【Photoshop基本操作】ショートカットキーとは、パソコンのキーボードを使う操作方法です。マウスカーソルで画面をクリックや、ドラッグする視覚的な操作と違って、1回のキー操作で、特定の機能が実行できるので、正確で速い操作が可能になります。ほとんどの操作に、ショートカットキーは初期設定されています。
コピペから始めよう!
Photoshop は直感的な操作ができるので、何が何でもショートカットキーを使わなければならない…というワケではありません。正確な操作が効率的に行えてこそのショートカットキーです。Photoshop の操作に少し慣れてきたら、よく使う基本操作から試していきましょう。
最初に覚えたい!
Photoshopショートカットキー20選
新規ドキュメントを作成・ 画像を開く・ ウィンドウを閉じる・ ドキュメントを保存・ コピー・ ペースト・ 操作の取り消し・ カット・ 自由変形・ すべてを選択・ 選択を解除・ 選択を反転・ ズームイン / ズームアウト・ 表示をピクセル等倍・ 表示を画面サイズに合わせる・ グリッドの表示/非表示・ ガイドの表示 / 非表示・ 表示領域を移動・ 消去・ 実行 / 確定
よく使う基本操作とカスタマイズ
一般的によく使うショートカットキーは、[ Command ( Ctrl ) ] キーを押しながら、他のアルファベットキーを押すものです。そのため、左手の指の基本位置は、[ Command ( Ctrl ) ] キーの上に置いておくといいでしょう。よく使うキーは、[ Command ( Ctrl ) ] キーの近くにあります。

キーの位置とツールアイコン

新規ドキュメントを作成
新規画像を作成する、[ 新規 ] ダイアログを表示します。覚え方は「 New 」の [ N ]。
![[ Command ( Ctrl ) ] + [ N ]](https://psgips.net/wp-content/uploads/2024/02/p501_01_01_01.jpg)
[ ファイル ] – [ 新規 ]
ショートカットキー : [ Command ( Ctrl ) ] + [ N ]
画像を開く
開く画像を選択する [ 開く ] ダイアログを表示します。覚え方は「 Open 」の [ O ]。
![[ Command ( Ctrl ) ] + [ O ]](https://psgips.net/wp-content/uploads/2024/02/p501_02_01_01.jpg)
[ ファイル ] – [ 開く ]
ショートカットキー : [ Command ( Ctrl ) ] + [ O ]
ウィンドウを閉じる
アクティブウィンドウを閉じます。覚え方は「Window」の [ W ]。
![[ Command ( Ctrl ) ] + [ W ]](https://psgips.net/wp-content/uploads/2024/02/p501_03_01_01.jpg)
[ ファイル ] – [ 閉じる ]
ショートカットキー : [ Command ( Ctrl ) ] + [ W ] すべてのウィンドウを閉じます。覚え方は「 Window 」の [ W ]。
![[ option ( Alt ) ] + [ Command ( Ctrl ) ] + [ W ]](https://psgips.net/wp-content/uploads/2024/02/p501_03_01_02.jpg)
[ ファイル ] – [ すべてを閉じる ]
ショートカットキー : [ option ( Alt ) ] + [ Command ( Ctrl ) ] + [ W ]
ドキュメントを保存
新規画像では [ 別名で保存 ] ダイアログを表示、その他は同じファイル形式で上書き保存します。覚え方は「 Save 」の [ S ]。
![[ Command ( Ctrl ) ] + [ S ]](https://psgips.net/wp-content/uploads/2024/02/p501_04_01_01.jpg)
[ ファイル ] – [ 保存 ]
ショートカットキー : [ Command ( Ctrl ) ] + [ S ] ドキュメントを保存する [ 別名で保存 ] ダイアログを表示します。覚え方は「 Save 」の [ S ]。
![[ shift ] + [ Command ( Ctrl ) ] + [ S ]](https://psgips.net/wp-content/uploads/2024/02/p501_04_01_02.jpg)
[ ファイル ] – [ 別名で保存 ]
ショートカットキー : [ shift ] + [ Command ( Ctrl ) ] + [ S ]
コピー
選択範囲内の画像をコピーして、クリップボードに保存します。覚え方は「 Copy 」の [ C ]。
![[ Command ( Ctrl ) ] + [ C ]](https://psgips.net/wp-content/uploads/2024/02/p501_05_01_01.jpg)
[ 編集 ] – [ コピー ]
ショートカットキー : [ Command ( Ctrl ) ] + [ C ]
ペースト
クリップボードに保存された画像をペーストします。覚え方は [ C ] キーの隣。
![[ Command ( Ctrl ) ] + [ V ]](https://psgips.net/wp-content/uploads/2024/02/p501_01_01_01.jpg)
[ 編集 ] – [ ペースト ]
ショートカットキー : [ Command ( Ctrl ) ] + [ V ]
操作の取り消し
直前の操作を取り消し、または、やり直します。覚え方は左手前のアルファベットキー。
![[ Command ( Ctrl ) ] + [ Z ]](https://psgips.net/wp-content/uploads/2024/02/p501_07_01_01.jpg)
[ 編集 ] – [ 〜の取り消し / 〜のやり直し ]
ショートカットキー : [ Command ( Ctrl ) ] + [ Z ] 戻った操作から一段階進みます。
![[ shift ] + [ Command ( Ctrl ) ] + [ Z ]](https://psgips.net/wp-content/uploads/2024/02/p501_07_01_02.jpg)
[ 編集 ] – [ 1段階進む ]
ショートカットキー : [ shift ] + [ Command ( Ctrl ) ] + [ Z ] 直前の操作から1段階戻ります。
![[ option ( Alt ) ] + [ Command ( Ctrl ) ] + [ Z ]](https://psgips.net/wp-content/uploads/2024/02/p501_07_01_03.jpg)
[ 編集 ] – [ 1段階戻る ]
ショートカットキー : [ option ( Alt ) ] + [ Command ( Ctrl ) ] + [ Z ]
カット
選択範囲の画像をカットします。覚え方は [ C ] キーの隣。
![[ Command ( Ctrl ) ] + [ X ]](https://psgips.net/wp-content/uploads/2024/02/p501_08_01_01.jpg)
[ 編集 ] – [ カット ]
ショートカットキー : [ Command ( Ctrl ) ] + [ X ]
自由変形
選択範囲の画像、または、レイヤーオブジェクトに、変形のバウンディングボックスを表示します。覚え方は「 Transform 」の [ T ]。
![[ Command ( Ctrl ) ] + [ T ]](https://psgips.net/wp-content/uploads/2024/02/p501_09_01_01.jpg)
[ 編集 ] – [ 自由変形 ]
ショートカットキー : [ Command ( Ctrl ) ] + [ T ]
すべてを選択
アクティブレイヤーのすべてを選択します。覚え方は「 All 」の [ A ]。
![[ Command ( Ctrl ) ] + [ A ]](https://psgips.net/wp-content/uploads/2024/02/p501_10_01_01.jpg)
[ 選択範囲 ] – [ すべてを選択 ]
ショートカットキー : [ Command ( Ctrl ) ] + [ A ]
選択を解除
現在表示中の選択範囲を解除します。覚え方は「 Deselect 」の [ D ]。
![[ Command ( Ctrl ) ] + [ D ]](https://psgips.net/wp-content/uploads/2024/02/p501_11_01_01.jpg)
[ 選択範囲 ] – [ 選択を解除 ]
ショートカットキー : [ Command ( Ctrl ) ] + [ D ]
選択範囲を反転
現在表示中の選択範囲を反転します。覚え方は「 Invert 」の [ I ]。
![[ shift ] + [ Command ( Ctrl ) ] + [ I ]](https://psgips.net/wp-content/uploads/2024/02/p501_12_01_02.jpg)
[ 選択範囲 ] – [ 選択範囲を反転 ]
ショートカットキー : [ shift ] + [ Command ( Ctrl ) ] + [ I ]
ズームイン / ズームアウト
ドキュメントウィンドウの表示をズームインします。覚え方は「大きく」の [ + ]。
![[ Command ( Ctrl ) ] + [ + ]](https://psgips.net/wp-content/uploads/2024/02/p501_13_01_01.jpg)
[ 表示 ] – [ ズームイン ]
ショートカットキー : [ Command ( Ctrl ) ] + [ + ] ドキュメントウィンドウの表示をズームアウトします。覚え方は「小さく」の [ – ]。
![[ Command ( Ctrl ) ] + [ - ]](https://psgips.net/wp-content/uploads/2024/02/p501_13_01_02.jpg)
[ 表示 ] – [ ズームアウト ]
ショートカットキー : [ Command ( Ctrl ) ] + [ – ]
表示をピクセル等倍
ドキュメントウィンドウの表示を 100% ( ピクセル等倍 ) にします。覚え方は [ 100% ] の [ 1 ]。
![[ Command ( Ctrl ) ] + [ 1 ]](https://psgips.net/wp-content/uploads/2024/02/p501_14_01_01.jpg)
[ 表示 ] – [ 100% ]
ショートカットキー : [ Command ( Ctrl ) ] + [ 1 ]
表示を画面サイズに合わせる
ドキュメントウィンドウの表示を画面サイズに合わせます。覚え方は「ぴったり隙間なく」の [ 0 ] ( 数字のゼロ )。
![[ Command ( Ctrl ) ] + [ 0 ] ( 数字のゼロ )](https://psgips.net/wp-content/uploads/2024/02/p501_15_01_01.jpg)
[ 表示 ] – [ 画面サイズに合わせる ]
ショートカットキー : [ Command ( Ctrl ) ] + [ 0 ] (数字のゼロ)
グリッドの表示 / 非表示
グリッドの表示 / 非表示を切り替えます。覚え方は「グリグリ記号」の [ @ ]。
![[ Command ( Ctrl ) ] + [ @ ]](https://psgips.net/wp-content/uploads/2024/02/p501_16_01_01.jpg)
[ 表示 ] – [ 表示/非表示 ] – [ グリッド ]
ショートカットキー : [ Command ( Ctrl ) ] + [ @ ]
ガイドの表示 / 非表示
ガイドの表示 / 非表示を切り替えます。覚え方は「区切り記号」の [ : ]。
![[ Command ( Ctrl ) ] + [ : ]](https://psgips.net/wp-content/uploads/2024/02/p501_17_01_01.jpg)
[ 表示 ] – [ 表示/非表示] – [ガイド]
ショートカットキー : [ Command ( Ctrl ) ] + [ : ]
表示領域を移動
アクティブウィンドウ内で [ space ] キーを押すと、使用中のツールが [ 手のひらツール ] へ一時的に切り替わります。
![[ space ] + ドラッグ](https://psgips.net/wp-content/uploads/2024/02/p501_18_01_01.jpg)

消去
選択したレイヤーやマスクなどを消去します。
![[ delete ]](https://psgips.net/wp-content/uploads/2024/02/p501_19_01_01.jpg)

実行 / 確定
各種ダイアログの [ OK ] を実行したり、入力した設定値や変形の確定などに使用できます。
![[ enter ]](https://psgips.net/wp-content/uploads/2024/02/p501_20_01_01.jpg)
修飾キーの読み方
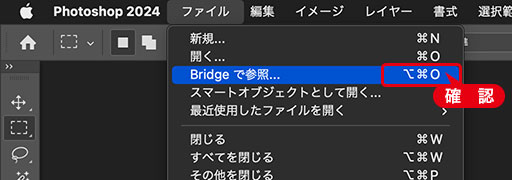
メニューからコマンドを選択するとき、ショートカットキーが使える機能には、機能名の右端に修飾キー ( Windows の場合はアルファベットキー ) が表示されています。各修飾キーは以下のキーを表しています。複数の修飾キーが表示されている場合は、それらを同時に押すことを示しています。

メニューの修飾キーを確認
【シフトキー】通常では、アルファベットの大文字の切り替えや複数選択に使用される修飾キーです。Photoshop では、直線や正円といった単純軌跡を描画する場合に、欠かすことができない重要なキーです。
【オプションキー】ショートカットキーによるコマンドの変化に使用されることが多い修飾キーです。単体では、クリックやドラッグとの併用で、機能の切り替えや拡張を行う場合に使用します。
【コマンドキー】他のキーと併用することで、さまざまなコマンドが実行できる修飾キーです。ショートカットキーでは、最も使用頻度の高いキーです。そのため、組み合わせの基本キーとして、位置づけしておくといいでしょう。
【コントロールキー】他のキーと併用することで、さまざまなコマンドが実行できる修飾キーです。Photoshop のメニューにはほとんど登場しませんが、テキスト入力のショートカットキーでは、使用頻度の高いキーです。
【デリートキー】テキスト入力の際に、カーソル直前の文字を削除するキーです。Photoshop では、画像を [ 消去 ] する場合に用い、選択部分をクリップボードに残す [ カット ] とは別の用途で使用します。
【エスケープキー】コマンド実行後の [ キャンセル ] に用いるキーです。他のキーと併用することは少ないですが、Photoshop を強制終了したい場合には、[ option ( Alt ) ] + [ Command ( Ctrl ) ] + [ esc ] キーを押します。
ショートカットキーのカスタマイズ
現在設定されているショートカットキーは、[ キーボードショートカットとメニュー ] ダイアログで一覧表示することができます。初級ユーザーの方にはオススメできませんが、ショートカットキーは自由にカスタマイズすることができます。初期設定でショートカットが割り当てられていないメニューやツールもあるので、まず、そこから設定してみることにしましょう。
【操作方法】
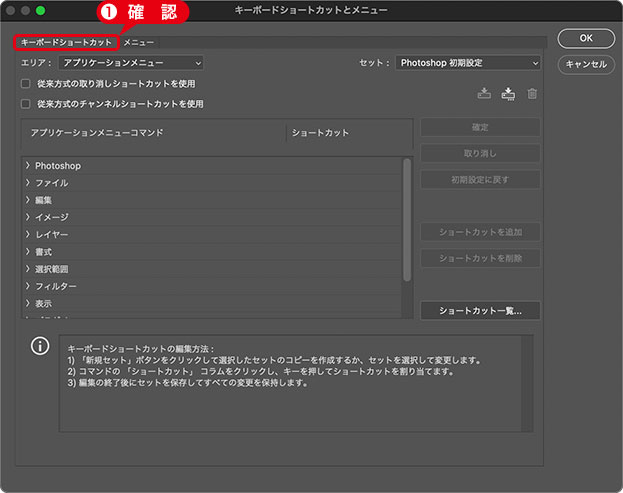
[ 編集 ] メニューから、[ キーボードショートカット ] を選択します。すると、[ キーボードショートカットとメニュー ] ダイアログが表示されます。[ キーボードショートカット ] タブが、選択されていることを確認してください。

ショートカットメニューを表示
[ 新規セット ] をクリックします。
![[ 新規セット ] をクリック](https://psgips.net/wp-content/uploads/2024/02/p501_21_01_02.jpg)
[ 新規セット ] をクリック
[ 保存 ] ダイアログで、ショートカットセットの任意の名前を入力します。
[ 保存 ] をクリックします。
![[ 保存 ] ダイアログで名前を入力](https://psgips.net/wp-content/uploads/2024/02/p501_21_01_03.jpg)
[ 保存 ] ダイアログで名前を入力
保存場所はどこでもOK!
初期設定の保存フォルダ [ Keyboard Shortcuts ] は、[ ( ユーザー ) ] – [ ライブラリ ] – [ Application Support ] – [ Adobe ] – [ Adobe Photoshop XXX ] – [ Presets ] にあります。任意に設定した場所でもかまいません。
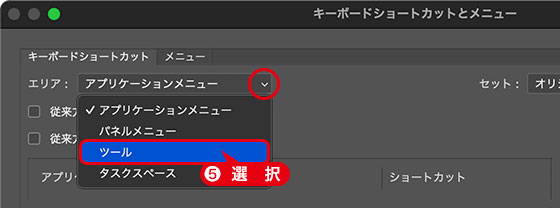
[ エリア ] に [ ( ショートカットの種類 ) ] を選択します。

ショートカットの種類を選択
ショートカットの種類とは?
ショートカットキーの種類とは、これからショートカットキーを設定したい操作の種類で、アプリケーションメニュー、パネルメニュー、ツールの中から選択します。ここでは [ ツール ] を選択しました。
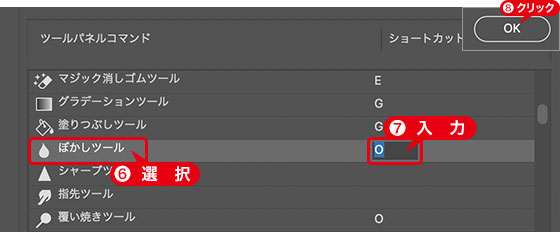
任意の [ ( メニュー / ツール ) ] を選択します。
[ ショートカット ] に [ ( 定義キー ) ] を入力します。
[ OK ] をクリックします。

定義キーを入力
無効なショートカット
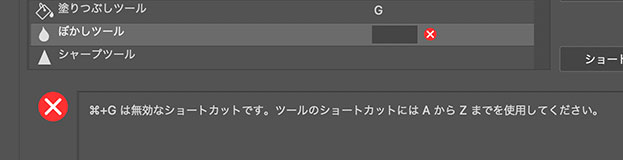
現在、ショートカットキーが定義されていないコマンドにも、新しいショートカットキーを追加することができます。新しく定義したキーが、他のショートカットキーに割り当てられている場合は、[ 確定 ]、または、[ 変更の取り消し ] をクリックするアラートが表示されます。

アラートが表示される
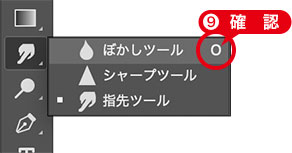
定義した新しいショートカットキーを、メニューで確認します。ショートカットキーが表示されていたら成功です。ショートカットキーが編集できました。

ショートカットキーを確認
効率化を目指そう!
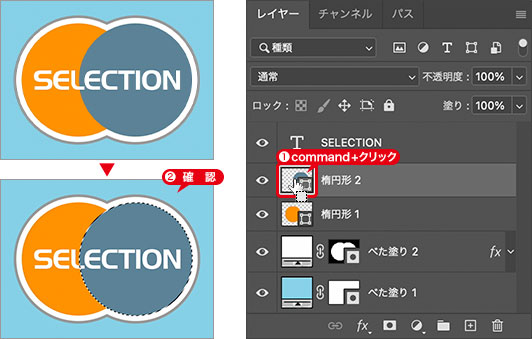
基本操作のショートカットがマスターできたら、キーとクリックを組み合わせた、レイヤー操作に挑戦してみましょう。コマンド操作ではできない重要な機能もあるので、必要に応じて覚えるようにしましょう。

描画ピクセルを選択

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。