【Photoshop講座】水の波紋には、幾重にも広がる輪や規則正しいリズムがあります。その物静かな清涼感や環境イメージは、タイトルや商品などを意図的にアピールする手法とされています。
グラデで決まる!
波紋の生成に [ ジグザグ ] を使う方法では、元のピクセルを変形させるので、それに適した濃淡のグラデーションが必要になるワケです。
ハイライト部分が水面の輝き色、シャドウ部分が最深部の水色です。明るい色を左上に配置することで、視覚的な遠近感が表現できます。
何もない状態から水の波紋を描く
これから行う操作は、Photoshop の機能だけを使って、何もない状態から水の波紋を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「涼しげな水の波紋」が作成できます。

ベース色を設定する
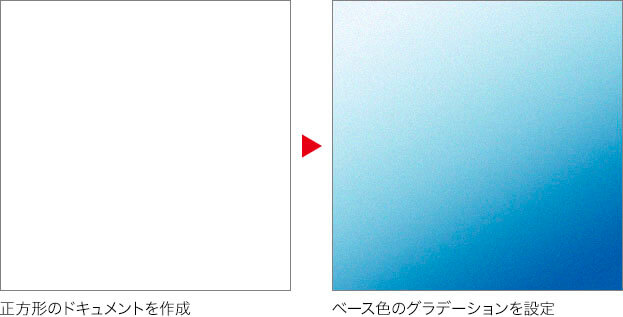
「涼しげな水の波紋」は、ドキュメントを正方形から長方形に変形させる方法を取ります。このため、手順の前半は、真上から見た波紋を想定しながら行います。

【操作方法】
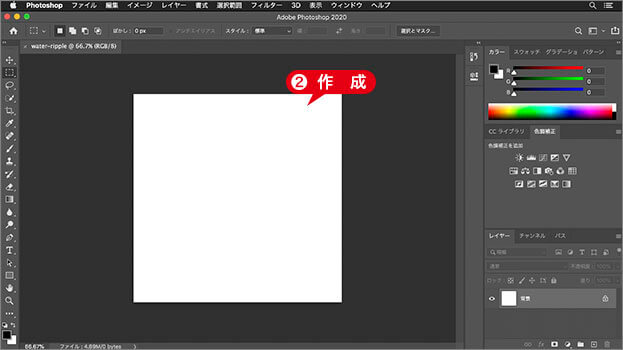
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 1280 ] pixel、[ 解像度 ] に [ 300 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/08/tex14_01a_01.jpg)
[ 新規ドキュメント ] を設定
新規ドキュメントを作成します。

新規ドキュメントを作成
サイズで効果が変わる!
「涼しげな水の波紋」は、フィルターの機能によって、ピクセルレイヤーを変形します。作例より大きいドキュメントサイズでは、輪の数が多くなり、小さなドキュメントサイズでは、輪の数が少なくなります。
グラデーションを設定
ベースにする色は、[ グラデーション ] 塗りつぶしレイヤーで設定します。波紋を生成するには、濃淡のグラデーションが必要です。単調にならないように、中間調にもカラーを設定しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2021/08/tex14_01b_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/08/tex14_01b_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/08/tex14_01b_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 209°/ S : 95 % / B : 66 % ]
[ 位置 : 50 % ] [ カラー : H : 198°/ S : 32 % / B : 89 % ]
[ 位置 : 100 % ] [ カラー : H : 206°/ S : 6 % / B : 99 % ]
[ グラデーションで塗りつぶし ] ダイアログで、[ 角度 ] に [ 120 ]°を入力して、[ OK ] をクリックします。
![[グラデーションで塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/08/tex14_01b_04.jpg)
[ グラデーションで塗りつぶし ] を設定
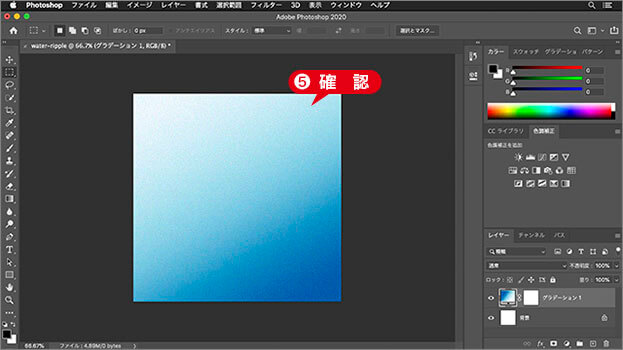
ベースの色となるグラデーションが作成できました。

ベースの色が設定できた
角度で効果が変わる!
[ グラデーションで塗りつぶし ] ダイアログで設定する [ 角度 ] は大変重要です。グラデーションの最も明るい部分が光源となるので、右上からの入射角にしたい場合は、[ 角度 ] を [ 75 ]°から [ 30 ]°までの範囲に設定します。
スマートオブジェクトに変換
ベースの色が設定できたら、ドキュメントのすべてを、スマートオブジェクトに変換しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を [ command ( Ctrl ) ] キーを押しながらクリックして、[ グラデーション 1 ] と [ 背景 ] を選択します。
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/08/tex14_01c_01.jpg)
[ command ( Ctrl ) ] + クリック
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。

スマートオブジェクトを確認
スマートオブジェクトとは?
[ スマートオブジェクトに変換 ] を適用すると、[ 背景 ] やレイヤーが「スマートオブジェクト」に変換されます。スマートオブジェクトにすることで、適用後の色調補正やフィルターが再編集できます。

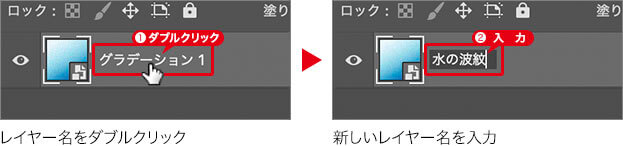
複数のレイヤーをスマートオブジェクトに変換すると、前面のレイヤー名が反映されます。操作には影響ないですが、作例のように [ グラデーション 1 ] では、ちょっとヘンですよね (笑)。レイヤー名をダブルクリックして、任意の名称に変更することができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


