ハーフトーンでマスクする
2階調化した画像に、ハーフトーンの効果を付けます。ここでは、4種類のハーフトーンを入れ替えて使用するため、グループにレイヤーマスクを作成して、パターンで塗りつぶす手法を用います。
【操作方法】
[ レイヤー ] パネルで、グループ [ 6px_0 ] を選択します。
[ レイヤーマスクを追加 ] をクリックします。
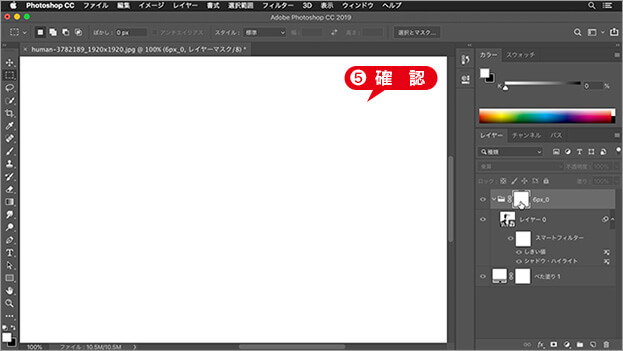
レイヤーマスクが作成されたことを確認してください。
![[効果]をクリック](https://psgips.net/wp-content/uploads/2021/08/km276_05_01.jpg)
[ 効果 ] をクリック
レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/km276_05_04.jpg)
[ option ( Alt ) ] + クリック
ドキュメントがレイヤーマスクモードに切り替わりました。

レイヤーマスクモードに切り替える
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ パターン ] を選択します。
[ クリックでパターンピッカーを開く ] をクリックし、パターンピッカーから [ 6px_0msk ] を選択して、[ OK ] をクリックします。バージョン 2020 以降では、[ パターン ] パネルで保存・管理します。
![パターンピッカーから[6px_0msk]を選択](https://psgips.net/wp-content/uploads/2021/08/km276_05_06.jpg)
パターンピッカーから [ 6px_0msk ] を選択
2020以降の場合
バージョン 2020 以降では、プリセットの管理方法が大幅に見直されたため、プリセットの保存場所が異なります。新しく追加したプリセットは、パターンピッカーの最下段にあります。プリセットの追加や削除、サムネールの表示位置などは、[ パターン ] パネルで行います。
![パターンピッカーから[6px_0msk]を選択](https://psgips.net/wp-content/uploads/2021/08/km276_05_06b.jpg)
パターンピッカーから [ 6px_0msk ] を選択
レイヤーマスクがハーフトーン [ 6px_0msk ] で塗りつぶされました。
![[6px_0msk]で塗りつぶす](https://psgips.net/wp-content/uploads/2021/08/km276_05_08.jpg)
[ 6px_0msk ] で塗りつぶす
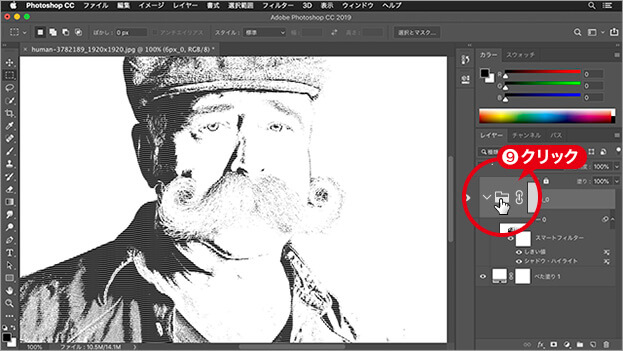
[ レイヤー ] パネルで、グループ [ 6px_0 ] をクリックして、ドキュメントを画像描画モード (通常表示) に切り替えます。

画像描画モードに切り替える
2階調化された黒い領域が、ハーフトーンでマスクされました。

ハーフトーンでマスクされた (部分)
いちばん暗い部分
ハーフトーン [ 6px_0msk ] は、水平の細い波線で作成されています。レイヤーマスクでは、白い領域を表示し、黒い領域を隠すので、ドキュメント上では、黒い領域に白い波線が表示されます。


元画像
シャドウ領域を確認
紙幣のような肖像画では、このいちばん暗い部分が起点となる重要箇所なので、現在が適切な状態でない場合は、効果の [ シャドウ・ハイライト ]、[ 2階調化 ] をそれぞれ調整してください。
グループを複製
ひとつのグループに、[ 2階調化 ] とハーフトーンが設定できたら、グループを複製して、合計4つのグループを作成します。それぞれのレイヤーマスクに、4種類のハーフトーンを塗りつぶしましょう。
【操作方法】
[ レイヤー ] パネルで、グループ [ 6px_0 ] の内容を折りたたみます。
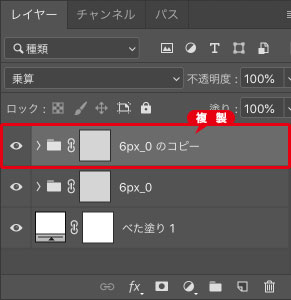
グループ [ 6px_0 ] を [ 新規レイヤーを作成 ] にドラッグして、グループを複製します。
![[新規レイヤーを作成]にドラッグ](https://psgips.net/wp-content/uploads/2024/07/km276_06_01a.jpg)

[ 新規レイヤーを作成 ] にドラッグ
グループを複製
同様にして、さらに2つを複製し、合計4つのグループを複製します。
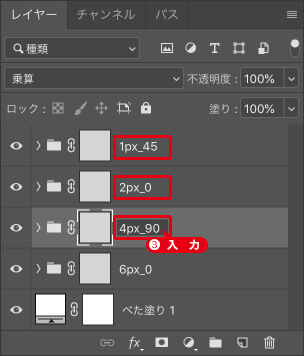
グループ名を上から、 [ 1px_45 ] 、 [ 2px_0 ] 、 [ 4px_90 ] に変更します。

グループ名を変更
グループ [ 4px_90 ] のレイヤーマスクサムネールを選択します。
先ほどの塗りつぶし操作と同様にして、ハーフトーン [ 4px_90msk ] で塗りつぶします。

![[4px_90msk]で塗りつぶす](https://psgips.net/wp-content/uploads/2024/07/km276_06_05b.jpg)
レイヤーマスクを選択
[ 4px_90msk ] で塗りつぶす
同様にして、グループ [ 2px_0 ] をハーフトーン [ 2px_0msk ] 、グループ [ 1px_45 ] をハーフトーン [ 1px_45msk ] で塗りつぶします。
上から2つのグループを非表示にします。
グループ [ 4px_90 ] を展開します。
![グループ[4px_90]を展開](https://psgips.net/wp-content/uploads/2021/08/km276_06_07.jpg)
グループ [ 4px_90 ] を展開
サムネをクリック!
STEP 4 では、操作状況を確認するため、画像描画モード (通常表示) から、レイヤーマスクモードに切り替えて、ハーフトーンの塗りつぶしを行なっています。しかし、画像描画モードのままでも、レイヤーマスクは編集できます。レイヤーマスクサムネールの選択は、二重枠表示で確認できます。


編集できない
編集できる

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



