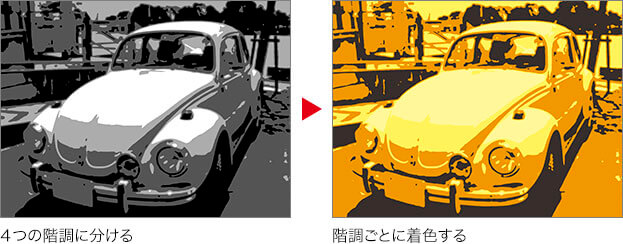
階調ごとに着色する
[ ポスタリゼーション ] で4つの階調に分けることができたら、その階調ごとに別々のカラーを着色していきます。

【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (ガウス) ] を選択します。[ ぼかし (ガウス) ] ダイアログで、[ 半径 ] に [ 0.5 ] pixel を入力して、[ OK ] をクリックします。
![[ぼかし(ガウス)]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_04_01.jpg)
[ ぼかし (ガウス) ] を設定
[ イメージ ] メニューから、[ 色調補正 ] – [ グラデーションマップ ] を選択します。[ グラデーションマップ ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/07/uf029_04_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、グラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/07/uf029_04_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 19°/ S : 15 % / B : 22 % ]
[ 位置 : 33 % ] [ カラー : H : 39°/ S : 93 % / B : 87 % ]
[ 位置 : 67 % ] [ カラー : H : 55°/ S : 59 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 55°/ S : 39 % / B : 100 % ]
[ グラデーションマップ ] ダイアログで、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/07/uf029_04_04.jpg)
[ OK ] をクリック
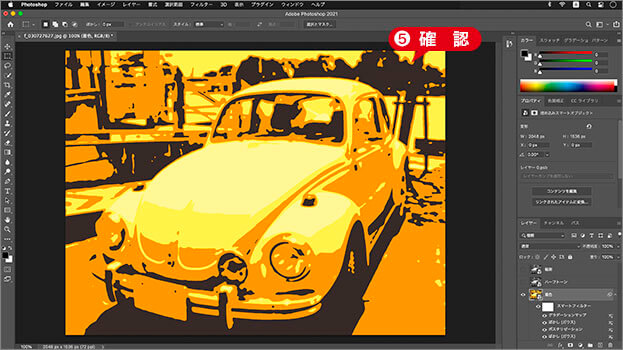
4つの階調ごとに着色することができました。

4つの階調ごとに着色できた
カラー分岐点を適合させる
各階調を正確に着色するには、[ グラデーションエディター ] ダイアログのカラーバーに設定する「カラー分岐点」の位置が重要です。
カラーバーは、左端がグラデーションの開始点で、右端がグラデーションの終了点です。[ グラデーションマップ ] では、このカラーバーが階調レベルに換算されるので、カラー分岐点の位置がそのまま、画像内の階調レベルに反映されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

