【Photoshop講座】パステルとは、顔料を棒状に固めた絵の具です。場所を選ばず、手軽に描くことができるため、デッサンやスケッチに用いられる場合が多いです。白色が効果的に使えるクラフト紙を背景にして、写真の人物を、ダークな色調のパステル画風に仕上げましょう。
選択範囲の作成テクニック!
選択範囲を保存すると、白黒の画像で境界線が編集できる「アルファチャンネル」が作成されます。不要な部分があっても、アルファチャンネルで黒く塗りつぶせば、簡単に修正ができるワケです。しかし、元の選択範囲がマズイと、アルファチャンネルを修正するのも大変になります。
「王道」とも言える選択範囲の作成テクニックは、[ クイック選択ツール ] で大まかな選択範囲を作成し、[ 境界線を調整 ] で曖昧な境界線を自動検出して、その選択範囲をアルファチャンネルに出力 (選択範囲を保存) することです。
ハイライトを起こす効果
これから行う操作は、写真をイラスト調に加工する方法です。パステル画の特徴は、粗くかすれたタッチですが、チョークやクレヨンと差別化するには、ハイライトを起こす効果で、それっぽくなるでしょう。そのためには、白色以外の用紙が必要です。

肌色に近い中間調のクラフト紙は、ザラッとした質感もあり、ダークな表現にはぴったりです。実際のクラフト紙に描くような感覚で、写真をダークなパステル風に加工しましょう。
2つの選択範囲を作成する
ダークなパステル画風では、元画像から、2つの選択範囲を作成します。ひとつめは、人物を切り抜くシルエットです。そして、2つめは、ハイライトを起こす領域です。
【操作方法】
素材画像を開きます。素材画像は、[ 幅 : 800 pixel ]、[ 高さ : 800 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
Ronaldinho / photo by Alex Carvalho
[ ツール ] パネルから、[ クイック選択ツール ] を選択します。
![[クイック選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/10/pte1_1_02b.jpg)
[ クイック選択ツール ] を選択
オプションバーで、ブラシの [ 直径 ] に [ 50 px ]、[ 硬さ ] に [ 100% ] を入力します。
[ 自動調整 (エッジを強調) ] を有効にします。
[ 自動調整 (エッジを強調) ] を有効
適切なブラシサイズを設定
ブラシの [ 直径 ] は、対象オブジェクトの形状に合わせ、できるだけ大きなサイズを設定しましょう。
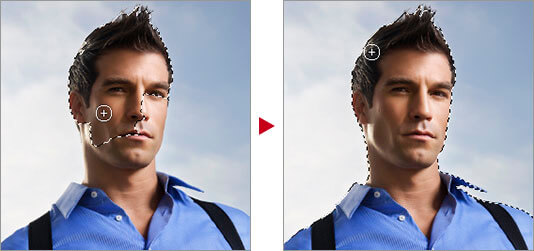
人物の領域をドラッグして、選択範囲を作成します。

人物の領域をドラッグして選択範囲を作成
選択範囲の修正方法
選択できなかった部分がある場合は、クリックで少しずつ選択範囲を広げましょう。
不要な部分が選択された場合は、[ option ( Alt ) ] キーを押しながらドラッグ、または、クリックして、少しずつ選択範囲を削除しましょう。
背景の空の大部分が選択されてしまった場合は、選択を解除してやり直してください。
境界線を調整する設定
現在の選択範囲から、さらに詳細な選択範囲に編集できるのが [ 境界線を調整 ] オプションです。髪の毛などの曖昧な境界線を自動検出することができます。
【操作方法】
[ 選択範囲 ] メニューから、[ 境界線を調整 ] を選択します。[ 境界線を調整 ] ダイアログで、[ エッジの検出 ] セクションの [ スマート半径 ] を有効にします。バージョン CC 2018 以降 : [ 選択とマスク ] を選択
[ 半径 ] に [ 32 ] px を入力します。
[ 出力 ] セクションの [ 出力先 ] に [ 選択範囲 ] を選択して、[ OK ] をクリックします。
![[境界線を調整]を設定](https://psgips.net/wp-content/uploads/2021/10/pte1_1_04.jpg)
[ 境界線を調整 ] を設定
人物の境界線に、調整された選択範囲が作成されました。

調整された選択範囲を確認
スマート半径とは?
[ スマート半径 ] を有効にしておくと、髪の毛のような曖昧な境界線が自動検出されます。[ 半径 ] の設定値は、元の選択範囲の境界線から、どこまでを検出するかの距離です。
![[スマート半径]で自動検出](https://psgips.net/wp-content/uploads/2021/10/pte1_1_05.jpg)
[ スマート半径 ] で自動検出
この設定値は、大きすぎても小さすぎても不自然になります。プレビューで確認しながら調整しましょう。
選択範囲を保存
作成した選択範囲は、アルファチャンネルに保存することができます。ここでは、同じ選択範囲を複数回利用します。そのため、[ 選択範囲を保存 ] コマンドを使用する方法を取ります。
【操作方法】
[ 選択範囲 ] メニューから、[ 選択範囲を保存 ] を選択します。[ 選択範囲を保存 ] ダイアログで、[ OK ] をクリックします。
![[選択範囲を保存]ダイアログ](https://psgips.net/wp-content/uploads/2021/10/pte1_1_07.jpg)
[ 選択範囲を保存 ] ダイアログ
選択範囲を保存すると、[ チャンネル ] パネルに、[ アルファチャンネル 1 ] が作成され、選択範囲のマスクが保存されます。
![[アルファチャンネル1]を確認](https://psgips.net/wp-content/uploads/2021/10/pte1_1_08.jpg)
[ アルファチャンネル 1 ] を確認
選択範囲の保存場所は?
[ 選択範囲を保存 ] ダイアログでは、選択範囲を保存するドキュメント、チャンネル、名前が設定できます。初期設定では、現在のドキュメントに新規チャンネル [ アルファチャンネル 1 ] を作成します。
アルファチャンネルを作成
2つめの選択範囲を、アルファチャンネルに作成しましょう。ハイライトを起こす領域は、[ 色域指定 ] の [ ハイライト ] から作成します。
【操作方法】
[ 選択範囲 ] メニューから、[ 色域指定 ] を選択します。[ 色域指定 ] ダイアログで、[ 選択 ] に [ ハイライト ] を選択して、[ OK ] をクリックします。
![[選択:ハイライト]](https://psgips.net/wp-content/uploads/2021/10/pte1_1_09.jpg)
[ 選択 : ハイライト ]
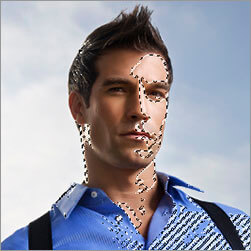
すると、ハイライトの選択範囲が作成されます。

ハイライトの選択範囲を確認
[ チャンネル ] パネルで、[ 選択範囲をチャンネルとして保存 ] をクリックして、[ アルファチャンネル 2 ] を作成します。
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。2つのアルファチャンネルが作成できました。
![[選択範囲をチャンネルとして保存]をクリック](https://psgips.net/wp-content/uploads/2021/10/pte1_1_11.jpg)
[ 選択範囲をチャンネルとして保存 ] をクリック
選択範囲を保存する
[ 選択範囲をチャンネルとして保存 ] は、[ 選択範囲 ] メニューから選択する [ 選択範囲を保存 ] と同じ働きをするものです。
アルファチャンネルやレイヤーマスクを作成する基本操作として、「現在の選択範囲を保存する」という概念を身につけましょう。
2つのアルファチャンネル
2つのアルファチャンネルは、人物を切り抜くシルエットと、ハイライトを起こす領域です。最終的な仕上がりに影響を与えるものです。


人物を切り抜くシルエット
ハイライトを起こす領域
切り抜きの境界線やハイライト領域など、それぞれ最適な選択範囲が作成できるように、必要に応じて修正を加えておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。