切り抜きを極める!
境界線を調整する方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

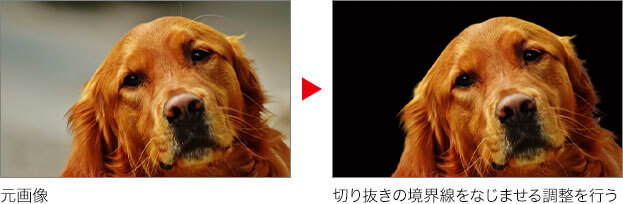
曖昧な形状を切り抜く
境界線が曖昧な形状を切り抜く場合は、[ クイック選択ツール ] で大まかな選択を行い、[ 選択とマスク ] オプションの [ スマート半径 ] を活用するといった、自動的にエッジを検出してくれる機能をフルに活用します。

【操作方法】
[ ツール ] パネルで、[ クイック選択ツール ] を選択します。オプションバーで、[ エッジを強調 ] を有効にしてます。
[ エッジを強調 ] を有効にする
切り抜く対象のオブジェクトをドラッグし、選択範囲を作成します。

毛束を意識した大まかな選択範囲を作成
オプションバーで、[ 選択とマスク ] をクリックし、[ 属性 (プロパティ) ] パネルで、[ 表示モード ] セクションの [ 表示 ] に [ 黒地 ] を選択します。
[ エッジの検出 ] セクションの [ スマート半径 ] を有効にして、[ 半径 ] に [ 80 px ] を設定します。
![[スマート半径]が無効の場合](https://psgips.net/wp-content/uploads/2021/08/p602_05_05.jpg)
[ 属性 (プロパティ) ] パネルで、[ グローバル調整 ] セクションの [ ぼかし ] に [ 0.5 px ]、[ エッジをシフト ] に [ -20% ] を設定します。
![[グローバル調整]を設定](https://psgips.net/wp-content/uploads/2021/08/p602_05_06.jpg)
[ グローバル調整 ] を設定
![[白地]の場合→[レイヤー上]の場合](https://psgips.net/wp-content/uploads/2021/08/p602_05_07.jpg)
[ 出力設定 ] セクションの [ 不要なカラーの除去 ] を有効にして、[ 適用量 ] に [ 50% ] を設定し、[ 出力先 ] に [ 新規レイヤー (レイヤーマスクあり) ] を選択して、[ OK ] をクリックします。
![[出力設定]を設定して[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/p602_05_07b.jpg)
[ 出力設定 ] を設定して [ OK ] をクリック
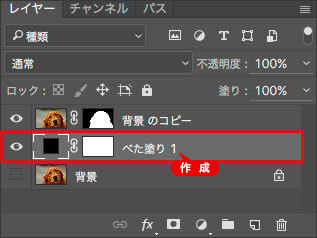
[ レイヤー ] パネルで、背面に任意の背景を作成します。

背面にべた塗りの背景を作成
スマート半径とは?
[ 選択とマスク ] オプションの [ スマート半径 ] は、選択範囲の境界線を中心として、エッジの検出を滑らかな階調で行う機能です。[ 表示モード ] の [ 境界線を表示 ] を有効にしてると、その検出領域が表示されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



