすることができます。たとえば、スマートオブジェクトの中にスマートオブジェクトを含む、「入れ子構造」も可能です。
編集方法はカンタンです。スマートオブジェクトをダブルクリックすると、その内容を含んだドキュメントが表示されます。編集後に保存すると、スマートオブジェクトに反映されます。
[ レイヤー ] メニューから、[ ぼかし ] – [ ぼかし (ガウス) ] を選択します。[ ぼかし (ガウス) ] ダイアログで、[ 半径 ] に [ 1.0 ] pixel、効果がない場合は、[ 2.0 ] pixel を入力して、[ OK ] をクリックします。
![[半径]に[1.0〜2.0]pixelを入力](https://psgips.net/wp-content/uploads/2021/08/km276_08_03.jpg)
[ 半径 ] に [ 1.0 〜 2.0 ] pixel を入力
同様にして、グループ [ 2px_0 ]、 [ 4px_90 ]、 [ 6px_0 ] にそれぞれ、[ スマートオブジェクトに変換 ] と [ ぼかし (ガウス) ] を適用します。


ハーフトーンを適用
ハーフトーンを緩和
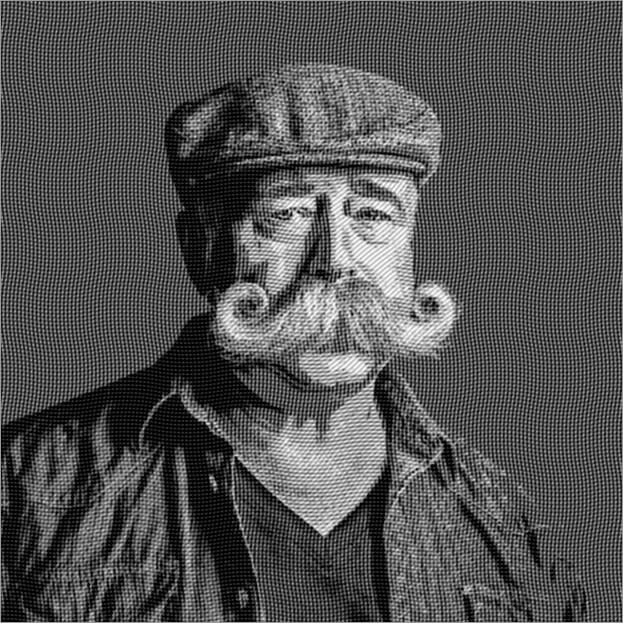
紙幣のような肖像画が完成しました。下の作例は 1280 x 1280 pixel で作成

紙幣のような肖像画が完成
モアレを防止する!
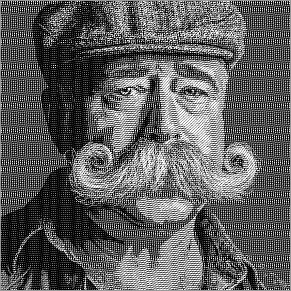
ハーフトーンを重ね合わせると、モアレ (干渉縞) が発生します。これは画像データに問題があるのではなく、規則正しいリズムから生じる視覚的な現象です。パソコンのディスプレイ (画素) とも干渉するので、ちょっと厄介ですね。

![[ぼかし(ガウス)]を適用](https://psgips.net/wp-content/uploads/2024/07/km276_08_05bb.jpg)
モアレが発生した例
[ ぼかし (ガウス) ] を適用
モアレを防止する方法として、ハーフトーンの回転角度を調整する方法もありますが、いちばん手っ取り早いのは、画像をぼかして緩和させる方法です。繊細で緻密な線画の印象をキープしつつ、モアレを防止するぼかしの設定値を探りましょう!

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




