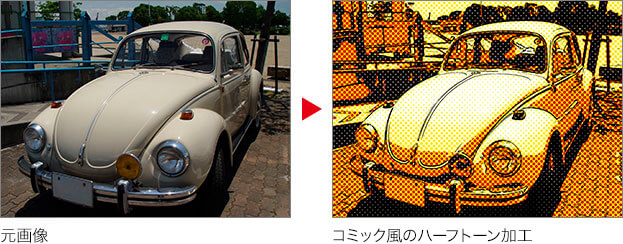
【Photoshop講座】イラストや漫画などに用いられるハーフトーンを合成して、ビートルの写真を、オシャレでポップなコミック風に加工しましょう。イラスト調の極意は、写真の生っぽさを消すことです。それは、複雑なピクセル情報を持つ画像から、形状や色数を、単純化していく技であると言えます。輪郭から抽出した線画も加えましょう。
単純化を身につけよう!
画像の単純化とは、複雑な線を滑らかにしたり、フルカラーから限定した色数に減らす作業です。ここでは、階調数を減らすことができる [ ポスタリゼーション ] を中心に、形状や色数を単純化する作業を組み立てましょう。
コミック風のハーフトーン加工
これから行う操作は、写真をイラスト調に加工する方法です。コミック風のハーフトーン加工は、スマートオブジェクトに複数の色調補正やフィルターを加えて完成させます。

元画像をそのまま利用する方法なので、作例とは違うピクセルサイズの画像では、効果が発揮できないことがあります。他の素材に応用する場合は、あらかじめ、使用する画像の長辺をリサイズしてください。
ハイキーな色調にする
はっきり見やすいコミック風を強調するため、画像の明るい領域をハイキー (白く飛ばす) にします。ここでは、[ トーンカーブ ] を使用して、ビートルの丸っこいボディを、浮き立たせるように調整しましょう。
【操作方法】
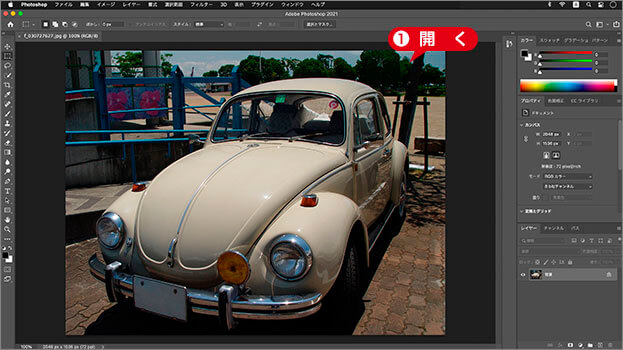
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 2048 pixel ]、[ 高さ : 1536 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。加工する素材は、陰影がはっきりした建物や乗り物など、線画になっても形状がわかりやすい写真が好ましいです。

素材画像を開く
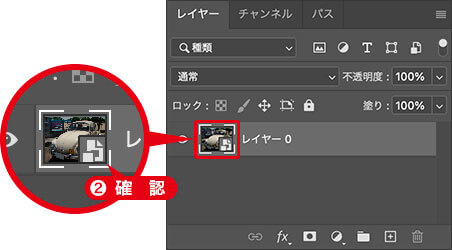
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
[ イメージ ] メニューから、[ 色調補正 ] – [ トーンカーブ ] を選択します。[ トーンカーブ ] ダイアログで、カーブに調整ポイントを追加し、[ 入力 ] と [ 出力 ] に数値を入力して、[ OK ] をクリックします。
![[トーンカーブ]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_01_03.jpg)
[ トーンカーブ ] を設定
【設定値】
[ 入力 : 0 ] [ 出力 : 0 ]
[ 入力 : 128 ] [ 出力 : 128 ]
[ 入力 : 207 ] [ 出力 : 255 ]
ハイキーな色調に調整することができました。[ レイヤー ] パネルで、スマートフィルターに [ トーンカーブ ] が追加されたことを確認します。
![[トーンカーブ]の追加を確認](https://psgips.net/wp-content/uploads/2021/07/uf029_01_04.jpg)
[ トーンカーブ ] の追加を確認
中間調を維持する
ここで行うハイキーな調整は、シャドウ領域と中間調を維持しながら、ハイライト領域を明るくすることを目指しています。
[ トーンカーブ ] の操作は、まず、中間調 (入力 : 128, 出力 : 128 ) に調整ポイントを追加し、それをアンカーとしたカーブを作成することで、滑らかで違和感のないハイライト点を探ります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


