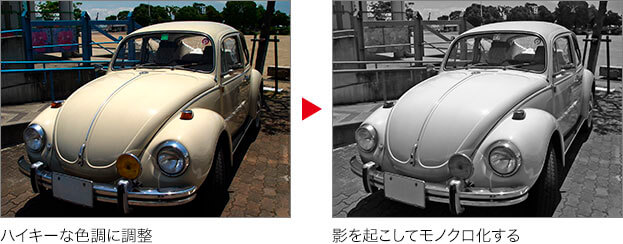
影を起こしてモノクロ化する
ハイキーな色調に調整すると、全体的なコントラストは強くなります。しかし、グラフィカルなコミック風にとっては、シャドウ領域を見やすくすることも重要です。[ シャドウ・ハイライト ] を使用して、画像の暗い部分を明るくして、モノクロ化のベースを作成しましょう。

【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (表面) ] を選択します。[ ぼかし (表面) ] ダイアログで、[ 半径 ] に [ 5 ] pixel、[ しきい値 ] に [ 10 ] レベルを入力して、[ OK ] をクリックします。
![[ぼかし(表面)]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_02_01.jpg)
[ ぼかし (表面) ] を設定
元画像のノイズを除去し、階調を滑らかにすることができました。
![[ぼかし(表面)]でノイズを除去](https://psgips.net/wp-content/uploads/2021/07/uf029_02_02.jpg)
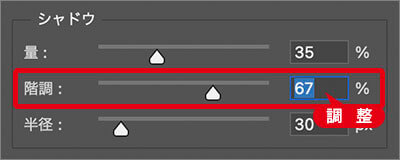
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。[ シャドウ・ハイライト ] ダイアログで、[ シャドウ ] セクションの [ 量 ] に [ 35 ] % を入力して、[ OK ] をクリックします。
![[シャドウ・ハイライト]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_02_03.jpg)
[ シャドウ・ハイライト ] を設定
暗かった影を起こすことができました。
![[シャドウ・ハイライト]で影を起こす](https://psgips.net/wp-content/uploads/2021/07/uf029_02_04.jpg)
シャドウに特化した機能
[ シャドウ・ハイライト ] は、たとえば、逆光で暗くなった被写体を明るくする場合に適しています。[ トーンカーブ ] でも同様の調整は行えますが、[ シャドウ・ハイライト ] の方がカンタンです。なぜなら、適切な調整が初期設定で行われているので、[ シャドウ ] セクションの [ 量 ] を調整するだけだからです。

シャドウ領域を増やす調整
[ シャドウ・ハイライト ] にできないことは、ハイライト領域を明るくすることです。 そのため、STEP 1 では、ハイキーな調整を [ トーンカーブ ] で行いました。初期設定のままでも十分な効果が出ると思いますが、たとえば、中間調を明るくしたい場合は、[ シャドウ ] セクションの [ 階調 ] に 50 % 以上の比率を入力してください。
[ イメージ ] メニューから、[ 色調補正 ] – [ 白黒 ] を選択します。[ 白黒 ] ダイアログで、初期設定を確認して、[ OK ] をクリックします。
![[白黒]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_02_05.jpg)
[ 白黒 ] を設定
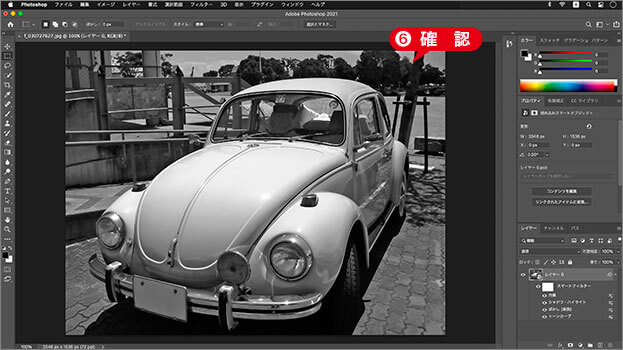
カラー画像をモノクロにすることができました。

モノクロにすることができた
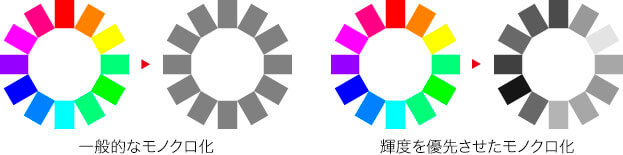
輝度を優先させたモノクロ?
素材画像によって、[ 白黒 ] の初期設定が適していない場合があります。たとえば、黄色と青色の見た目の違いが、モノクロ化によって現れにくい結果などです。そんなときは、カラーを「輝度」という観点で理論的に数値化したものを用いましょう。

カラーを形式的に表す「HSB」では、色相、彩度、明度の組み合わせによって、さまざまな色がつくり出されています。モノクロ化は、特定のアルゴリズム (計算方法) によって行われるもので、必要としない色相、彩度をどのように換算するかで結果も異なってきます。

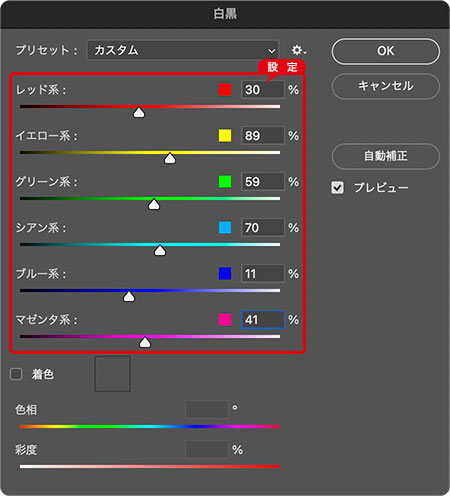
輝度を優先させた設定値
輝度を優先させた論理的な設定値は、[ レッド系 : 30 % ]、[ イエロー系 : 89 % ]、[ グリーン系 : 59 % ]、[ シアン系 : 70 % ]、[ ブルー系 : 11 % ]、[ マゼンタ系 : 41 % ] です。
スマートオブジェクトに変換
ここでは、モノクロ化するまでの作業を区切りとして、レイヤー [ 着色 ] をベースに作業を進めていきます。スマートオブジェクトの中にスマートオブジェクトを含む「入れ子構造」も可能です。いつでも非破壊編集が行えるので、できるものは何でもかんでも、スマートオブジェクトに変換しておきたいですね。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 0 ] を選択します。
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を適用](https://psgips.net/wp-content/uploads/2021/07/uf029_02_07.jpg)
レイヤー名を [ 着色 ] に変更します。
![レイヤー名を[着色]に変更する](https://psgips.net/wp-content/uploads/2021/07/uf029_02_08.jpg)
レイヤー名を [ 着色 ] に変更する
入れ子で非破壊編集
グループフォルダー、または複数のレイヤーを束ねて、ひとつのスマートオブジェクトに変換すると、それぞれの内容を保持した、単体のレイヤーにすることができます。たとえば、スマートオブジェクトの中にスマートオブジェクトを含む、「入れ子構造」も可能です。
編集方法はカンタンです。スマートオブジェクトをダブルクリックすると、その内容を含んだドキュメントが表示されます。編集後に保存すると、スマートオブジェクトに反映されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




