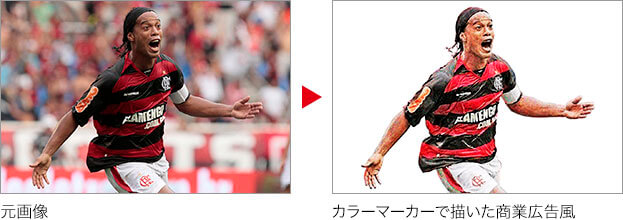
【Photoshop講座】イラストレーションは、自己表現する芸術とは違い、公共的な情報伝達を行うことが使命です。雑誌やポスターなどは、印象的で、わかりやすい効果が求められるため、イラストが用いられることも多いです。躍動的なスポーツ写真を、カラーマーカーで描いた商業広告風に加工してみましょう。
切り抜きで「らしさ」を演出!
スポーツ写真のように躍動するシーンは、背景から人物を切り抜くことが、イラスト風の第一歩です。複雑な背景だったり、境界線が不鮮明だったり、切り抜きには高度なテクニックを要しますが、そこはイラスト風。大まかで不正確な部分が、逆にいいこともあります。
レイヤーマスクで不要な部分をマスクしておくと、加工後にも再編集ができるので、効果に合った切り抜きが調整できます。グループにレイヤーマスクを作成すると、ひとつのレイヤーマスクで、複数のレイヤーに適用することができます。
商業広告のイラスト風に
これから行う操作は、写真をイラスト調に加工する方法です。商業広告のイラスト風の特徴は、芸術性よりも直感的なアピール力です。多くのプロが愛用するカラーマーカーと、白色の背景を用いれば、それは意外と簡単に表現できます。

しかし、作り手にその意識がなければ、お茶を濁すようなイラストになってしまうでしょう。何を伝えたいか? イラストは、情報伝達の手段であることを意識しましょう。
背景を透明にする
【操作方法】
素材画像を開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 854 pixel ]、 [ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
Ronaldinho / photo by Alex Carvalho
人物の選択範囲を作成します。

人物の選択範囲を作成
グループを作成
複数のレイヤーに共通の、レイヤーマスクを追加するため、グループを作成しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
[ グループ 1 ] が作成されたことを確認します。
[ 背景 ] を [ 新規レイヤーを作成 ] にドラッグします。
[ 背景 コピー ] が作成されたことを確認します。
![グループを作成して[背景]を複製](https://psgips.net/wp-content/uploads/2021/08/ill1_1_03.jpg)
グループを作成して [ 背景 ] を複製
まとめて切り抜き
複数のレイヤーに適用した効果を合成したい場合、単体の切り抜きレイヤー、または、レイヤーマスクを追加したレイヤーを合成することもできます。しかし、そこにエッジの変化を含む効果があれば、グループ単位での、一括した切り抜きの方がスマートです。
たとえば、オブジェクトの切り抜きを [ 選択とマスク ] で行い、レイヤーマスクありで出力したレイヤーなら、そのレイヤーマスクをグループ単位で使うこともできます。
切り抜き用レイヤーを格納
[ 背景 コピー ] が作成できたら、新しく作成したグループに格納しましょう。操作はドラッグ&ドロップで行います。
【操作方法】
[ 背景 コピー ] をドラッグ&ドロップして、[ グループ 1 ] の中に入れます。
[ 背景 ] の [ レイヤーを表示 / 非表示 ] をクリックします。
[ グループ 1 ] を選択します。
![[背景コピー]をグループの中に入れる](https://psgips.net/wp-content/uploads/2021/08/ill1_1_04.jpg)
[ 背景 コピー ] をグループの中に入れる
保護するための複製
元画像を保持できるスマートオブジェクトなら、[ 背景 コピー ] を作成することなく、複数のエフェクトが適用できます。しかし、スマートオブジェクトのラスタライズは併用できません。念のため、[ 背景 ] を複製して、元画像を保護しておきましょう。
レイヤーマスクを追加
グループに [ 背景 コピー ] が格納できたら、レイヤーマスクを追加しましょう。あらかじめ、人物の切り抜き領域に、選択範囲を作成しているため、その他の領域を隠す、レイヤーマスクが作成されます。
【操作方法】
[ レイヤーマスクを追加 ] をクリックします。
[ グループ 1 ] にレイヤーマスクが作成されたことを確認します。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/ill1_1_05.jpg)
[ レイヤーマスクを追加 ] をクリック
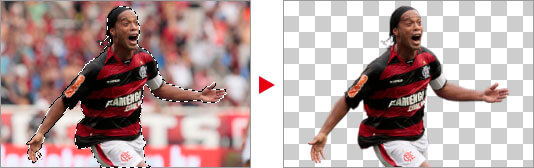
人物の背景を透明にすることができました。

人物の背景が透明になった
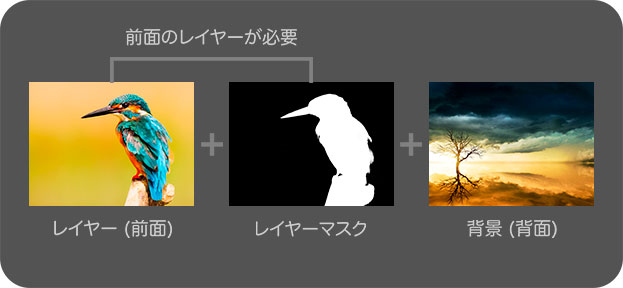
レイヤーマスクとは?
レイヤーマスクとは、画像の一部を隠すことができる機能です。たとえば、人物の切り抜きなど、詳細で正確な境界線が求められる場合や、合成画像を段階的にぼかして、背景になじませたい場合に使用します。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



