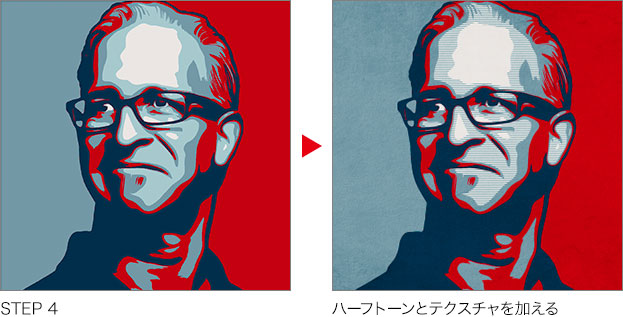
ハーフトーンを作成する
横縞のハーフトーンを作成して、シルクスクリーンの技法を演出しましょう。作例では、5階調化により、塗り分け領域を5つに分けています。いちばん明るい領域は用紙の色、ハーフトーンにする2番めに明るい領域は、3番目のカラーと同色です。

適用領域を選択
横縞のハーフトーンを適用する領域に、選択範囲を作成します。5階調化によって、塗り分けの境界線がハッキリしているので、[ 色域指定 ] を使用すれば、すべての領域が一度に選択できます。
【操作方法】
[ レイヤー ] パネルで、[ ポスタリゼーション ] サムネールを選択します。サムネールの2重枠表示を確認
![[ポスタリゼーション]サムネールを選択](https://psgips.net/wp-content/uploads/2021/07/uf033_05_01_01.jpg)
[ ポスタリゼーション ] サムネールを選択
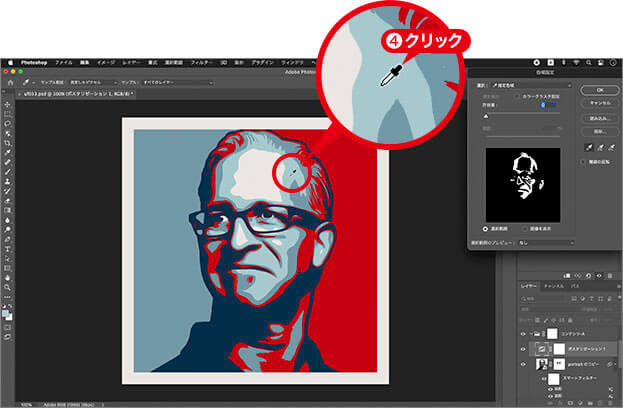
[ 選択範囲 ] メニューから、[ 色域指定 ] を選択します。[ 色域指定 ] ダイアログで、[ 許容量 ] に [ 0 ] を入力します。
[ スポイトツール ] クリックします。初期設定
ドキュメント内で、2番めに明るい箇所 ( [ 明度 : 75% ] の領域) をクリックして、サンプルカラーに指定します。
プレビューで、すべての領域が、指定できたことを確認してください。[ OK ] をクリックします。
![[色域指定]を設定](https://psgips.net/wp-content/uploads/2021/07/uf033_05_01_02.jpg)
[ 色域指定 ] を設定

2番めに明るい箇所をクリック
色域指定したすべての領域に、選択範囲が作成できました。
![[明度:75%]の領域に選択範囲を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_05_01_06.jpg)
[ 明度 : 75% ] の領域に選択範囲を作成
パターンを設定
横縞のハーフトーンの作成は、[ パターン ] 塗りつぶしレイヤーを使用します。[ パターン ] で設定できるシームレスパターンは、通常、黒、白のマップデータで作成されているため、適用後に中間調の調整を行い、ドキュメントに設定したカラーに合わせます。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ パターン ] を選択します。[ パターン 1 ] を作成します。
![[パターン1]を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_05_02_01.jpg)
[ パターン 1 ] を作成
[ パターンで塗りつぶし ] ダイアログで、[ 従来のパターンとその他 ] – [ 従来のパターン ] – [ Web パターン ] – [ 水平線 (幅広) 3 ] を選択します。[ OK ] をクリックします。[ パターン ] パネルからパターンを読み込み
![[水平線(幅広)3]を選択](https://psgips.net/wp-content/uploads/2021/07/uf033_05_02_02.jpg)
[ 水平線 (幅広) 3 ] を選択
選択範囲の領域に、横縞のハーフトーンが作成できました。

横縞のハーフトーンが作成できた
パターンがない?
パターンプリセットがない場合は、[ パターン ] パネルメニューから、[ 従来のパターンとその他 ] を選択してください。
![[従来のパターンとその他]を選択](https://psgips.net/wp-content/uploads/2021/07/uf033_05_02_03b.jpg)
[ 従来のパターンとその他 ] を選択
ハーフトーンを着色
[ パターン ] で適用した [ 水平線 (幅広) 3 ] は、黒、白で塗り分けられています。ドキュメントに設定したカラーを反映させるため、[ グラデーションマップ ] で、隣り合う3番めの中間調に合わせる設定を行いましょう。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ グラデーションマップ ] を選択します。[ グラデーションマップ 2 ] を作成します。
[ プロパティ ] パネルで、[ クリッピングマスクを作成 ] をクリックします。
[ レイヤー ] パネルで、[ グラデーションマップ 2 ] が [ パターン 1 ] にクリッピングされていることを確認してください。
[ プロパティ ] パネルで、[ クリックでグラデーションを編集 ] をクリックします。
![[グラデーションマップ2]を作成](https://psgips.net/wp-content/uploads/2021/07/uf033_05_03_01.jpg)
[ グラデーションマップ 2 ] を作成
[ グラデーションエディター ] ダイアログで、50% グレー、ホワイトを設定します。すべての設定ができたら、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/07/uf033_05_03_05.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 0°/ S : 0 % / B : 50 % ]
[ 位置 : 100 % ] [ カラー : H : 0°/ S : 0 % / B : 100 % ]
隣り合う3番めの中間調 ( 50% グレー) に合わせてください。

隣り合う3番めの中間調に合わせる
[ レイヤー ] パネルで、[ テクスチャ ] を表示します。[ テクスチャ ]、[ コンテンツ – B ] はオプションです。
![[テクスチャ]を表示](https://psgips.net/wp-content/uploads/2021/07/uf033_05_03_07.jpg)
[ テクスチャ ] を表示
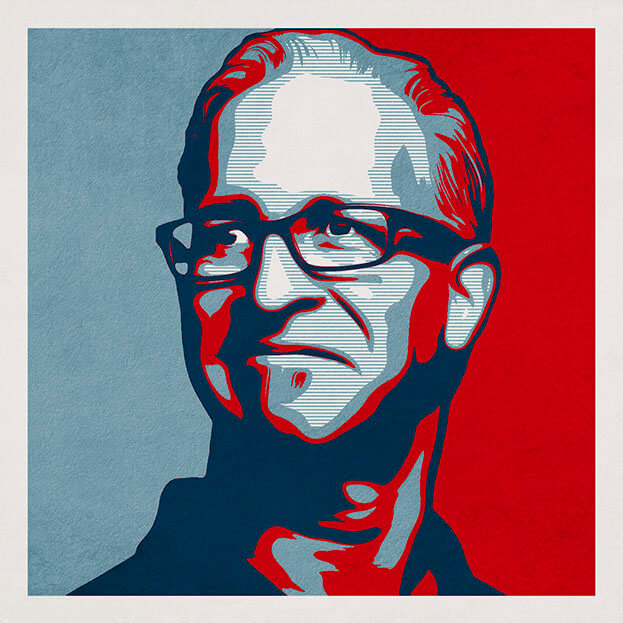
フェアリー風のステンシルアートが完成しました。

フェアリー風のステンシルアートが完成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


