縞模様を生成する
筋入りクラフト紙の、特徴的な細かい縞模様を生成します。生成には、[ ハーフトーンパターン ] を用いて、それを、[ レベル補正 ] で補正することにより、線の太さを調整します。モノクロのパターンを、描画モード [ スクリーン ] で合成します。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 2 ] を作成します。
![[新規レイヤーを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/tex08_02a_01.jpg)
[ 新規レイヤーを作成 ] をクリック
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 50% グレー ] を選択して、[ OK ]をクリックします。
![[塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_02a_02.jpg)
[ 塗りつぶし ] を設定
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。

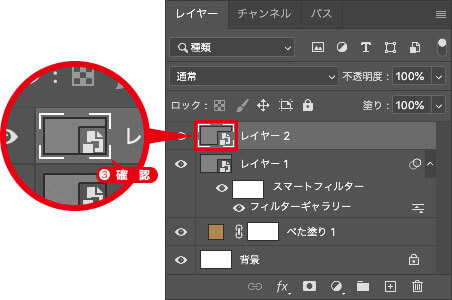
スマートオブジェクトを確認
スマートオブジェクトを活用
スマートオブジェクトは、ピクセルを含まない透明のレイヤーでも変換することができますが、フィルター適用が目的の場合は、元のピクセルに対して効果をつけるため、あらかじめ、レイヤーを塗りつぶしておきます。
ハーフトーンを設定
[ ハーフトーンパターン ] は、画像をパターンで分解するフィルターです。しかし、対象の画像がべた塗りの場合、白黒の縞模様のみが生成されます。これを活用して、クラフト紙の縞模様 (筋) をつくりましょう。
【操作方法】
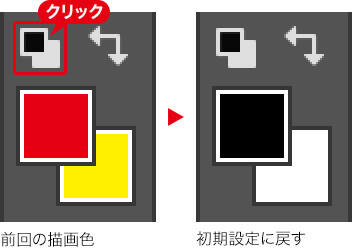
[ ツール ] パネルで、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定します。

描画色と背景色を初期設定に戻す
フィルターを適用する前に
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ スケッチ ] – [ ハーフトーンパターン ] を選択します。
![[ハーフトーンパターン]を選択](https://psgips.net/wp-content/uploads/2021/09/tex08_02b_02.jpg)
[ ハーフトーンパターン ] を選択
[ ハーフトーンパターン ] ダイアログで、[ パターンタイプ ] に [ 線 ] を選択します。
[ サイズ ] に [ 4 ]、[ コントラスト ] に [ 5 ] を入力して、[ OK ] をクリックします。
![[ハーフトーンパターン]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_02b_03.jpg)
[ ハーフトーンパターン ] を設定
[ 50% グレー ] の塗りつぶし画像が、白黒の縞模様になりました。
![[ハーフトーンパターン]を適用(部分)](https://psgips.net/wp-content/uploads/2021/09/tex08_02b_05.jpg)
中間値を用いる
[ コントラスト ] の設定値を大きくすると、境界線がハッキリします。しかし、縞模様の太さが均等なため、ここでは少しぼかす中間値にしておき、後の補正で太さを調整することにします。
縞模様の太さを調整
[ ハーフトーンパターン ] で生成された縞模様は、白黒が 1 : 1 の割合です。境界線に階調があるので、白い線の方が細く見えます。[ レベル補正 ] を使用して、白い線の方が太くなるように調整しましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ レベル補正 ] ダイアログで、[ 入力レベル ] に [ 0 / 1.00 / 128 ] を入力して、[ OK ] をクリックします。
![[レベル補正]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_02c_01.jpg)
[ レベル補正 ] を設定
すると、ホワイトの領域が増え、ブラックの領域が減ります。
![[レベル補正]を適用(部分)](https://psgips.net/wp-content/uploads/2021/09/tex08_02c_02.jpg)
白色点を明るくする
筋入りクラフト紙の縞模様は、ロウ引きされた箇所が少し明るくなっています。[ レイヤー 2 ] は、その明るくする部分を抽出するものです。
[ レベル補正 ] の設定は、最も明るい 255 階調レベルにある白色点を、128 階調レベルの中間調へ移動することにより、画像のホワイトから 50% グレーまでの階調領域を、完全なホワイトに調整しています。
縞模様を合成
[ レベル補正 ] で調整した縞模様を、クラフト紙のベースと合成しましょう。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 2 ] を選択して、描画モードに [ スクリーン ] を選択します。
![[描画モード:スクリーン ]を選択](https://psgips.net/wp-content/uploads/2021/09/tex08_02d_01.jpg)
[ 描画モード : スクリーン ] を選択
すると、[ レイヤー 2 ] の暗い領域に、背面の [ レイヤー 1 ] が反映されます。
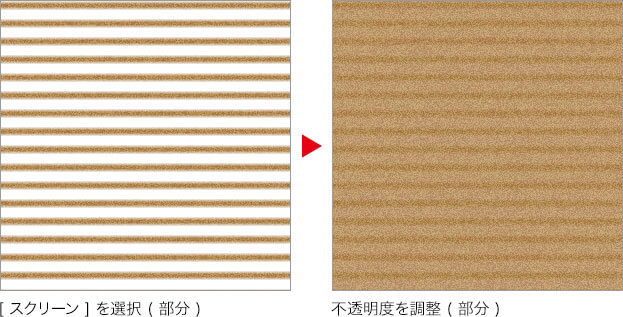
![[スクリーン]を選択(部分)](https://psgips.net/wp-content/uploads/2021/09/tex08_02d_02.jpg)
[ レイヤー ] パネルで、[ 不透明度 ] に [ 15% ] を入力します。
![[不透明度:15%]を入力](https://psgips.net/wp-content/uploads/2021/09/tex08_02d_03.jpg)
[ 不透明度 : 15% ] を入力
不透明度を調整して、[ レイヤー 2 ] の影響を弱めます。

ベースカラーに近づける
縞模様は濃淡で表されるので、どちらかの領域を基本にするのではなく、全体でベースカラーの印象に近づける設定値を探ります。
[ 不透明度 ] が [ 0% ] で、完全なベースカラーになります。あたりまえ(笑)。不透明度の設定値が小さいほど、ベースカラーの印象に近づき、縞模様の濃淡は、設定値が大きいほど強くなります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



