コントラストを調整する
5階調化に適した、コントラストの調整を行いましょう。5段階という少ない層に分けるため、明るくするハイライト部分少し抑え気味にして、幅広い中間調を引き出します。

選択範囲を作成
人物写真で印象的な部分は「目」です。5階調化によって、そのディテールが同化しないように、あらかじめ、部分的にコントラストを強くしておきましょう。
【操作方法】
[ レイヤー ] パネルで、[ portrait ] を選択します。
![[portrait]を選択](https://psgips.net/wp-content/uploads/2021/07/uf033_03_01_01.jpg)
[ portrait ] を選択
[ ツール ] パネルで、[ なげなわツール ] を選択します。
![[なげなわツール]を選択](https://psgips.net/wp-content/uploads/2021/07/uf033_03_01_02.jpg)
[ なげなわツール ] を選択
目の領域に選択範囲を作成します。

選択範囲を作成
目を明るくする
作成した選択範囲内だけに有効な、[ レベル補正 ] 調整レイヤーを作成して、目を明るくする操作を行いましょう。元画像の階調に忠実な減少値で、不自然にならないようにしてください。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ レベル補正 ] を選択します。
![[レベル補正1]を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_03_02_01.jpg)
[ レベル補正 1 ] を作成
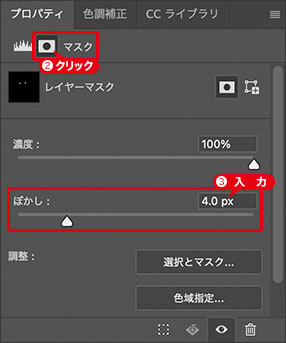
[ プロパティ ] パネルで、[ マスク ] をクリックします。
[ ぼかし ] に [ 4.0 px ] を入力します。

マスクの境界線をぼかす
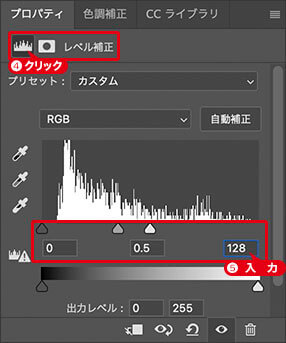
[ レベル補正 ] をクリックします。
[ 入力レベル ] に [ 0 / 0.50 / 128 ] を入力します。

目の部分を明るくする
ハイライト領域を中心に、目の部分を明るくすることができました。

目の部分を明るくする
彩度を下げる設定
これから操作する5階調化には、[ ポスタリゼーション ] を使用します。彩度を下げる設定は、そのための準備です。ここでは簡易的な [ 色相・彩度 ] 調整レイヤーを使用します。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ 色相・彩度 ] を選択します。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_03_03_01.jpg)
[ 色相・彩度 1 ] を作成
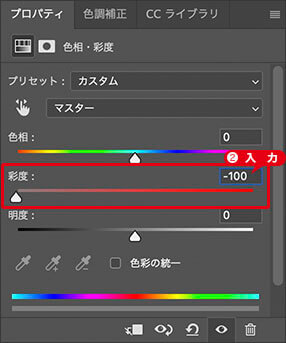
[ プロパティ ] パネルで、[ 彩度 ] に [ -100 ] を入力します。

彩度を下げる
全体のコントラストを調整
5階調化に適した、全体のコントラストを調整しましょう。調整の考え方は、中間調を保持して、ハイライト領域を削らないことと、シャドウ領域を3〜4割ほど削ることです。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ レベル補正 ] を選択します。
![[レベル補正2]を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_03_04_01.jpg)
[ レベル補正 2 ] を作成
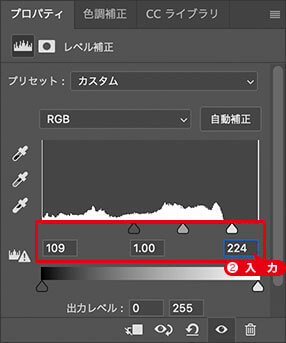
[ プロパティ ] パネルで、[ 入力レベル ] に [ 109 / 1.00 / 224 ] を入力します。

コントラストを強くする
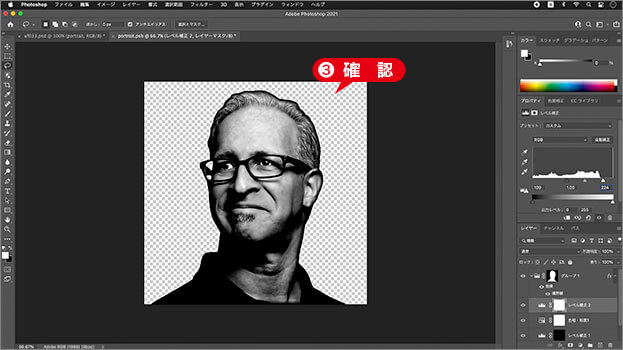
5階調化に適した調整が完了しました。

5階調化に適した調整が完了
コンテンツを更新
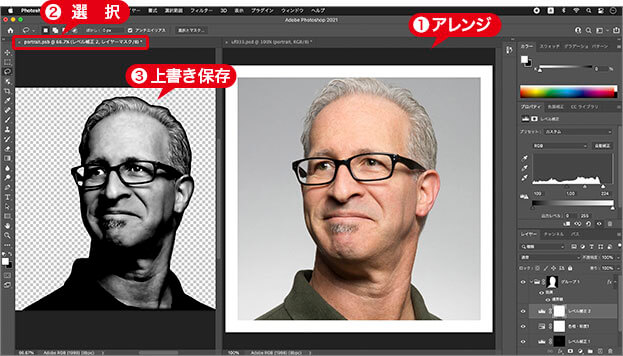
人物の切り抜きから、コントラストを調整するまでの操作は、スマートオブジェクト内で行っていました。結果を反映させるには、ファイルを上書き保存して、コンテンツを更新する必要があります。コンテンツの更新が確認できるように、ウィンドウをアレンジしましょう。
【操作方法】
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。
ウィンドウの選択を確認します。
ファイルを上書き保存します。保存 : [ command ( Ctrl ) ] + [ S ]

ファイルを上書き保存する
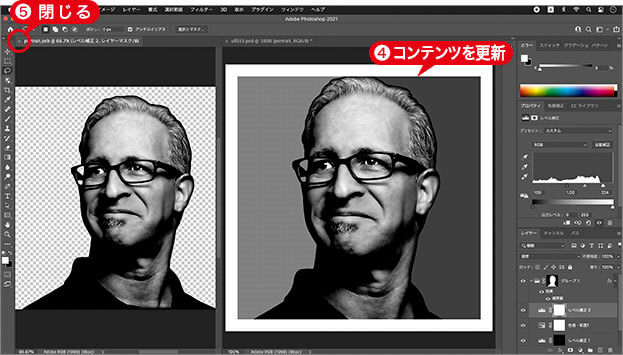
スマートオブジェクトのコンテンツが更新されました。
ウィンドウを閉じます。

スマートオブジェクトのコンテンツを更新
なぜ、更新されるの?
レッスン用ドキュメントのスマートオブジェクトを開くと、ビッグドキュメント形式の画像が開きます。このドキュメントに、編集を加えて上書き保存すると、レッスン用ドキュメント内のスマートオブジェクトが更新されます。
これは、スマートオブジェクトが、元のコンテンツ情報を内部に保持する機能があるからです。たとえば、レッスン用ドキュメント内のスマートオブジェクトに、外部から 50 % 縮小の変形を加えたとすると、レッスン用ドキュメントでは、そのコンテンツが 50 % 縮小で表示されますが、内部のコンテンツは、元のサイズが保持されています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



