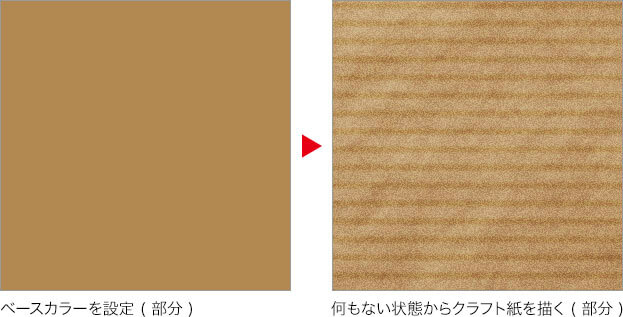
【Photoshop講座】筋入りクラフト紙とは、封筒や洋裁の型紙などに使用される、細かい縞模様が入ったクラフト紙の一種です。ハトロン紙とも呼ばれています。表面に紙のたわみを付け、繊細でレトロな風合いを再現してみましょう。ゼロからつくるテクスチャの利点は、色と風合いが自由に調整できることです。
本物よりもそれらしく!
特に用紙系の写真素材は、繊細な風合いが足りずフラットな印象になりがちです。そして、背景画像として用いることが多いため、その色調を調整するのにも手間がかかります。目的を見据えた誇張した表現で、本物よりもそれらしく見せるテクニックを身に付けましょう。
何もない状態からクラフト紙を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態からクラフト紙を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「筋入りクラフト紙」が作成できます。

ベースを作成する
クラフト紙の色は、パルプ原料から漂白されていない自然な薄茶色です。明るすぎて暗すぎてもダメ。赤っぽくなったり青っぽくなったり、この微妙な調合には苦戦を強いられますが、色だけでそれっぽく見せることができれば、テクスチャの半分は出来たも同然です。
【操作方法】
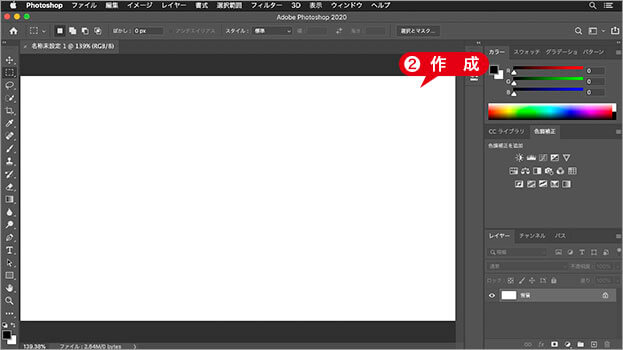
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 720 ] pixel、[ 解像度 ] に [ 300 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_01a_01.jpg)
[ 新規 ] を設定
新規ドキュメントを作成します。

新規ドキュメントを作成
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex08_01a_03.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ H : 37 / S : 49 / B : 65 ] を設定して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_01a_04.jpg)
[ カラーピッカー ] を設定
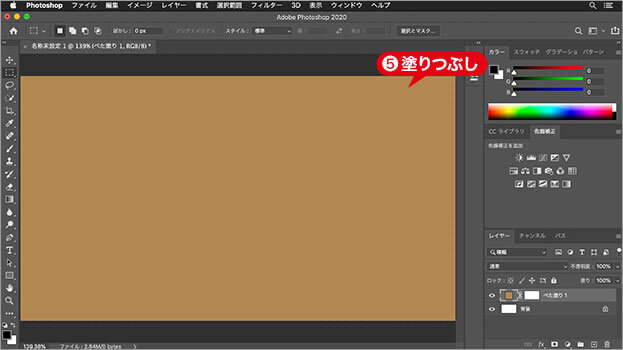
クラフトペーパーやダンボールのような色で塗つぶせました。

ベースカラーを塗りつぶす
粒子を設定
塗りつぶしレイヤーで、ベースカラーが塗りつぶせたら、クラフト紙のザラザラした質感をつけます。質感と言っても、細かいものなので、ランダムなノイズのような効果を目指します。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。
![[新規レイヤーを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/tex08_01b_01.jpg)
[ 新規レイヤーを作成 ] をクリック
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 50% グレー ] を選択して、[ OK ]をクリックします。
![[塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_01b_02.jpg)
[ 塗りつぶし ] を設定
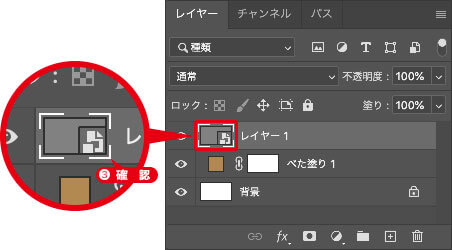
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ アーティスティック ] – [ 粒状フィルム ] を選択します。
![[粒状フィルム]を選択](https://psgips.net/wp-content/uploads/2021/09/tex08_01b_04.jpg)
[ 粒状フィルム ] を選択
[ 粒状フィルム ] ダイアログで、[ 粒子 ] に [ 4 ]、[ 領域のハイライト ] に [ 0 ]、[ 密度 ] に [ 10 ] を入力して、[ OK ] をクリックします。初期設定
![[粒状フィルム]を設定](https://psgips.net/wp-content/uploads/2021/09/tex08_01b_05.jpg)
[ 粒状フィルム ] を設定
粒子の強さを設定
[ 粒状フィルム ] は、対象画像の明るさに対して、[ 粒子 ] を適用します。適用範囲を [ 領域のハイライト ] で調整して、[ 密度 ] で境界線の滑らかさを調整します。
作例では、明るさが均一なべた塗り画像に適用しているので、効果の強さを調整する [ 粒子 ] のみが有効です。[ 領域のハイライト ]、[ 密度 ] の設定値を変えても変化しません。
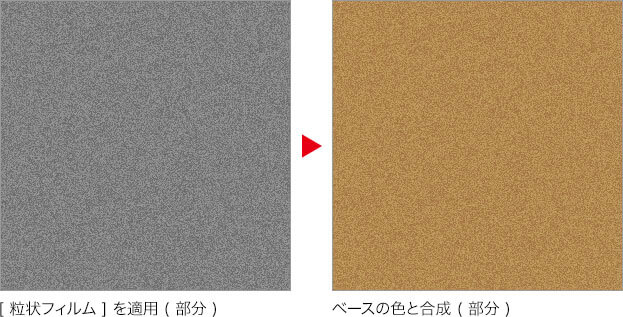
[ レイヤー ] パネルで、描画モードに [ オーバーレイ ] を選択します。
![[描画モード:オーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/09/tex08_01b_06.jpg)
[ 描画モード : オーバーレイ ] を選択
少しザラつきがあるクラフト紙のベースができました。

下のレイヤーを反映する
描画モード [ オーバーレイ ] の中性色は「50% グレー」です。50% グレーの部分は、合成色として影響しないので、下のレイヤーの基本色がそのまま反映され、[ 粒状フィルム ] の粒子のみが適用されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



