切り抜きを極める!
境界線を調整する方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

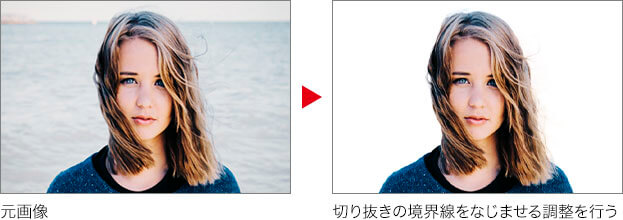
繊細な髪の毛を切り抜く
街や風景などの背景がある場合、髪の毛の切り抜きは難しくなります。[ 選択とマスク ] オプションの検出領域を拡大することで、素材に適した結果をコントロールし、あらかじめ作成しておいた不透明部分のレイヤーを合成します。

【操作方法】
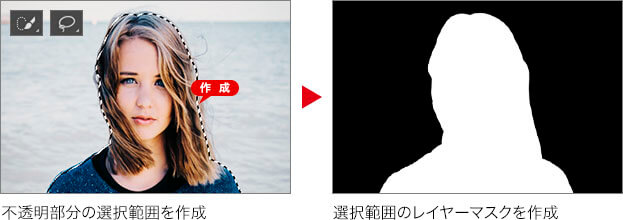
髪の毛以外の不透明部分の選択範囲を作成します。
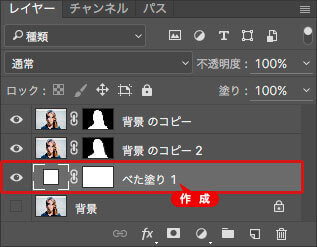
[ レイヤー ] パネルで、[ 背景 ] を複製して、[ レイヤーマスクを追加 ] をクリックし、非表示にして [ 背景 ] を選択します。

![[背景のコピー]を作成して[背景]を選択](https://psgips.net/wp-content/uploads/2021/08/p602_06_05.jpg)
[ 背景 のコピー ] を作成して [ 背景 ] を選択
[ レイヤー ] パネルで、レイヤーマスクサムネールを [ command ( Ctrl ) ] キーを押しながらクリックし、選択範囲を作成します。
[ 選択範囲 ] メニューから、[ 選択とマスク ] を選択します。[ 属性 (プロパティ) ] パネルで、[ 表示モード ] セクションの [ 表示 ] に [ オーバーレイ ] を選択します。[ ズームツール ] をクリックして、ドキュメントをクリックし、拡大表示にします。
![[表示]に[オーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/08/p602_06_06.jpg)
[ 表示 ] に [ オーバーレイ ] を選択
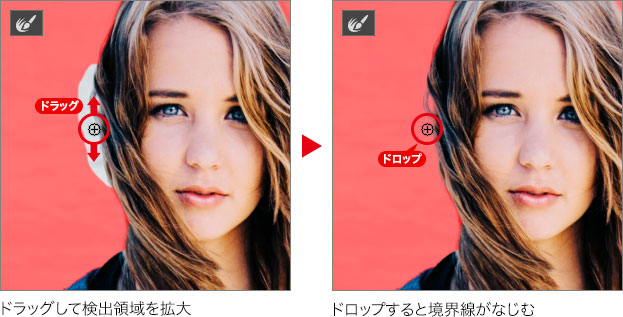
[ ツール ] パネルで、[ 境界線調整ブラシツール ] をクリックし、髪の毛の境界線をドラッグして、検出領域を拡大します。

[ 属性 (プロパティ) ] パネルで、[ 表示モード ] セクションの [ 境界線を表示 ] を有効にして、不要な部分は、オプションバーで [ 元のエッジに戻す ] をクリック、または、[ option ( Alt ) ] キーを押しながらドラッグして消去します。
![[境界線を表示]で検出領域を修正→[表示]を[白黒]にして検出結果を確認](https://psgips.net/wp-content/uploads/2021/08/p602_06_08b.jpg)
[ 境界線を表示 ] を無効にして、[ 表示 ] を [ 白黒 ] などに切り替えて、検出結果の最終的な確認を行います。
![[黒字]の場合→[レイヤー上]の場合](https://psgips.net/wp-content/uploads/2021/08/p602_06_11.jpg)
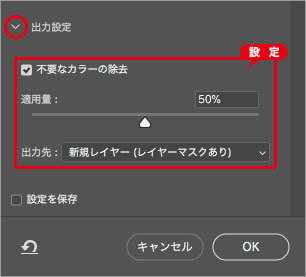
[ 属性 (プロパティ) ] パネルで、[ 出力設定 ] セクションの [ 不要なカラーの除去 ] を有効にして、[ 適用量 ] に [ 50% ] を設定し、[ 出力先 ] に [ 新規レイヤー (レイヤーマスクあり) ] を選択して、[ OK ] をクリックします。

検出結果を確認してレイヤーに出力
[ レイヤー ] パネルで、前面のレイヤーを表示し、背面に任意の背景を作成します。

背面にべた塗りの背景を作成
境界線を調整するブラシ?
[ 境界線調整ブラシツール ] は、塗りつぶした部分のエッジを検出し、隣接するピクセルを選択範囲にするのか、選択範囲外にするのかを判断します。[ 直径 ] は、初期設定の [ 35 ] を目安として、効率的に塗りつぶせるサイズに設定しましょう。
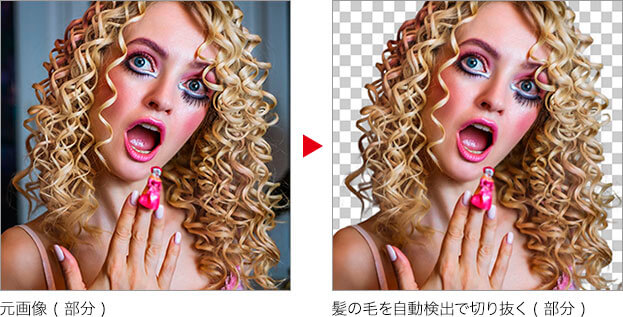
自動検出で切り抜く
[ 被写体を選択 ] と [ 選択とマスク ] といった自動検出を最大限に活用した、初級ユーザーにもやさしいシンプル操作です。選択範囲の修正とマスクプレビューで、少しずつクリック修正することがポイントです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



