基本がわかる!パネルの操作
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
[ CHAPTER-07 ]
[ CHAPTER-08 ]

情報系パネル
情報系パネルには、一時的に表示して設定を行ったり、現在の状態を確認するものが含まれています。調整レイヤーを作成すると表示される [ プロパティ ] パネルは、色調補正ツールのダイアログとマスクの調整を切り替えて行う構造です。

色調補正ツールを操作する
色調補正
色調補正に関する調整レイヤーを追加するパネルです。アイコン化されたボタンでスピーディに選択できるほか、初期設定にパラメーターを自動選択したり、レイヤーマスクを追加、レイヤーにクリップなどの設定が行えます。
![[ウィンドウ]-[色調補正]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_26.png)
[ ウィンドウ ] – [ 色調補正 ]
![[色調補正]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_04.jpg)
[ 色調補正 ] パネル
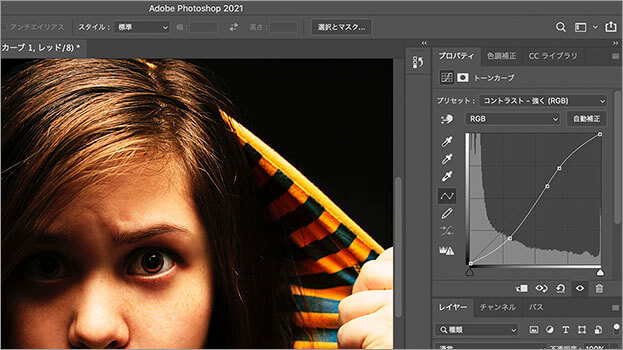
プロパティ
調整レイヤーの設定やレイヤーマスクの編集が行えるパネルです。調整レイヤーを作成すると自動的にポップアップして、各ダイアログボックスを表示します。レイヤーマスクの編集は [ マスク ] ボタンで切り替えます。バージョン 2020 以前は [ 属性 ] パネル
![[ウィンドウ]-[プロパティ]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_27.png)
[ ウィンドウ ] – [ プロパティ ]
![[レベル補正]の[プロパティ]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_06.jpg)
[ レベル補正 ] の [ プロパティ ] パネル
プロパティ ( マスク )
レイヤーマスクの [ 濃度 ] や [ ぼかし ] を設定できるパネルです。ベクトルマスクを追加・選択するボタンもあります。[ 色域指定 ] によるマスク作成のほか、[ マスクの境界線 ] は、高度な境界線の調整が行えます。バージョン 2020 以前は [ 属性 ] パネル
![[ウィンドウ]-[プロパティ]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_27.png)
[ ウィンドウ ] – [ プロパティ ]
![[プロパティ]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_07.jpg)
[ プロパティ ] パネル ( マスク )
情報
画像の座標や色情報を表示するパネルです。画像内にマウスカーソルを合わせると、その位置の詳細な数値が表示されます。[ 情報パネルオプション ] によって、色情報を2系統のモードで数値比較したり、座標単位の設定が行えます。
![[ウィンドウ]-[情報]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_25.png)
[ ウィンドウ ] – [ 情報 ]
![[情報]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_08.jpg)
[ 情報 ] パネル
ナビゲーター
画像の表示位置を示すパネルです。拡大表示した画像全体を捉え、現在表示されている領域を赤枠で示します。赤枠をドラッグして画像をスクロールし、ズームイン/ズームアウトをスライダでコントロールできます。
![[ウィンドウ]-[ナビゲーター]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_13.png)
[ ウィンドウ ] – [ ナビゲーター ]
![[ナビゲーター]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_09.jpg)
[ ナビゲーター ] パネル
ヒストグラム
各カラーのヒストグラムを表示するパネルです。ヒストグラムとは、画像内のピクセル分布を、明るさのレベル別にグラフ化したものです。 画像内の階調をすばやく識別することによって、適切な補正を行うことに役立ちます。
![[ウィンドウ]-[ヒストグラム]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_16.png)
[ ウィンドウ ] – [ ヒストグラム ]
![[ヒストグラム]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_10.jpg)
[ ヒストグラム ] パネル
スタイル
レイヤースタイルプリセットを保存・管理するパネルです。選択したオブジェクトレイヤーに対して、ワンクリックでレイヤースタイルが適用できます。サムネールサイズの変更、スタイルの削除や保存といった管理が行えます。
![[ウィンドウ]-[スタイル]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_09.png)
[ ウィンドウ ] – [ スタイル ]
![[スタイル]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_05.jpg)
[ スタイル ] パネル
シェイプ
シェイププリセットを保存・管理するパネルです。[ シェイプ ] パネルから、サムネールをドキュメントにドラッグすることで、シェイプレイヤーを作成することもできますが、[ カスタムシェイプツール ] のオプションバーから選択し、[ 塗り ] や [ 線 ] などの詳細を設定します。
![[ウィンドウ]-[シェイプ]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_07.png)
[ ウィンドウ ] – [ シェイプ ]
![[シェイプ]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_05b.jpg)
[ シェイプ ] パネル
CC ライブラリ
Adobe が提供する Web サービスにアクセスするパネルです。さまざまな素材を利用できるほか、ライブラリを使用することで、他のユーザー、グループと共有できます。
![[ウィンドウ]-[CCライブラリ]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_02.png)
[ ウィンドウ ] – [ CC ライブラリ ]
![[CCライブラリ]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_04b.jpg)
[ CC ライブラリ ] パネル
ラーニング
基本的なスキル、写真の修正、クリエイティブな効果、ペイントのトピックから、Photoshop を学ぶチュートリアルを選択するパネルです。パネルに表示される手順を追いながら、それぞれの課題を完成させます。
![[ウィンドウ]-[ラーニング]](https://psgips.net/wp-content/uploads/2015/05/p024_00_00_20.png)
[ ウィンドウ ] – [ ラーニング ]
![[ラーニング]パネル](https://psgips.net/wp-content/uploads/2021/09/p028_10b.jpg)
[ ラーニング ] パネル

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。